Publicado el 4 de Octubre del 2018
1.895 visualizaciones desde el 4 de Octubre del 2018
668,6 KB
24 paginas
Creado hace 14a (04/03/2010)
HTML
Son las iniciales de la expresión en inglés HyperText Markup Language. Traducido al castellano sería
Lenguaje de Etiquetas de Hipertexto. Se trata de un conjunto de etiquetas que se van intercalando entre el texto de
forma que los programas que utilizamos para navegar por la Red sepan qué es lo que tienen que mostrar cuando
accedemos a una página y cómo deben presentarlo en la pantalla. El W3C (World Wide Web Consortium) es el fórum
internacional que se encarga desarrollar nuevas tecnologías relacionadas con la WEB dictando las normas que
constituyen el estándar HTML entre otros. Con HTML podemos utilizar textos, sonidos, imágenes,y lo más importante,
enlaces a otras páginas.Este lenguaje surge en principio con fines divulgativos y no se tuvo en cuenta que la web llegara
a ser un área de ocio con carácter multimedia, debido a esto, el HTML ha ido necesitando actualizaciones con el paso
del tiempo y la introducción de otras tecnologías complementarias como es el caso de CSS y JavaScript.
Una página web es un archivo que contiene código HTML en forma de texto. Estos archivos tienen la extensión “.html”
o “.htm”. Para poder crear un archivo .html (pagina web) podemos hacerlo desde:
•Un simple editor de texto como el Bloc de notas de Windows , Wordpad , gedit , etc...
•Una suit ofimática que exporte documentos en html como Microsoft Office , OpenOffice , etc...
•Un editor de de páginas web como NVU , Dreamweaver , Frontpage , etc..
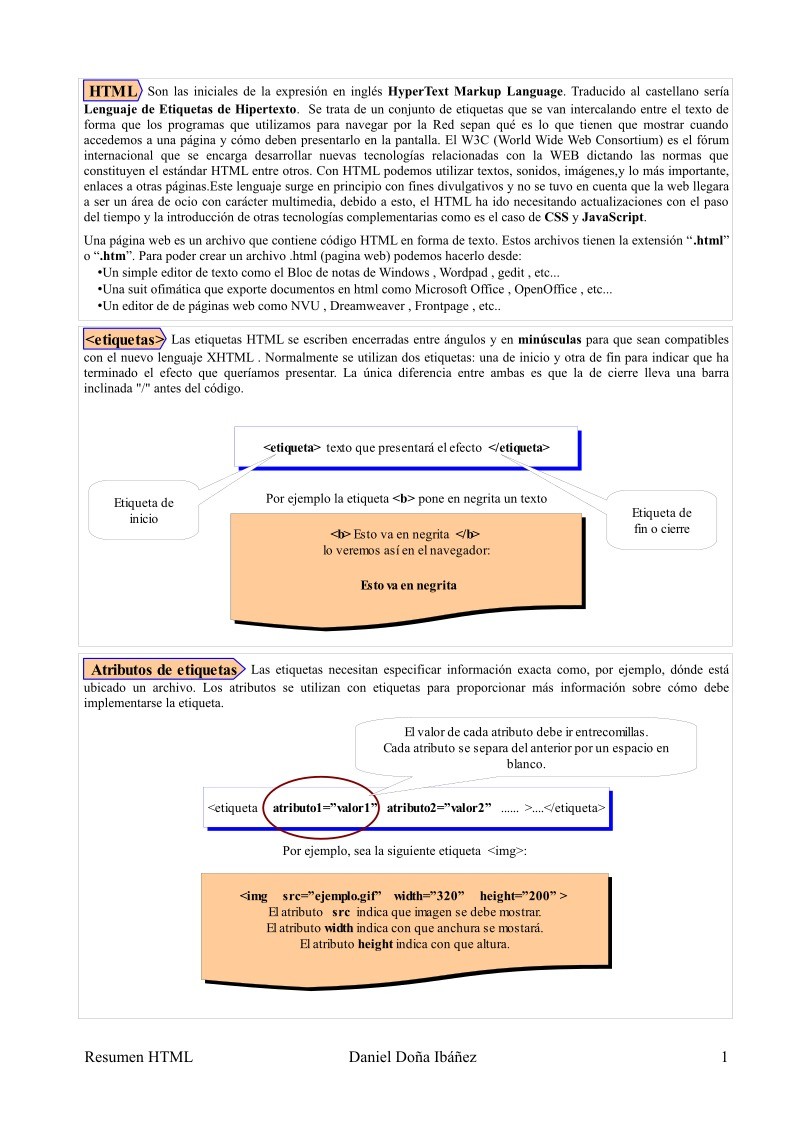
Las etiquetas HTML se escriben encerradas entre ángulos y en minúsculas para que sean compatibles
<etiquetas>
con el nuevo lenguaje XHTML . Normalmente se utilizan dos etiquetas: una de inicio y otra de fin para indicar que ha
terminado el efecto que queríamos presentar. La única diferencia entre ambas es que la de cierre lleva una barra
inclinada "/" antes del código.
Etiqueta de
inicio
<etiqueta> texto que presentará el efecto </etiqueta>
<etiqueta> texto que presentará el efecto </etiqueta>
Por ejemplo la etiqueta <b> pone en negrita un texto
<b> Esto va en negrita </b>
<b> Esto va en negrita </b>
lo veremos así en el navegador:
lo veremos así en el navegador:
Esto va en negrita
Esto va en negrita
Etiqueta de
fin o cierre
Atributos de etiquetas
Las etiquetas necesitan especificar información exacta como, por ejemplo, dónde está
ubicado un archivo. Los atributos se utilizan con etiquetas para proporcionar más información sobre cómo debe
implementarse la etiqueta.
El valor de cada atributo debe ir entrecomillas.
Cada atributo se separa del anterior por un espacio en
blanco.
<etiqueta atributo1=”valor1” atributo2=”valor2” ...... >....</etiqueta>
<etiqueta atributo1=”valor1” atributo2=”valor2” ...... >....</etiqueta>
Por ejemplo, sea la siguiente etiqueta <img>:
<img src=”ejemplo.gif” width=”320” height=”200” >
<img src=”ejemplo.gif” width=”320” height=”200” >
El atributo src indica que imagen se debe mostrar.
El atributo src indica que imagen se debe mostrar.
El atributo width indica con que anchura se mostará.
El atributo width indica con que anchura se mostará.
El atributo height indica con que altura.
El atributo height indica con que altura.
.
Resumen HTML Daniel Doña Ibáñez 1
Estructura básica de un archivo HTML
<!DOCTYPE HTML PUBLIC
"-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
Esta etiqueta indica al navegador el tipo de lenguaje en
el que está escrita la página web.
<html>
<head>
<title> Titulo de la página </title>
</head>
<body>
Este es el cuerpo de la página web
y lo que se verá en la pantalla del
navegador web
</body>
Comienzo del documento html.
<head> Cabecera del documento donde se puede poner
información que no aparecerá en el navegador, como el
nombre del autor, palabras claves,etc..El título de la
página aparecerá en la parte superior del navegador y se
indica con la etiqueta<title>
<body> Cuerpo del documento que contiene todo lo
que aparecerá por la pantalla en el navegador web.
</html>
Fin del documento html.
Comentarios
Un comentario es información que se incluye en el código html de una página web que no será
visualizado en el navegador web, pero que es de mucha utilidad para el programador durante el desarrollo de la misma
o en futuras revisiones. Se indican entre los símbolos <!-- y -->.
<!-- esto es un comentario y no se verá -->
<!-- esto es un comentario y no se verá -->
Caracteres especiales
carácter especial (como ñ , < , > , & , á , é , ...), para que se visualice correctamente en el navegador web debe de
sustituirse en el código html por los siguientes valores:
Cuando dentro del cuerpo <body> del documento html tiene que aparecer algún
Símbolo
Código
<
>
<
>
á
Á
é
É
&
“
ñ
Ñ
¿
á
Á
é
É
&
"
ñ
Ñ
¿
estos son sólo algunos, existen cientos.
<body> Esto es el cuerpo de la página web </body>
<body> Esto es el cuerpo de la página web </body>
Resumen HTML Daniel Doña Ibáñez 2
Metainformación
algunos usos como por ejemplo ser usada en aplicaciones externas , buscadores , indices , etc.. Se indican en la
cabecera <head> con la etiqueta <meta> y puede tener tres atributos:
La metainformación es información adicional insertada en el código html que puede tener
• name: identifica la información que se va a exportar.
• content: contenido de la información.
• http-equiv: es el nombre de un comando HTTP.
<meta name="author" content="Su nombre aquí">
<meta name="author" content="Su nombre aquí">
<meta name="copyright" content="ingrese aquí el nombre de su compañía">
<meta name="copyright" content="ingrese aquí el nombre de su compañía">
<meta name="contact_addr" content="aquí su dirección email">
<meta name="contact_addr" content="aquí su dirección email">
<meta name="rating" content="14 years">
<meta name="rating" content="14 years">
<!-- rating: Para indicar hacia qué tipo de audiencia
<!-- rating: Para indicar hacia qué tipo de audiencia
está orientado su sitio web disponemosde
está orientado su sitio web disponemosde
cuatro posibles valores para el content:
cuatro posibles valores para el content:
*general: para todas las edades.
*general: para todas las edades.
*14 years: para mayores de 14 años.
*14 years: para mayores de 14 años.
*mature: para adultos.
*mature: para adultos.
*restricted: para adultos con restricciones. -->
*restricted: para adultos con restricciones. -->
<meta name="expires" content="never">
<meta name="expires" content="never">
<meta name="language" content="es">
<meta name="language" content="es">
<meta name="charset" content="iso-8859-1">
<meta name="charset" content="iso-8859-1">
<meta name="distribution" content="global">
<meta name="distribution" content="global">
<meta name="robot" content="Ingrese el valor aquí">
<meta name="robot" content="Ingrese el valor aquí">
<!-- robot: Cuando un motor de búsqueda visite su
<!-- robot: Cuando un motor de búsqueda visite su
página tratará de seguir sus links e indexará cada
página tratará de seguir sus links e indexará cada
página que encuentre.Posibles valores:
página que encuentre.Posibles valores:
* all: dirá al robot del motor de búsqueda que
* all: dirá al robot del motor de búsqueda que
siga todos los links sobre su página web,
siga todos los links sobre su página web,
e indexe todos los que encuentre.
e indexe todos los que encuentre.
* noindex: para que el robot no indexe esa página.
* noindex: para que el robot no indexe esa página.
Pero puede seguir los links sobre ella.
Pero puede seguir los links sobre ella.
*nofollow: que indexe esta página pero que no
*nofollow: que indexe esta página pero que no
siga los links sobre ella.
siga los links sobre ella.
*none: que no indexe esta página ni siga los
*none: que no indexe esta página ni siga los
links sobre ella. -->
links sobre ella. -->
<meta name="revisit-after" content="ingrese el valor aquí">
<meta name="revisit-after" content="ingrese el valor aquí">
<!-- revisit-after: para indicar a un robot cuando debe
<!-- revisit-after: para indicar a un robot cuando debe
regresar e indexar el sítio de nuevo.
regresar e indexar el sítio de nuevo.
Los posibles valores pueden ser la cantidad de tiempo
Los posibles valores pueden ser la cantidad de tiempo
que usted quiera: “10 days”, “2 months”, “1 week”,... -->
que usted quiera: “10 days”, “2 months”, “1 week”,... -->
<meta name="keywords" content="holistic, massage, reflexology, shiatsu,
<meta name="keywords" content="holistic, massage, reflexology, shiatsu,
manipulation, stress, stressbuster, relax, relaxation, ease, pain reduction, pain ">
manipulation, stress, stressbus
 Crear cuenta
Crear cuenta


Comentarios de: HTML apuntes teoría (0)
No hay comentarios