Publicado el 12 de Octubre del 2018
6.553 visualizaciones desde el 12 de Octubre del 2018
1,3 MB
41 paginas
Creado hace 7a (08/12/2016)
Propiedades CSS3
Propiedades CSS3
CSS3 se ha dividido en "módulos". Contiene la "antigua especificación CSS" (que
se ha dividido en piezas más pequeñas). Además, se añaden nuevos módulos.
Bordes redondeados
Los bordes podrán ser redondos con posibilidad de indicar el radio de curvatura.
Si especifica sólo un valor para la propiedad border-radius, este radio se
aplicará a las 4 esquinas. Sin embargo, puede especificar cada esquina por
separado si lo desea:
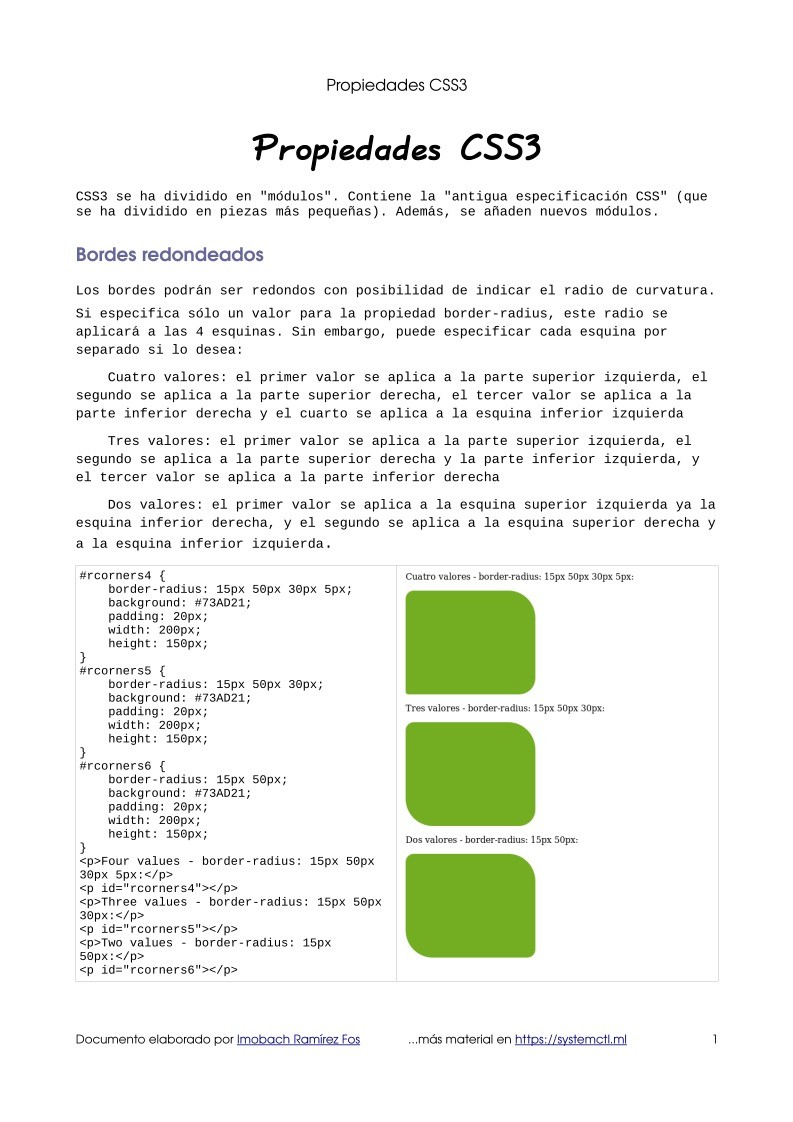
Cuatro valores: el primer valor se aplica a la parte superior izquierda, el
segundo se aplica a la parte superior derecha, el tercer valor se aplica a la
parte inferior derecha y el cuarto se aplica a la esquina inferior izquierda
Tres valores: el primer valor se aplica a la parte superior izquierda, el
segundo se aplica a la parte superior derecha y la parte inferior izquierda, y
el tercer valor se aplica a la parte inferior derecha
Dos valores: el primer valor se aplica a la esquina superior izquierda ya la
esquina inferior derecha, y el segundo se aplica a la esquina superior derecha y
a la esquina inferior izquierda.
#rcorners4 {
border-radius: 15px 50px 30px 5px;
background: #73AD21;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners5 {
border-radius: 15px 50px 30px;
background: #73AD21;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners6 {
border-radius: 15px 50px;
background: #73AD21;
padding: 20px;
width: 200px;
height: 150px;
}
<p>Four values - border-radius: 15px 50px
30px 5px:</p>
<p id="rcorners4"></p>
<p>Three values - border-radius: 15px 50px
30px:</p>
<p id="rcorners5"></p>
<p>Two values - border-radius: 15px
50px:</p>
<p id="rcorners6"></p>
Documento elaborado por Imobach Ramírez Fos ...más material en https://systemctl.ml
1
Propiedades CSS3
Imágenes en los bordes
CSS3 Presento la forma en que podemos añadir imágenes a los bordes de los
elementos HTML por medio de la propiedad border-image que se une a la propiedad
clásica border para extender la forma en que damos estilos a los bordes de los
elemento.
Border-image: --valores--;
En realidad border-image es el método shorthand de las propiedades:
• border-image-source
• border-image-slice
• border-image-width
• border-image-ouset
• border-image-repeat
y en resumen la sintaxis final quedaría de la siguiente forma:
border-image: source slice width outset repeat;
Así que vamos a ver cada una de las propiedades que forman a border-image.
border-image-source
Esta propiedad la utilizamos para establecer la ruta de la imagen que vamos a
establecer como fondo del borde, puede ser una ruta absoluta o relativa.
Utilizamos la función url() y como argumento colocamos la ruta especifica.
O también podemos colocar el valor none, y se mostrará el borde del elemento por
defecto.
#elemento{
border-image-source: url(imagen-borde.png);
}
Otra cosa también que debemos de tener en cuenta es que tenemos que definir la
propiedad borde como base de la propiedad border-image.
Ejemplo: border: 30px solid;
#elemento {
margin: 100px auto;
height: 150px;
width: 150px;
border: 30px solid;
border-image-source: url(http://tutosytips.com/wp-
content/ejemplos/border-image.png);
}
Si solo definimos border-image-source como en el código
CSS anterior obtendremos:
Documento elaborado por Imobach Ramírez Fos ...más material en https://systemctl.ml
2
border-image-slice
Propiedades CSS3
#elemento{
border-image-slice: /* Valor */);
}
Lo que hace esta propiedad es dividir o cortar la
imagen que especificamos en border-image-source en 9
partes. En las 4 esquinas de la imagen, los 4 lados y
la parte central de la imagen.
En esta propiedad podemos especificar como valores:
Números: Representa píxeles para imágenes de mapa de bits y para las imágenes
vectoriales coordenadas.
Porcentajes: Los valores de los porcentuales son respecto a la altura o la
anchura de la imagen.
Fill: Esta palabra clave obliga al uso de la corte de la imagen central para que
se muestre como fondo del elemento.
Inherit: Es una palabra clave que indica que los cuatro valores se heredan de
elemento calculado del valor de sus padres.
Una vez definamos el valor a utilizar podemos utilizar Hasta cuatro valores
diferentes se pueden especificar, en el siguiente orden: top, right, bottom,
left.
Al igual que en los bordes podemos usar de 1 a 4 valores. Para el siguiente
código:
#elemento {
margin: 100px auto;
height: 150px;
width: 150px;
border: 30px solid;
border-image-source: url(border-image.png);
border-image-slice: 30 20 30 20;
}
border-image-width
border-image-width: /*valor*/ ;
Con border-image-width determinamos el ancho de la imagen que se está aplicando
al borde del elemento. El valor de esta propiedad lo podemos especificar en
cualquier medida de longitud ya sea relativa o absoluta, si utilizamos
porcentajes (%) el valor se aplicara a la anchura y altura de la zona del borde
Documento elaborado por Imobach Ramírez Fos ...más material en https://systemctl.ml
3
Propiedades CSS3
cortada con border-image-slice, no podemos usar valores
negativos y el valor inicial es none.
También podemos usar de 1 a cuatro valores como con
slice y cada valor se aplicara a cada lado.
Este valor en border-image-width
no es del todo dependiente del
valor de la propiedad border-
width, ya que el primero es para
definir el grosor del borde y el
otro para definir el tamaño de la
imagen.
border-image-repeat
border-image-repeat: /*Valor*/ ;
Border-image-repeat nos va a permitir configurar la forma en que se deben de
mostrar los cortes hechos por slice en la imagen que estamos utilizando como del
borde de un elemento. Este es el valor inicial de esta propiedad.
Los valores que podemos utilizar son:
Stretch: que hace estirar la imagen para ocupar y llenar todo el espacio del
borde.
Repeat: va a repetir los cortes para llenar y ocupar todo el espacio del borde.
Round: con este valor lo que hacemos es que los cortes de la imagen del borde se
distribuyan en el espacio que le genera el borde llenándolo todo.
Space: hace casi igual lo que hace round, solo que esta vez lo que se va a
distribuir para llenar el borde son los espacios y no los cortes de la imagen.
Veamos los diferentes comportamientos de los valores de esta propiedad.
Documento elaborado por Imobach Ramírez Fos ...más material en https://systemctl.ml
4
Propiedades CSS3
border-image-outset
border-image-outset: /* valor */ ;
Esta propiedad nos ayuda a especificar hasta que punto fuera del elemento y del
borde del elemento padre se debe de colocar la imagen aplicada en el border-
image-source. Es decir cuánto espacio hacia a afuera debe de haber entre el
elemento y la imagen del borde.
Podemos indicar cualquier valor ya sea relativo o absoluto.
#elemento {
margin: 100px auto;
height: 150px;
width: 150px;
border: 10px solid;
border-image-source: url(border-image.png);
border-image-slice: 40;
border-image-width: 20px;
border-image-outset: 40px;
background: #75c8d3;
}
Seguimos con el mismo ejemplo y esta vez le decimos que aleje el border-image
40px desde su lugar inicial en su elemento padre con la propiedad border-image-
outset: 40px;
Cabe decir que también podemos ajustar cada lado individualmente.
Documento elaborado por Imobach Ramírez Fos ...más material en https://systemctl.ml
5
Propiedades CSS3
border-image (Shorthand)
Y por último, decir que podemos reunir todas las propiedades anteriores en una
sola declaración, y esto lo hacemos dentro de la propiedad border-image:;
La propiedad abreviada:
border-image: border-image-source border-image-slice border-imagewidth border-
image-outset border-image-repeat;
Cuando cualquiera de los valores anteriores se omiten, se utiliza el valor por
defecto.
Veamos un ejemplo de todas las propiedades juntas en una declaración:
#elemento {
margin: 100px auto;
height: 150px;
width: 150px;
border: 10px solid;
background: #75c8d3;
border-image: url(http://tutosytips.com/wp-
content/ejemplos/border-image.png) 40 / 20px / 40px
stretch;
}
Fondos:
background-image
Entre las principales características destacan que se podrá agregar múltiples
fondos a un objeto. La declaración de la propiedad es la misma de la anterior
versión de css, solo que ahora añadimos múltiples imágenes a la propiedad
background-image y la separamos por medio de comas.
div{
height:400px;
width: 635px;
background-image:
url(sol.png),
url(vaca.png),
url(paisaje.jpg);
background-repeat: no-
repeat;
background-position:
left top,
right bottom,
0 0;}
Documento elaborado por Imobach Ramírez Fos ...más material en https://systemctl.ml
6
background-size
Propiedades CSS3
Background-size es otra propiedad de CSS3 que viene con el título de
interesante, por medio de esta propiedad vamos a poder ajustar o escalar nuestro
background o imagen de fondo de nuestro sitio web, podemos ajustar el ancho y
alto, podemos ajustarla y adaptarla a la resolución de la pantalla del navegador
o div contenedor.
background-size: 400px 635px;
En el caso anterior estamos aplicando un tamaño de 400px de ancho, y 635px de
alto.
El tamaño también lo podemos definir por medio de porcentaje, unidad de medida,
cover y contain.
Porcentaje: Establecemos el tamaño de la imagen dependiendo de su del elemento
padre.
Cover: Escala la imagen para el tamaño más pequeño de tal manera que su anchura
y su altura puede caber dentro del área de contenido.
Contain: Escala la imagen al tamaño más grande de tal manera que su anchura y su
altura puede caber dentro del área de contenido.
div{
height:400px;
width: 635px;
background:url(paisaje.jpg)
0 0 no-repeat;
background-size: 50% 400px;
border: 1px solid #777;
}
Con esa regla el resultado seria
el siguiente:
Docu
 Crear cuenta
Crear cuenta


Comentarios de: Propiedades CSS3 (0)
No hay comentarios