Publicado el 12 de Octubre del 2018
789 visualizaciones desde el 12 de Octubre del 2018
82,8 KB
3 paginas
Creado hace 9a (05/12/2014)
Box-sizing de CSS3
CSS / CSS3
05/12/14
0
Entendiendo la propiedad Box-sizing de CSS3
Modelo de Caja en CSS
Una de los conceptos base del diseño web estructural desde la perspectiva del CSS es el
modelo de caja o box-model, que básicamente nos hace visualizar los elementos HTML
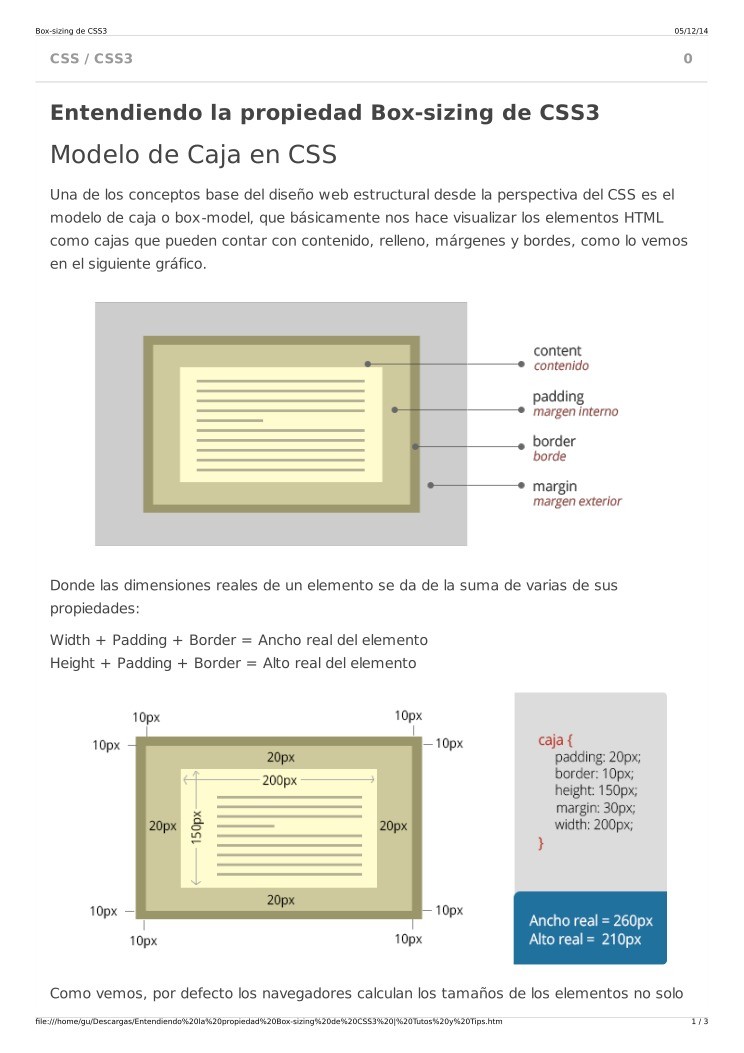
como cajas que pueden contar con contenido, relleno, márgenes y bordes, como lo vemos
en el siguiente gráfico.
Donde las dimensiones reales de un elemento se da de la suma de varias de sus
propiedades:
Width + Padding + Border = Ancho real del elemento
Height + Padding + Border = Alto real del elemento
Como vemos, por defecto los navegadores calculan los tamaños de los elementos no solo
file:///home/gu/Descargas/Entendiendo%20la%20propiedad%20Box-sizing%20de%20CSS3%20|%20Tutos%20y%20Tips.htm
1 / 3
Box-sizing de CSS3
por su ancho “width” si no por los otros elementos que forman este modelo de caja.
Esto significa que cada vez que cada vez que queramos dar dimensiones a un elemento
para que encaje en otro debemos de tener en cuenta los valores sumados de las
propiedades que forman este modelo.
Box Sizing
05/12/14
box-sizing
Esta propiedad box-sizing que fue introducida en el nivel 3 de CSS vino para cambiar la
forma en que los navegadores visualizan y calculan este modelo de caja y así tener otras
alternativas a la hora de diseñar y ordenar elementos HTML por medio de CSS. Esta
propiedad y sus valores nos permiten especificar la forma en que queremos que los
navegadores interpreten el famoso modelo de caja y calculen de otra forma su valor final.
Esta propiedad cuenta con 3 valores:
content-box (Valor por defecto)
padding-box
border-box
Aunque cabe decir que solo los valores content-box y border-box son de uso y tienen ya
una aceptación en los diferentes navegadores, y solo padding-box aunque es un valor que
puede ser útil para algunas ocasiones no tiene soporte en los navegadores, excepto
Firefox que lo podemos usar con su prefijo de proveedor. Veamos los valores de box-sizing
y cómo trabajan en el elemento.
Content-Box
box-sizing: content-box;
-moz-box-sizing: content-box;
-webkit-box-sizing: content-box;
1
2
3
Realmente este es el valor que se aplica por defecto a los elementos, donde le dice al
navegador que de la suma de los bordes, padding y valores de dimensiones width o height
del tamaño final del elemento, no es muy habitual colocar este valor ya que viene en el
comportamiento habitual de los elementos.
Border-Box
box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
1
2
3
Este valor es el que debemos de utilizar para cambiar el comportamiento tradicional de
como los navegadores ejecutan el modelo de caja, porque al utilizar la propiedad box-sizing
y este valor border-box las dimensiones finales del elemento serán las que le apliquemos
en CSS por medio del width y el height y los valores del border y del padding se restaran
file:///home/gu/Descargas/Entendiendo%20la%20propiedad%20Box-sizing%20de%20CSS3%20|%20Tutos%20y%20Tips.htm
2 / 3
Box-sizing de CSS3
del contenido “width o height” en vez de sumarse como lo hace naturalmente.
05/12/14
Cabe resaltar que este valor border-box es recomendada para uso general de todos los
elementos en un sitio web y así darle un comportamiento intuitivos a estos para que el
proceso de diseño en CSS sea más natural y amigable, como lo recomienda el reconocido
Paul Irish en este articulo www.paulirish.com/2012/box-sizing-border-box-ftw/ donde nos
recomienda usar la siguiente regla en el selector universal sus dimensiones.
*, *:before, *:after {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
1
2
3
4
5
Util cierto!.
Padding-Box
* Este valor hasta esta fecha no tiene soporte en los navegadores.
Con este valor le decimos a los navegadores que calcule las dimensiones de un elemento
basado en el height o width + el padding solamente, a diferencia del valor por defecto o
content-box no se tiene en cuenta el border, también es interesante pero tendrá mayor
importancia cuando sea aprobada en la especificación oficial.
file:///home/gu/Descargas/Entendiendo%20la%20propiedad%20Box-sizing%20de%20CSS3%20|%20Tutos%20y%20Tips.htm
3 / 3
 Crear cuenta
Crear cuenta


Comentarios de: Entendiendo la propiedad Box-sizing de CSS3 (0)
No hay comentarios