Publicado el 16 de Abril del 2017
608 visualizaciones desde el 16 de Abril del 2017
253,1 KB
3 paginas
Creado hace 14a (26/05/2009)
http://www.aversitenteras.com
Manual HTML - Aprende a hacer tus páginas web
15. TABLAS - Segunda parte
Más atributos para las tablas:
Por Roberto Sanz
Una vez que tenemos unas nociones básicas sobre como construir tablas en HTML vamos a
profundizar un poco más acerca de este tema continuando con nuevos atributos para la
etiqueta TABLE.
d) Height y Width: Estos atributos ya los utilizamos anteriormente para dimensionar
imágenes y en este caso los utilizaremos para dimensionar la tabla.
Ejercicio: Vamos a dimensionar una tabla en este ejercicio:
<TABLE Height="200" Width="450" border="2">
<TR>
<TD>FILA1COL1</TD>
<TD>FILA1COL2</TD>
</TR>
<TR>
<TD>FILA2COL1</TD>
<TD>FILA2COL2</TD>
</TR>
</TABLE>
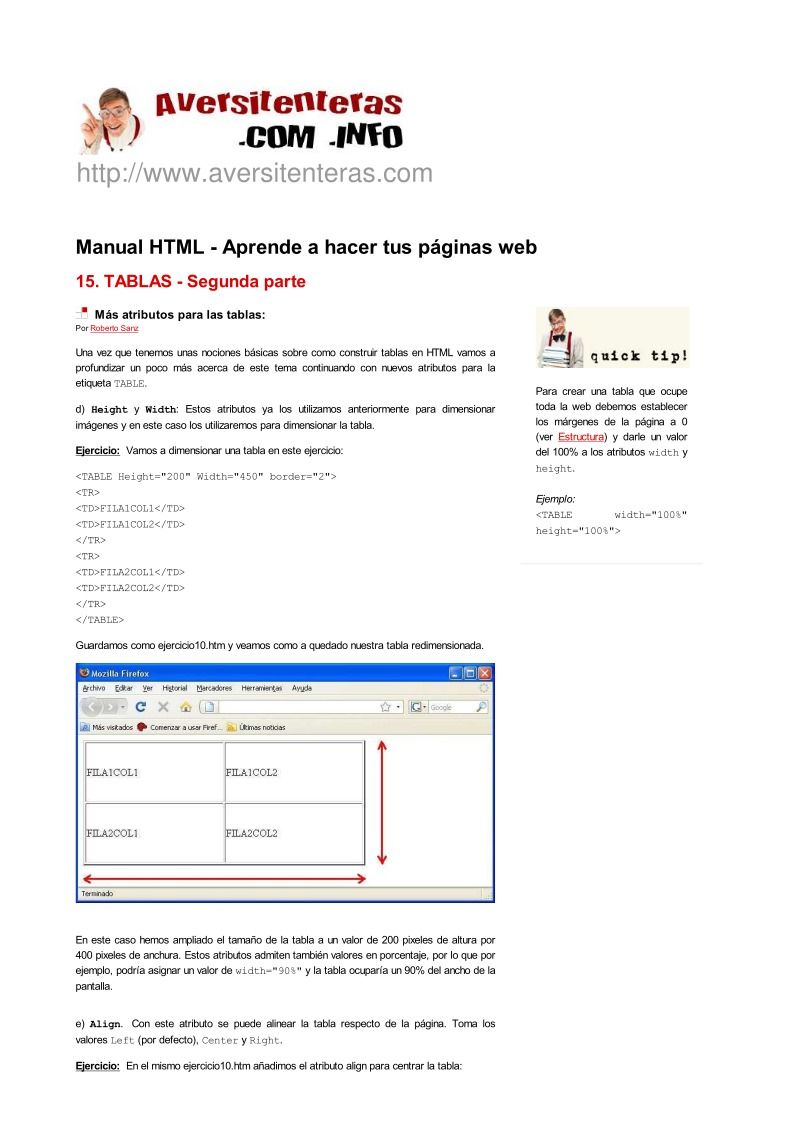
Guardamos como ejercicio10.htm y veamos como a quedado nuestra tabla redimensionada.
Para crear una tabla que ocupe
toda la web debemos establecer
los márgenes de la página a 0
(ver Estructura) y darle un valor
del 100% a los atributos width y
height.
Ejemplo:
<TABLE
width="100%"
height="100%">
En este caso hemos ampliado el tamaño de la tabla a un valor de 200 pixeles de altura por
400 pixeles de anchura. Estos atributos admiten también valores en porcentaje, por lo que por
ejemplo, podría asignar un valor de width="90%" y la tabla ocuparía un 90% del ancho de la
pantalla.
e) Align. Con este atributo se puede alinear la tabla respecto de la página. Toma los
valores Left (por defecto), Center y Right.
Ejercicio: En el mismo ejercicio10.htm añadimos el atributo align para centrar la tabla:
<TABLE Height="200" Width="450" border="2" align="center">
<TR>
<TD>FILA1COL1</TD>
<TD>FILA1COL2</TD>
</TR>
<TR>
<TD>FILA2COL1</TD>
<TD>FILA2COL2</TD>
</TR>
</TABLE>
Comprobamos el resultado:
Hemos centrado la tabla.
f) Bgcolor. Se utiliza para cambiar el color de fondo de la tabla.
Ejercicio: En esta ocasión cambiaremos el color de fondo de la tabla del ejercicio10.htm:
<TABLE Height="200" Width="450" border="2" bgcolor="#FFFFCC">
<TR>
<TD>FILA1COL1</TD>
<TD>FILA1COL2</TD>
</TR>
<TR>
<TD>FILA2COL1</TD>
<TD>FILA2COL2</TD>
</TR>
</TABLE>
Nuevamente comprobamos el resultado:
http://www.aversitenteras.com
g) Background. También se puede colocar una imagen de fondo a la tabla.
Ejercicio: Para realizar el ejercicio es necesario disponer de un archivo de imagen y sustituir el valor
de background por el valor de vuestro fichero, respetando las rutas relativas tal y como vimos en el
tema de Imágenes - Primera parte:
<TABLE Height="200" Width="450" border="2" background="imagen.jpg">
<TR>
<TD>FILA1COL1</TD>
<TD>FILA1COL2</TD>
</TR>
<TR>
<TD>FILA2COL1</TD>
<TD>FILA2COL2</TD>
</TR>
</TABLE>
El resultado con nuestra imagen de nubes:
http://www.aversitenteras.com
© 2009 Aversitenteras. All rights reserved.
 Crear cuenta
Crear cuenta


Comentarios de: Aprende a hacer tus páginas web - TABLAS - Segunda parte (0)
No hay comentarios