Ancho de columnas proporcional en Grid al redimensionar
FoxPro/Visual FoxPro
Publicado el 23 de Junio del 2023 por Baldo (17 códigos)
2.596 visualizaciones desde el 23 de Junio del 2023
Los Grid son tan potentes como 'animalitos salvajes' que a veces hay que 'domesticar'.
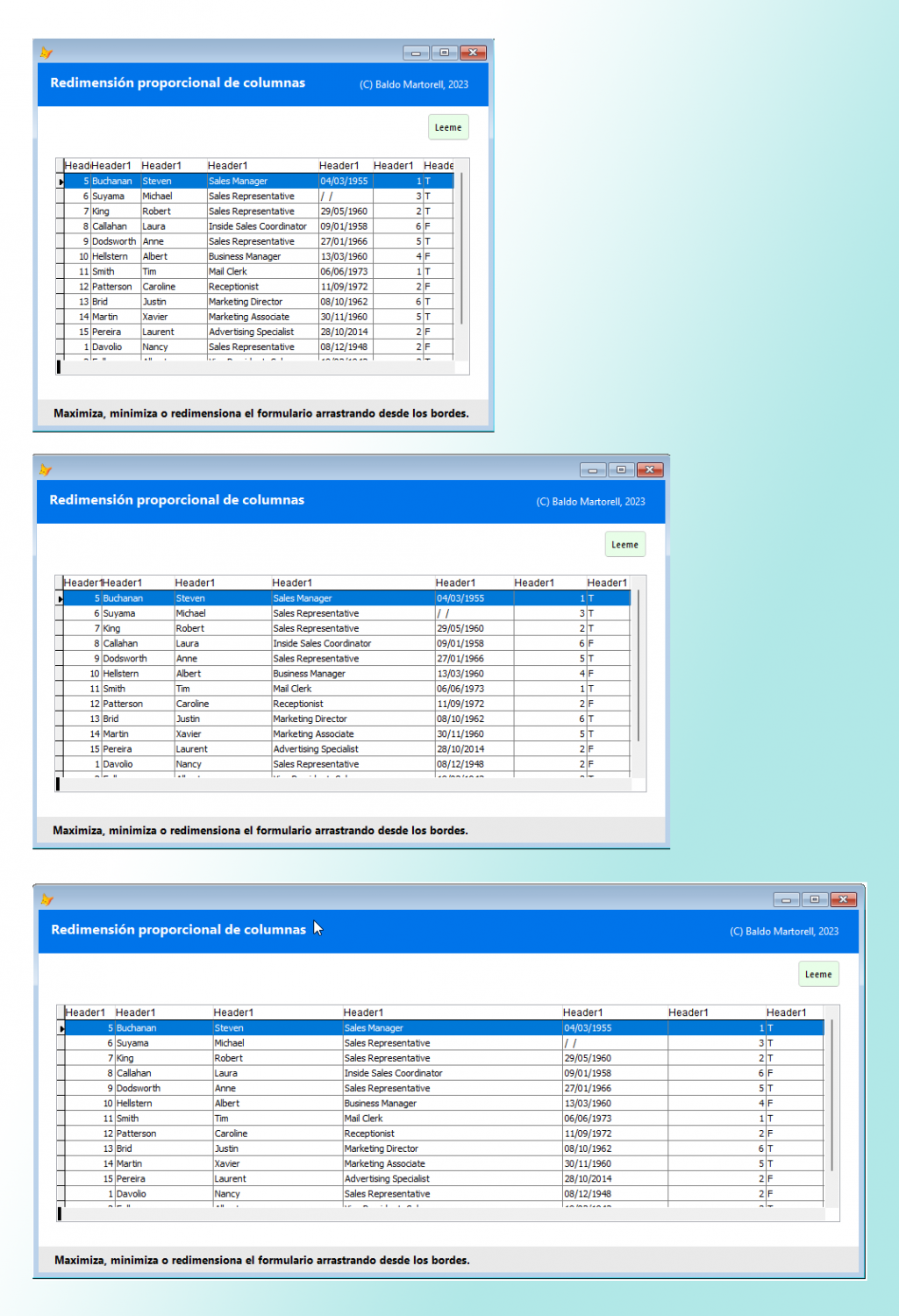
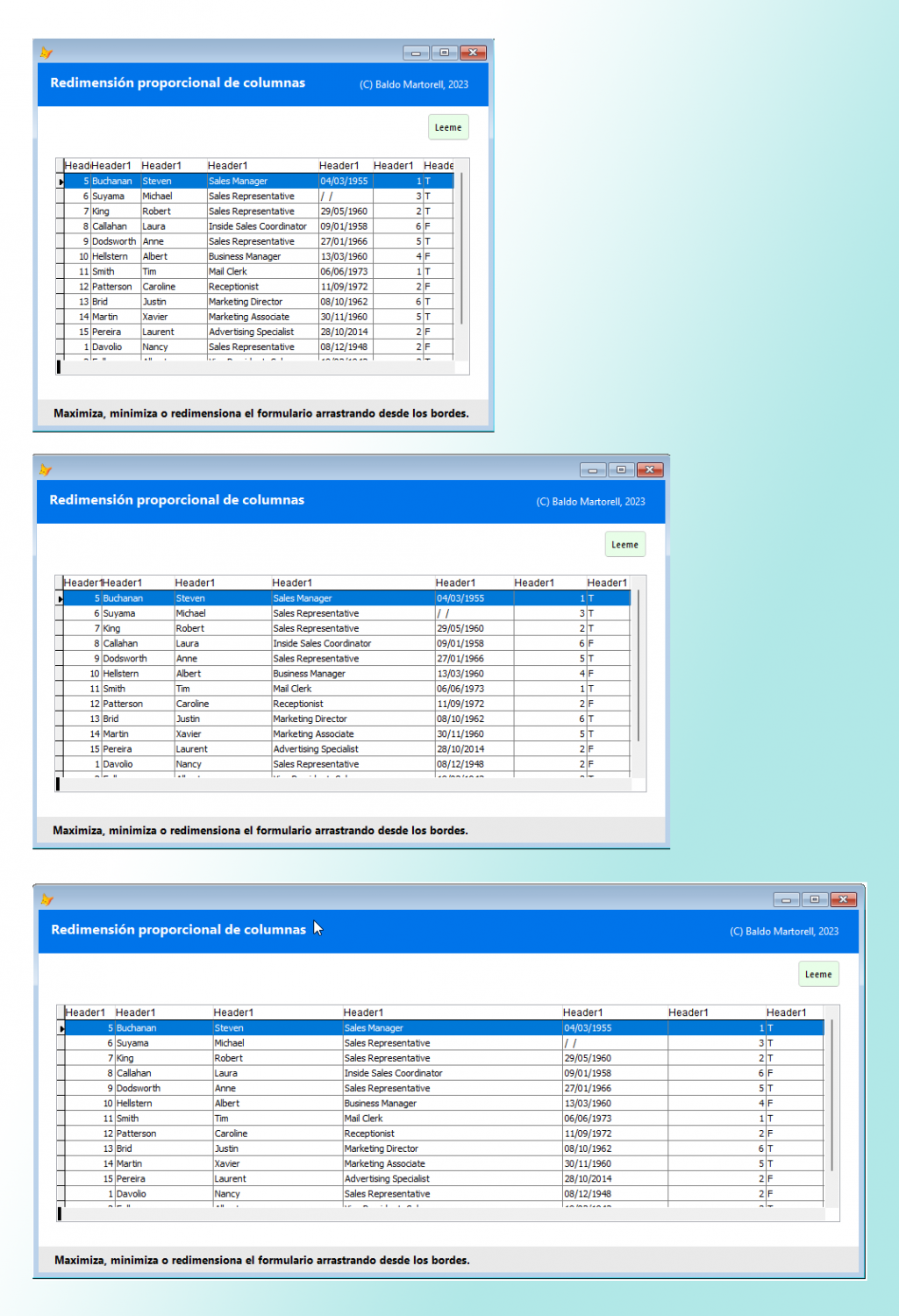
Mostrar las columnas de un modo visualmente agradable cuando el Grid cambia de ancho suele ser un 'caballo de batalla' muy consultado en la web.
Yo personalmente no uso la opción de 'autosizing' de las columnas habida cuenta de que no hay un control sobre la longitud máxima/mínima en función de los datos actuales (que pueden variar)
En su lugar lo que hago es ajustar tamaños a proporciones lógicas (es habitualmente más largo un nombre y apellidos que una ciudad.. por ejemplo ) y en caso de maximizado, minimizado,
redimensión del form... cambiar el tamaño de las columnas de un modo proporcional al original.
Queda visualmente muy agradable, porque puedes incluso redimensionar el formulario arrastrando y los anchos de columna parecen "flotar" para acomodarse.
Además, no implica esfuerzo en programación apenas (es básicamente un método que hay que Pegar en tu formulario, y dos llamadas)
Como usarlo:
Es realmente muy SIMPLE y requiere tres pasos básicos.
1. En el "Form", crear y pegar el contenido del método "redimension"
2. En el INIT del Form, por ejemplo, cuando ya has hecho carga y muestra del grid, llamar al método con:
THISFORM.REDIMENSION('Nombre del Grid',1)
Este proceso guarda la proporcion relativa al ancho de Grid de cada una de las columnas. Puedes hacer esto para tantos Grid como haya en el Form.
3. En el RESIZE del propio Grid, llamar al método que recalcula el nuevo ancho de cada columna ante cualquiercambio de tamaño, con:
THISFORM.REDIMENSION(THIS.NAME,2)
Obviamente este método se dispara sólo cuando el Grid se redimensiona, con lo que la propiedad 'anchor' del Grid debe ser tal que cambie su anchura cuando la del Form contenedor lo haga.
Y... ¡ nada más !
Nota: El ZIP es muy ligero. Te invito a bajarlo y ejecutar un pequeño vídeo con su funcionamiento.

Mostrar las columnas de un modo visualmente agradable cuando el Grid cambia de ancho suele ser un 'caballo de batalla' muy consultado en la web.
Yo personalmente no uso la opción de 'autosizing' de las columnas habida cuenta de que no hay un control sobre la longitud máxima/mínima en función de los datos actuales (que pueden variar)
En su lugar lo que hago es ajustar tamaños a proporciones lógicas (es habitualmente más largo un nombre y apellidos que una ciudad.. por ejemplo ) y en caso de maximizado, minimizado,
redimensión del form... cambiar el tamaño de las columnas de un modo proporcional al original.
Queda visualmente muy agradable, porque puedes incluso redimensionar el formulario arrastrando y los anchos de columna parecen "flotar" para acomodarse.
Además, no implica esfuerzo en programación apenas (es básicamente un método que hay que Pegar en tu formulario, y dos llamadas)
Como usarlo:
Es realmente muy SIMPLE y requiere tres pasos básicos.
1. En el "Form", crear y pegar el contenido del método "redimension"
2. En el INIT del Form, por ejemplo, cuando ya has hecho carga y muestra del grid, llamar al método con:
THISFORM.REDIMENSION('Nombre del Grid',1)
Este proceso guarda la proporcion relativa al ancho de Grid de cada una de las columnas. Puedes hacer esto para tantos Grid como haya en el Form.
3. En el RESIZE del propio Grid, llamar al método que recalcula el nuevo ancho de cada columna ante cualquiercambio de tamaño, con:
THISFORM.REDIMENSION(THIS.NAME,2)
Obviamente este método se dispara sólo cuando el Grid se redimensiona, con lo que la propiedad 'anchor' del Grid debe ser tal que cambie su anchura cuando la del Form contenedor lo haga.
Y... ¡ nada más !
Nota: El ZIP es muy ligero. Te invito a bajarlo y ejecutar un pequeño vídeo con su funcionamiento.