
ModalPopupExtender desaparece en segundos
Publicado por Junnior (1 intervención) el 29/02/2016 23:02:35
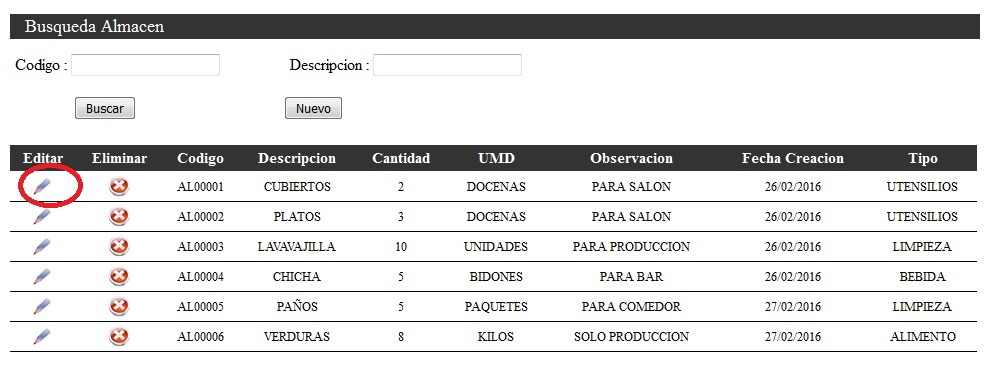
Buenas, quisiera que me ayuden, tengo un webform un listado en un gridview que tiene dos campos adicionales de editar y eliminar.
Ahora bien tengo tmbien el ModalPopupExtender cuando doy clik en editar me tiene q salir el panel en forma popup, pero no me sale, al darle clik me aparece un segundo y luego se va, quisiera que me ayuden porfavor.
este es mi codigo:
y de donde llamo al modalpopupextender

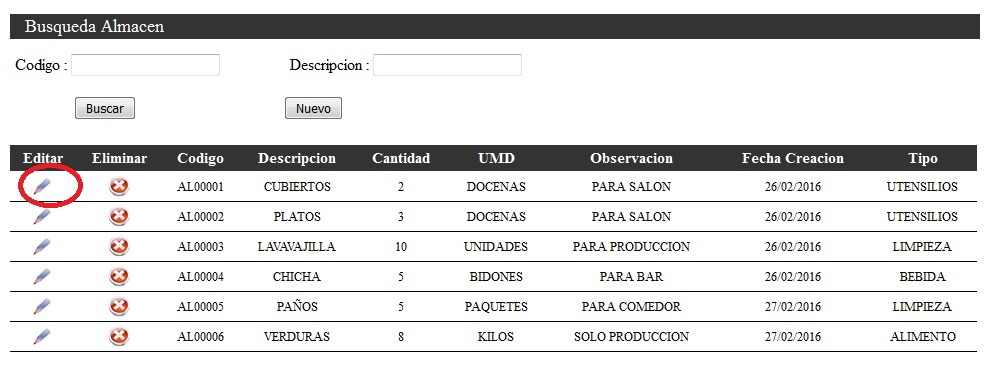
Ahora bien tengo tmbien el ModalPopupExtender cuando doy clik en editar me tiene q salir el panel en forma popup, pero no me sale, al darle clik me aparece un segundo y luego se va, quisiera que me ayuden porfavor.
este es mi codigo:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
<%@ Page Title="" Language="C#" MasterPageFile="~/Templates/MenuPrincipal.Master" AutoEventWireup="true" CodeBehind="WfrmMenuAlmacen.aspx.cs" Inherits="Sistema_Restaurant.Areas.Almacen.WfrmMenuAlmacen" %>
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="ajax" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
<link href="../../css/AreaContenidos.css" rel="stylesheet" type="text/css" />
<div id="con-titulo">
<div id="con-deta-titulo">
Busqueda Almacen
</div>
</div>
<div id="con-controles">
<div id ="con-deta1-titulo">
Descripcion :<asp:TextBox ID="txtDescripcion" runat="server"></asp:TextBox>
</div>
<div id ="con-deta2-titulo">
Codigo :<asp:TextBox ID="txtCodigo" runat="server"></asp:TextBox>
</div>
</div>
<div id="con-button">
<div id="con-deta1-button">
<asp:Button ID="btnNuevo" runat="server" Text="Nuevo"
onclick="btnNuevo_Click" />
</div>
<div id="con-deta2-button">
<asp:Button ID="btnBuscar" runat="server" Text="Buscar"
onclick="btnBuscar_Click" />
</div>
</div>
<div id="con-gridlist">
<div id="con-deta-grid">
<asp:GridView ID="gvListadoAlmacen" runat="server" Width="967px"
BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px"
CellPadding="4" ForeColor="Black" GridLines="Horizontal"
AutoGenerateColumns="False">
<Columns>
<asp:TemplateField HeaderText="Editar">
<ItemTemplate>
<asp:ImageButton ID="ImageButton1" runat="server" Height="20px"
ImageUrl="~/ImageEstructura/edit.png" onclick="ImageButton1_Click"
Width="21px" />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Eliminar">
<ItemTemplate>
<asp:ImageButton ID="ImageButton2" runat="server" Height="21px"
ImageUrl="~/ImageEstructura/Delete.png" Width="22px" />
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="CODIGO" HeaderText="Codigo" />
<asp:BoundField DataField="DESCRIPCION" HeaderText="Descripcion" />
<asp:BoundField DataField="CANTIDAD" HeaderText="Cantidad" />
<asp:BoundField DataField="UMD" HeaderText="UMD" />
<asp:BoundField DataField="OBSERVACION" HeaderText="Observacion" />
<asp:BoundField DataField="FECHA CREACION" HeaderText="Fecha Creacion" />
<asp:BoundField DataField="CATEGORIA" HeaderText="Tipo" />
</Columns>
<FooterStyle BackColor="#CCCC99" ForeColor="Black" />
<HeaderStyle BackColor="#333333" ForeColor="White" Font-Names="@Arial Unicode MS" Font-Size="15px"/>
<PagerStyle BackColor="White" ForeColor="Black" HorizontalAlign="Center" />
<SelectedRowStyle BackColor="#CC3333" Font-Bold="True" ForeColor="White" />
<SortedAscendingCellStyle BackColor="#F7F7F7" />
<SortedAscendingHeaderStyle BackColor="#4B4B4B" />
<SortedDescendingCellStyle BackColor="#E5E5E5" />
<SortedDescendingHeaderStyle BackColor="#242121" />
</asp:GridView>
</div>
</div>
<div id="cont-script-manager">
<ajax:ToolkitScriptManager ID="Script1" runat="server">
</ajax:ToolkitScriptManager>
</div>
<asp:UpdatePanel ID="update1" runat="server" >
<ContentTemplate>
<div id="popup-extender">
<ajax:ModalPopupExtender ID="ModalPopupExtender1"
runat="server"
TargetControlID="btnshowpopup"
BehaviorID="ModalPopupExtender1"
DropShadow="True"
Enabled="True"
PopupControlID="pnl1"
CancelControlID="btncancel"
DynamicServicePath=""
BackgroundCssClass="modalBackground">
</ajax:ModalPopupExtender>
</div>
<asp:Button ID="btnshowpopup" runat="server" style="display:none;" />
<div id="con-panel">
<div id="con-deta-panel">
<asp:Panel ID="pnl1" runat="server" Width="300px" Height="200px" >
<div id="cabecera-panel">
<div id="cabecera-deta-panel">
Actualizar Almacen
</div>
</div>
<div id="con-conte-panel" class="panel1-cont">
<div = id="con-blok1-panel" class="con-blok-panel">
<div id="con-text1-panel" class="caja-texto">
<asp:TextBox ID="txtCodigoEdit" runat="server"></asp:TextBox>
</div>
Codigo:</div>
<div = id="con-blok2-panel" class="con-blok-panel">
<div = id="con-text2-panel" class="caja-texto">
<asp:TextBox ID="txtDescripcionEdit" runat="server"></asp:TextBox>
</div>
Descripcion:</div>
<div = id="con-blok3-panel" class="con-blok-panel">
<div = id="con-text3-panel" class="caja-texto">
<asp:TextBox ID="txtCantidadEdit" runat="server"></asp:TextBox>
</div>
Cantidad:</div>
<div = id="con-blok4-panel" class="con-blok-panel">
<div = id="con-text4-panel" class="caja-texto">
<asp:TextBox ID="txtUMDEdit" runat="server"></asp:TextBox>
</div>
UMD:</div>
<div = id="con-blok5-panel"class="con-blok-panel">
<div = id="con-text5-panel" class="caja-texto">
<asp:TextBox ID="txtObservacionEdit" runat="server"></asp:TextBox>
</div>
Observacion:</div>
<div = id="con-blok6-panel" class="con-blok-panel">
<div = id="con-text6-panel" class="caja-texto">
<asp:DropDownList ID="cboListaCat" runat="server" AutoPostBack="True"
Height="17px" style="margin-left: 0px" Width="125px">
</asp:DropDownList>
</div>
Tipo:</div>
</div>
<div id="Div1">
<div id="con-button-deta">
<asp:Button ID="btnEditar" runat="server" Text="Actualizar"
/></div>
</div>
</asp:Panel>
</ContentTemplate>
</asp:UpdatePanel>
</div>
</div>
</asp:Content>
y de donde llamo al modalpopupextender
1
2
3
4
5
6
7
8
9
10
11
12
13
14
protected void ImageButton1_Click(object sender, ImageClickEventArgs e)
{ImageButton Imgbtn = (ImageButton)sender;
GridViewRow grv = (GridViewRow)Imgbtn.NamingContainer;
txtCodigoEdit.Text= grv.Cells[2].Text;
txtDescripcionEdit.Text= grv.Cells[3].Text;
txtCantidadEdit.Text = grv.Cells[4].Text;
txtUMDEdit.Text= grv.Cells[5].Text;
txtObservacionEdit.Text= grv.Cells[6].Text;
cboListaCat.Text= grv.Cells[8].Text;
ModalPopupExtender1.Show();
}
Valora esta pregunta


0
