
Como usar un modal con Bootstrap como un Partial View en ASP.NET MVC 5
Publicado por jgbaz (1 intervención) el 26/04/2017 19:17:34
Buenos Dias.
Por favor si me pueden ayudar sobre el modo modal.
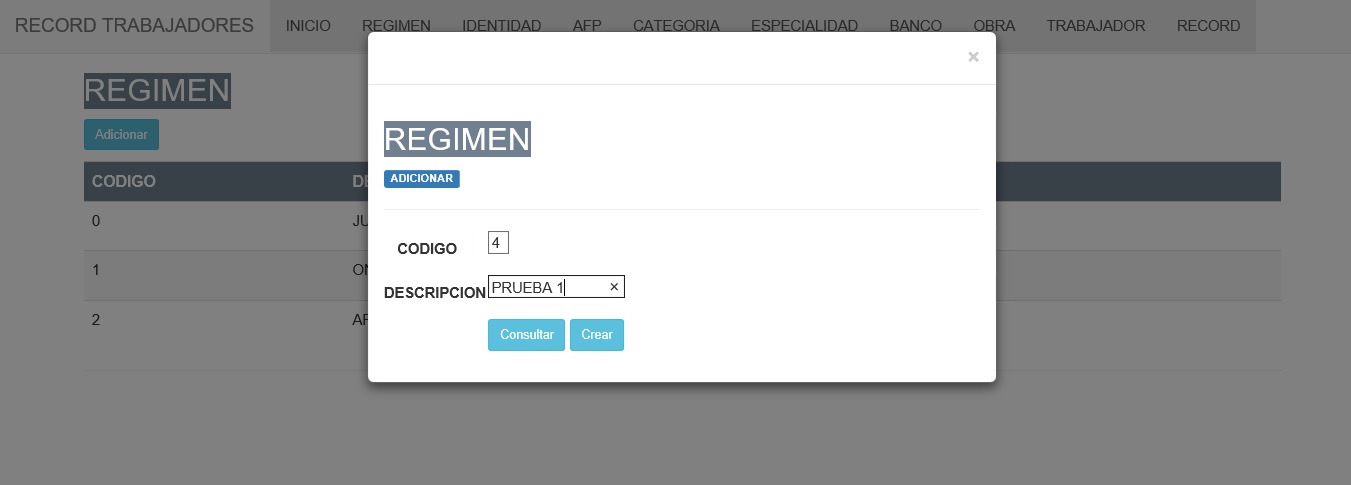
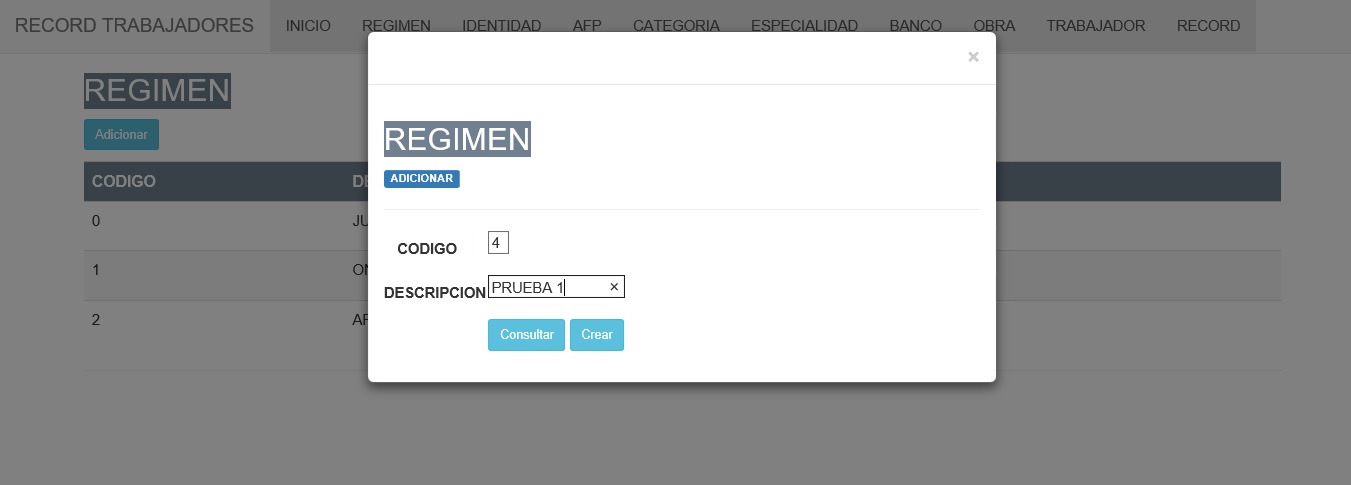
Este es mi código en la vista del índice de mi tabla
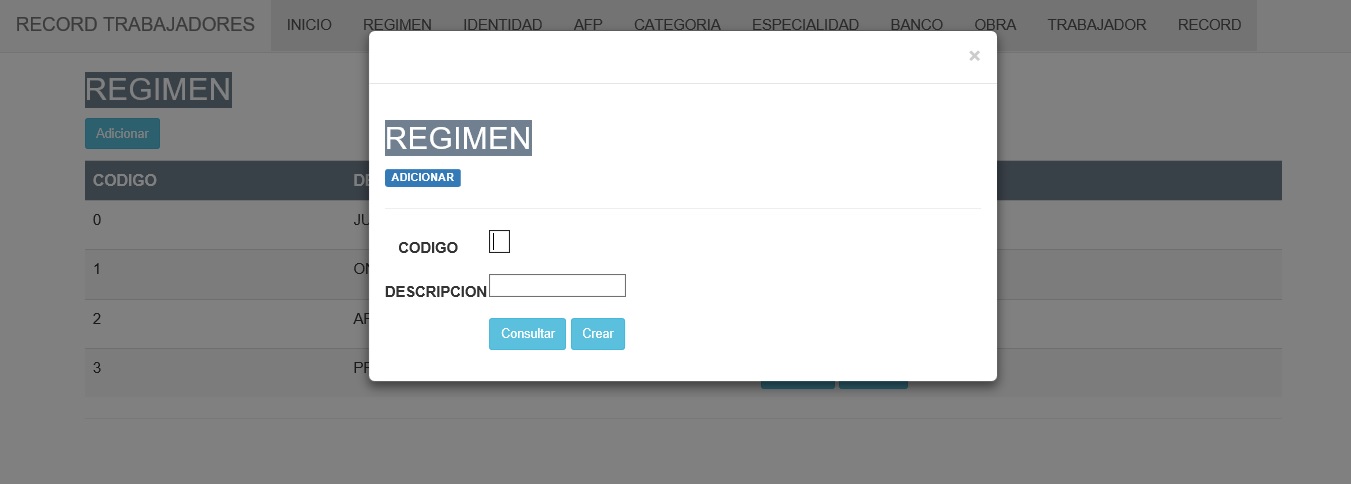
este es la imagen


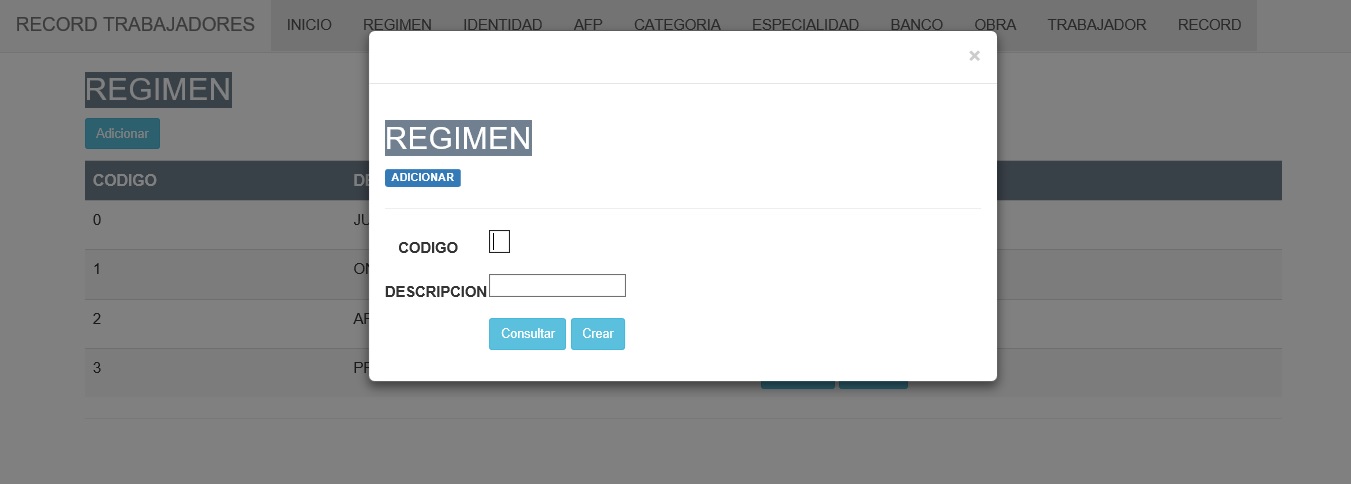
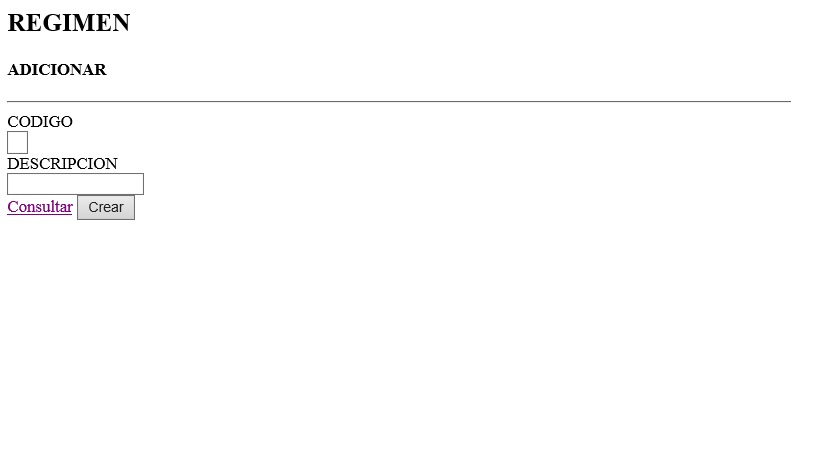
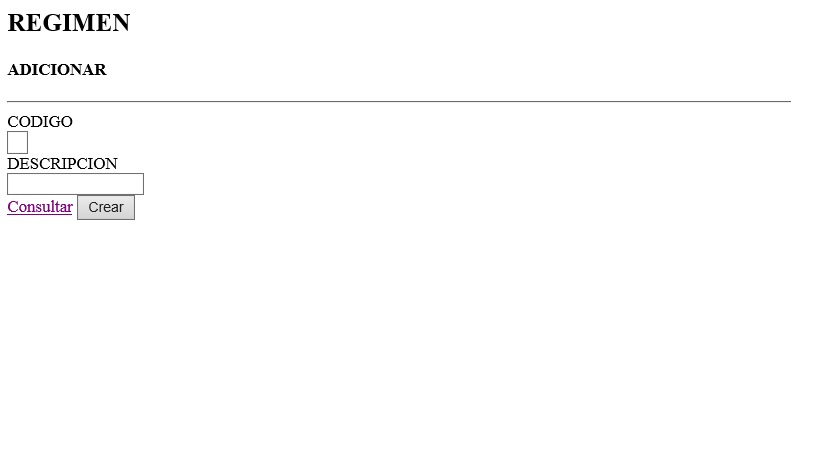
al dar click al botón crear debería quedar la misma pantalla para seguir ingresando. pero me sale la siguiente pantalla.

este es mi código del controlador y la imagen respectiva.
espero su ayuda.
Gracias.
Por favor si me pueden ayudar sobre el modo modal.
Este es mi código en la vista del índice de mi tabla
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
@model IEnumerable<RecordGeneral.Models.TABTRegp>
@{ViewBag.Title = "Index";
}<h2><span class="nuevo_lb">REGIMEN</span></h2>
<p>
<a href="#" class="btn btn-info btn-sm btnCreate" >Adicionar</a>
</p>
<table class="table table-responsive table-striped nuevo_tr">
<tr>
<th>
@Html.DisplayNameFor(model => model.RGPCodi)
</th>
<th>
@Html.DisplayNameFor(model => model.RGPDesc)
</th>
<th></th>
</tr>
@foreach (var item in Model)
{<tr>
<td>
@Html.DisplayFor(modelItem => item.RGPCodi)
</td>
<td>
@Html.DisplayFor(modelItem => item.RGPDesc)
</td>
<td>
<a href="#" class="btn btn-info btn-sm btnEdit" data-value="@item.RegpID">Modificar</a>
@Html.ActionLink("Eliminar ", "Delete", new { id = item.RegpID }, new { @class = "btn btn-info btn-sm" })
</td>
</tr>
}</table>
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
</div>
<div class="modal-body">
<div id="ContenedorModal"></div>
</div>
</div>
</div>
</div>
@section scripts{<script type="text/javascript">
$(document).ready(function () {
$(".btnEdit").click(function () {
var id = $(this).data("value");
$("#ContenedorModal").load("/TABRegp/Edit/" + id, function () {
$("#myModal").modal("show")
});
});
});
$(document).ready(function () {
$(".btnCreate").click(function () {
$("#ContenedorModal").load("/TABRegp/Create/", function () {
$("#myModal").modal("show")
});
});
});
</script>
}

al dar click al botón crear debería quedar la misma pantalla para seguir ingresando. pero me sale la siguiente pantalla.

este es mi código del controlador y la imagen respectiva.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
using System;
using System.Collections.Generic;
using System.Data;using System.Data.Entity;
using System.Linq;using System.Net;using System.Web;using System.Web.Mvc;
using RecordGeneral.Models;namespace RecordGeneral.Controllers{ public class TABRegpController : Controller {private RecordGeneralContext db = new RecordGeneralContext();
// GET: /TABRegp/
public ActionResult Index()
{return View(db.TABTRegps.ToList());
} // GET: /TABRegp/Create
public ActionResult Create()
{return PartialView();
}[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Create([Bind(Include="RegpID,RGPCodi,RGPDesc,CreatedBy,DateCreated,UpdatedBy,DateUpdated")] TABTRegp tabtregp)
{if (ModelState.IsValid)
{db.TABTRegps.Add(tabtregp);
db.SaveChanges();
return RedirectToAction("Create");
}return PartialView(tabtregp);
}espero su ayuda.
Gracias.
Valora esta pregunta


0