No perder el Focus en un textBox dentro de dataGridWiew
Publicado por Fernando (2 intervenciones) el 19/06/2018 17:01:50
Buen día
Actualmente tengo un pequeño proyecto en el que de acuerdo a la información de una consulta se llena un DataGridView. Entre los campos que tengo existe un textBox que se repite en cada renglón. A dicho textBox le coloque un evento TextChange. El evento se activa bien y hace lo que yo requiero. Sin embargo como tiene la propiedad AutoPostBack en true, si estoy en una de las celdas de hasta abajo al activarse el evento, me regresa hasta arriba de la página. Y lo que quiero es evitar este cambió.
Aquí parte del código.
Este es el GridView en el aspx, el evento esta en el textBox de txt_PedidoTienda
Este es el evento del OntextChanged en el cs, aquí no tengo problemas.
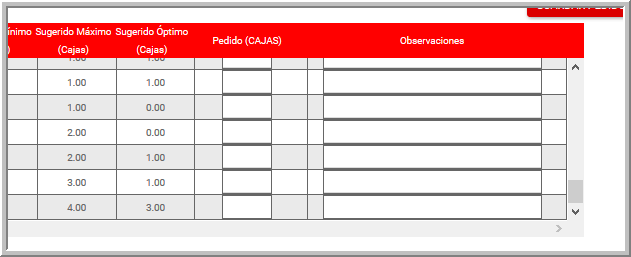
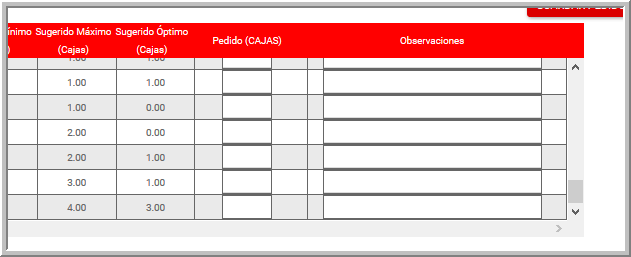
Aquí adjunto una imagen de como se ve el grid corriendo. El grid lo tengo dentro de un DIV con la propiedad para que independiente del tamaño que tenga no se expanda la página más de lo debido.

Si aplico el evento de ese TextBox desde una de las celdas de hasta abajo, después de ejecutarse el mismo me regresa al principio.
Si me pueden ayudar con esta duda se los agradecería.
También debo mencionar que en mi master page y en la página del asp tengo la propiedad:
Y aún así no aplica este cambio
Actualmente tengo un pequeño proyecto en el que de acuerdo a la información de una consulta se llena un DataGridView. Entre los campos que tengo existe un textBox que se repite en cada renglón. A dicho textBox le coloque un evento TextChange. El evento se activa bien y hace lo que yo requiero. Sin embargo como tiene la propiedad AutoPostBack en true, si estoy en una de las celdas de hasta abajo al activarse el evento, me regresa hasta arriba de la página. Y lo que quiero es evitar este cambió.
Aquí parte del código.
Este es el GridView en el aspx, el evento esta en el textBox de txt_PedidoTienda
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
<asp:GridView ID="gridArticulos" ClientIDMode="Static" runat="server" AutoGenerateColumns="False" TabIndex="-1" Width="100%" ShowHeader="false">
<Columns>
<asp:BoundField HeaderText="Sugerido Mínimo (Cajas)" ItemStyle-HorizontalAlign="Center" DataField ="sugeridoMin"
ItemStyle-Width="7%" SortExpression="nombre" ReadOnly="true" ItemStyle-Font-Size="8pt"></asp:BoundField>
<asp:BoundField HeaderText="Sugerido Máximo (Cajas)" ItemStyle-HorizontalAlign="Center" DataField ="sugeridoMax"
ItemStyle-Width="7%" SortExpression="nombre" ReadOnly="true" ItemStyle-Font-Size="8pt"></asp:BoundField>
<asp:BoundField HeaderText="Sugerido Óptimo (Cajas)" ItemStyle-HorizontalAlign="Center" DataField ="sugeridoOpt"
ItemStyle-Width="7%" SortExpression="nombre" ReadOnly="true" ItemStyle-Font-Size="8pt"></asp:BoundField>
<asp:TemplateField ItemStyle-Width="10%" HeaderText=" Pedido (CAJAS)">
<ItemTemplate>
<asp:TextBox ID="txt_pedidoTienda" ClientIDMode="Static" runat="server" AutoPostBack="true" maxlength="10" Width="45%" Font-Size="10pt" style="resize:none;border:solid;border-width:thin;" OnTextChanged="txt_pedidoTienda_TextChanged" />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField ItemStyle-Width="23%" HeaderText=" Observaciones" >
<ItemTemplate >
<asp:TextBox ID="txt_observaciones" ClientIDMode="Static" runat="server" AutoPostBack="false" maxlength="200" Width="85%" Font-Size="10pt" style="resize:none;border:solid;border-width:thin;" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
<HeaderStyle BackColor="Red" Font-Size="8pt" ForeColor="White" HorizontalAlign="Center" />
<FooterStyle BackColor="Red" Font-Size="8pt" ForeColor="White" HorizontalAlign="Center" />
<PagerStyle BackColor="Red" Font-Size="10pt" ForeColor="White" HorizontalAlign="Center" />
<AlternatingRowStyle BackColor="#EAEAEA" />
<EmptyDataTemplate>
NO HAY REGISTROS
</EmptyDataTemplate>
<SelectedRowStyle CssClass="selectedrow" />
</asp:GridView>
Este es el evento del OntextChanged en el cs, aquí no tengo problemas.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
protected void txt_pedidoTienda_TextChanged(object sender, EventArgs e)
{bool validarCadena = false, validarEntero = false;
((TextBox)(sender)).ForeColor = Color.Black;
((TextBox)(sender)).BackColor = Color.White;
// @Fernando -- Obtrengo el valor que está ingresando el usuario
string cantidad = ((TextBox)(sender)).Text.Trim();
GridViewRow currentRow = (GridViewRow)((TextBox)sender).Parent.Parent;
#region Validar Campos TextBox
if (cantidad.Trim() != "")
{validarCadena = cls_ValidacionCampos.validarCampoNumero(cantidad);
if (!validarCadena)
{lbl_2textos_mensajeTitulo.Text = "ERROR EN EL CAMPO";
lbl_2textos_mensajeDescripcion.Text = "Existen caracteres no validos en el valor ingresado.";
((TextBox)(sender)).ForeColor = Color.Black;
((TextBox)(sender)).BackColor = Color.Pink;
ScriptManager.RegisterStartupScript(this, this.GetType(), "PopMsje", "openModal2Textos();", true);
return;
}else
{validarEntero = cls_ValidacionCampos.validarNumeroEntero(cantidad);
if (!validarEntero)
{lbl_2textos_mensajeTitulo.Text = "ERROR EN EL CAMPO";
lbl_2textos_mensajeDescripcion.Text = "La cantidad ingresada no es de tipo entero.";
((TextBox)(sender)).ForeColor = Color.Black;
((TextBox)(sender)).BackColor = Color.Pink;
ScriptManager.RegisterStartupScript(this, this.GetType(), "PopMsje", "openModal2Textos();", true);
return;
} } } #endregion Validar Campos TextBox
#region Validar Negativos
if (cantidad.Trim() != "")
{float cantidadPosNeg = float.Parse(cantidad);
if (cantidadPosNeg < 0)
{((TextBox)(sender)).Text = (cantidadPosNeg * (-1)).ToString();
} } #endregion Validar Negativos
cantidad = ((TextBox)(sender)).Text.Trim();
#region Validar Minimos y Maximos
if (cantidad.Trim() != "")
{float valorSugeridoMin = float.Parse(currentRow.Cells[5].Text); // Valor del campo de Sugerido Mínimo
float valorSugeridoMax = float.Parse(currentRow.Cells[6].Text); // Valor del campo de Sugerido Máximo
float cantidadFloat = float.Parse(cantidad);
if (cantidadFloat < valorSugeridoMin)
{lbl_2textos_mensajeTitulo.Text = "La cantidad es MENOR al Sugerido Mínimo ";
lbl_2textos_mensajeDescripcion.Text = "";
((TextBox)(sender)).ForeColor = Color.Blue;
((TextBox)(sender)).BackColor = Color.White;
ScriptManager.RegisterStartupScript(this, this.GetType(), "PopMsje", "openModal2Textos();", true);
return;
}if (cantidadFloat > valorSugeridoMax)
{lbl_2textos_mensajeTitulo.Text = "La cantidad es MAYOR al Sugerido Máximo ";
lbl_2textos_mensajeDescripcion.Text = "";
((TextBox)(sender)).ForeColor = Color.Red;
((TextBox)(sender)).BackColor = Color.White;
ScriptManager.RegisterStartupScript(this, this.GetType(), "PopMsje", "openModal2Textos();", true);
} } #endregion Validar Minimos y Maximos
}Aquí adjunto una imagen de como se ve el grid corriendo. El grid lo tengo dentro de un DIV con la propiedad
1
overflow:scroll
Si aplico el evento de ese TextBox desde una de las celdas de hasta abajo, después de ejecutarse el mismo me regresa al principio.
Si me pueden ayudar con esta duda se los agradecería.
También debo mencionar que en mi master page y en la página del asp tengo la propiedad:
1
MaintainScrollPositionOnPostback="true"
Y aún así no aplica este cambio
Valora esta pregunta


0
