Django - Mostrar campo ManyToMany en template HTML
Publicado por Ilan Jose (1 intervención) el 01/02/2019 15:45:43
Hola buenos días, ante todo bendiciones hermanos, estoy realizando un pequeño sistema de afiliados en Django pero encuentro con un pequeño problema si alguien puede orientarme estaría muy agradecido
tengo mis modelos Afiliado,
estoy utilizando las vistas genericas que trae django
mi plantilla:
El detalle esta cuando quiero mostrar los servicios que tiene el afiliado dice: Servicios: afiliados.TipoServicio.None

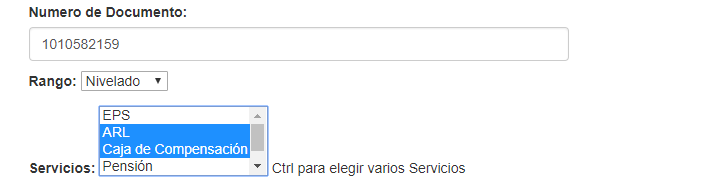
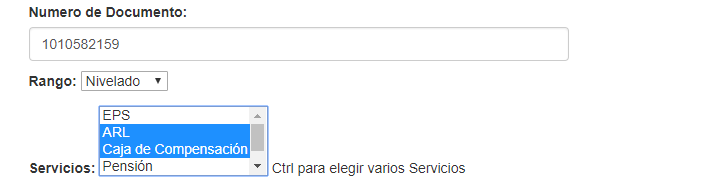
en mi formulario tiene seleccionado varios servicios

tengo mis modelos Afiliado,
1
2
3
4
5
6
7
8
9
10
11
12
class Afiliado(models.Model):
Nombre = models.CharField(max_length=50)
Apellido = models.CharField(max_length=50)
Sexo = models.CharField(max_length=12, blank=True, choices=(('M', 'Masculino'), ('F', 'Femenino'),))
tipoDoc = models.ForeignKey(TipoDocumento, blank=True, null = True, on_delete=models.CASCADE)
Documento = models.CharField(max_length=50)
rango = models.ForeignKey(TipoRango, blank=True, null = True, on_delete=models.CASCADE)
servicios = models.ManyToManyField(TipoServicio, blank=True, help_text="Ctrl para elegir varios Servicios")
def __str__(self):
cadena = "{0} {1}: ({2}) "
return cadena.format(self.Nombre, self.Apellido, self.Documento)
1
2
3
4
5
6
7
class TipoServicio(models.Model):
Nombre = models.CharField(max_length=50)
Valor = models.CharField(max_length=50, blank=True, null = True)
def __str__(self):
cadena = "{0} "
return cadena.format(self.Nombre)
estoy utilizando las vistas genericas que trae django
1
2
3
4
5
6
class AfiliadoList(ListView):
model = Afiliadotemplate_name = 'templates/afiliado/lista_afiliados.html'
def get_queryset(self):
return Afiliado.objects.order_by('-Nombre')
mi plantilla:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
{% if object_list %}
{% for afiliado in object_list %}
<tr>
<td><a href="#{{afiliado.Documento}}" class="btn btn-info" data-toggle="collapse">{{ afiliado.Nombre }} {{ afiliado.Apellido }}</a>
<div id="{{afiliado.Documento}}" class="collapse">
Servicios: {{afiliado.servicios}}
</div>
</td>
<td>{{ afiliado.Prefijo }}+ {{ afiliado.Telefonos }}</td>
<td>{{ afiliado.rango }}</td>
<td>{{ afiliado.ciudad }}</td>
<td>{{ afiliado.departamento }}</td>
<td>
<a class="btn btn-info btn-sm" href="/afiliado/{{afiliado.id}}/editar" role="button" >Editar</a>
<a class="btn btn-danger btn-sm" href="/afiliado/{{afiliado.id}}/eliminar" role="button" >Eliminar</a>
</td>
<div class="container">
</div>
</tr>
{% endfor %}
El detalle esta cuando quiero mostrar los servicios que tiene el afiliado dice: Servicios: afiliados.TipoServicio.None

en mi formulario tiene seleccionado varios servicios

Valora esta pregunta


0
