Como subir una imagen a una jsp y almacenarlo en una carpeta
Publicado por cristofer (2 intervenciones) el 02/05/2019 10:05:19
Reemplace este textoHola estuve intentando cargar una imagen en jsp , intente con varias maneras que encontre en internet , pero ninguna me funcionó, solo una que era descargando la libreria commons.upload, pero este no puedo implementarlo en mi servlet además que ya no se debe usar . bueno quisiera que me ayuden con esto. Como subir una imagen en una carpeta imagenes,para que se guarde de esta manera en la base de datos imagenes/image1.jpg ,
Osea que se guarde en la carpeta imagenes, y que el nombre que tenga la imagen sea "asdasdasd", cambie a imagen1.jpg o imagen2.png y así guardarlo en mi carpeta, espero su ayuda chicos!!!!
al final de todo esto esta para descargar!
Aqui dejo imagenes para que vean lo que intento hacer, la verdad sobre este rollo hay poca información entendible, almenos para un novato como yo en web.Espero puedan ayudarme!!!


El que necesite ayuda de como subir una imagen al jsp y se guarde en sql, o mysql les dejare para ayudarlos tambien :D
dejare el codigo aquí por si quieren modificarlo y se eviten estar copiandolo desde 0.
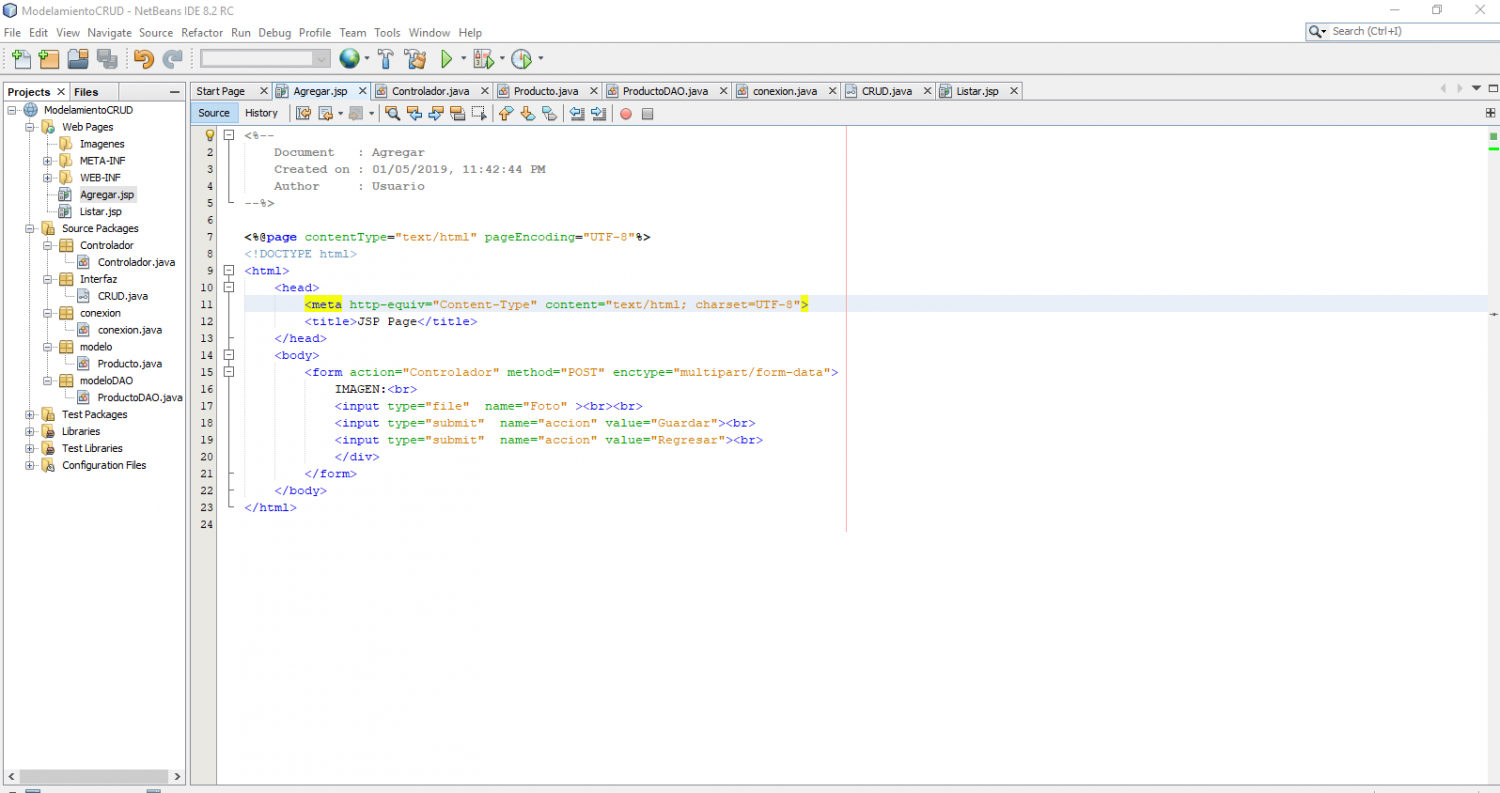
Este es del jsp agregar
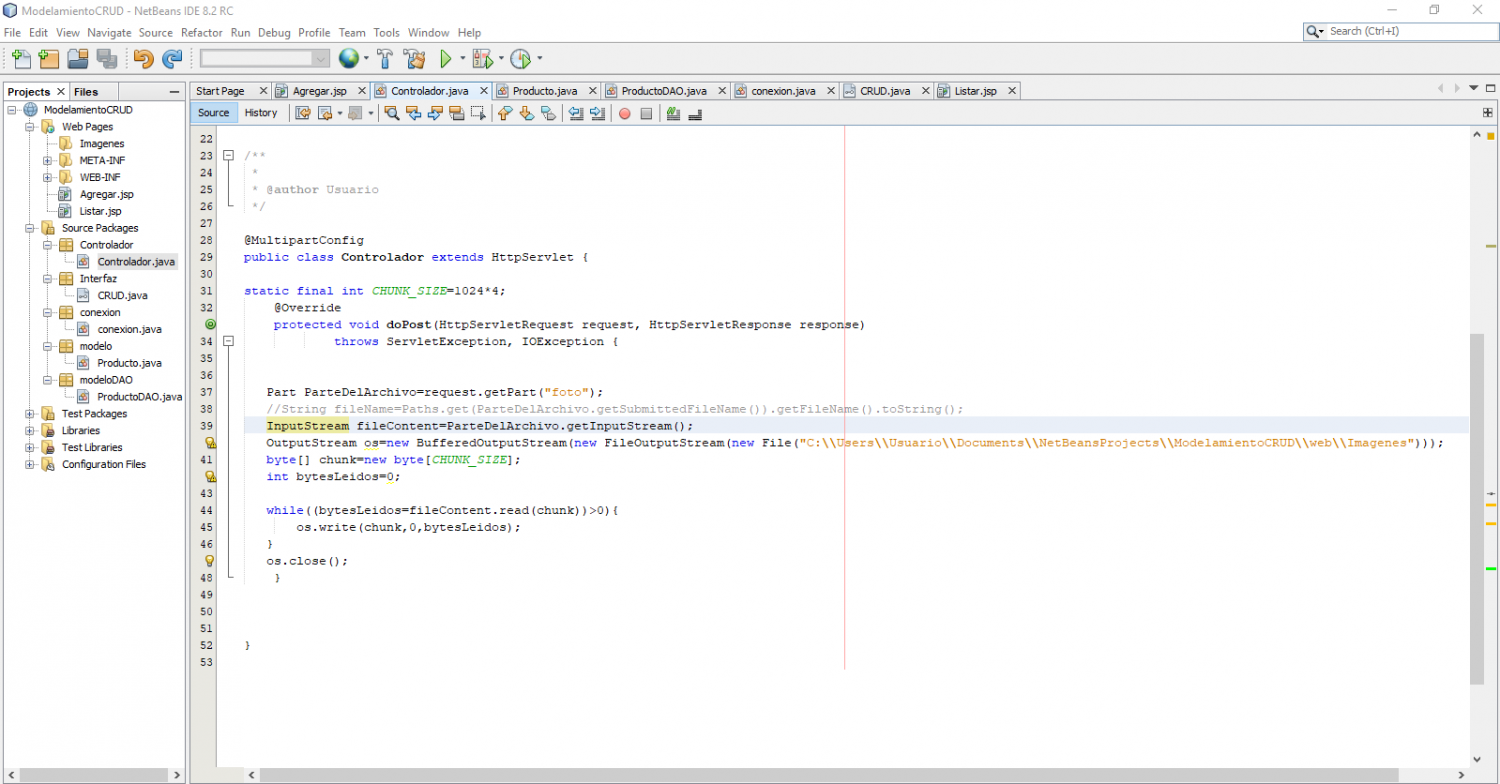
y este del servlet Controlador
Espero sus respuestas :D
aqui esta la descarga, esta linea verde , no te pierdas :D
Osea que se guarde en la carpeta imagenes, y que el nombre que tenga la imagen sea "asdasdasd", cambie a imagen1.jpg o imagen2.png y así guardarlo en mi carpeta, espero su ayuda chicos!!!!
al final de todo esto esta para descargar!
Aqui dejo imagenes para que vean lo que intento hacer, la verdad sobre este rollo hay poca información entendible, almenos para un novato como yo en web.Espero puedan ayudarme!!!
El que necesite ayuda de como subir una imagen al jsp y se guarde en sql, o mysql les dejare para ayudarlos tambien :D
dejare el codigo aquí por si quieren modificarlo y se eviten estar copiandolo desde 0.
Este es del jsp agregar
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
<%--
Document : Agregar
Created on : 01/05/2019, 11:42:44 PM
Author : Usuario
--%><%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Page</title>
</head>
<body>
<form action="Controlador" method="POST" enctype="multipart/form-data">
IMAGEN:<br>
<input type="file" name="Foto" ><br><br>
<input type="submit" name="accion" value="Guardar"><br>
<input type="submit" name="accion" value="Regresar"><br>
</div>
</form>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
@MultipartConfig
public class Controlador extends HttpServlet {static final int CHUNK_SIZE=1024*4;
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
Part ParteDelArchivo=request.getPart("foto");
//String fileName=Paths.get(ParteDelArchivo.getSubmittedFileName()).getFileName().toString();
InputStream fileContent=ParteDelArchivo.getInputStream();
OutputStream os=new BufferedOutputStream(new FileOutputStream(new File("C:\\Users\\Usuario\\Documents\\NetBeansProjects\\ModelamientoCRUD\\web\\Imagenes")));
byte[] chunk=new byte[CHUNK_SIZE];
int bytesLeidos=0;while((bytesLeidos=fileContent.read(chunk))>0){
os.write(chunk,0,bytesLeidos);
}os.close();
}}aqui esta la descarga, esta linea verde , no te pierdas :D
- JavaWebModelamiento.rar(729,2 KB)
Valora esta pregunta


0
