Como mostrar select en una tabla
Publicado por Carlos (2 intervenciones) el 26/08/2019 21:13:01
hola a todos
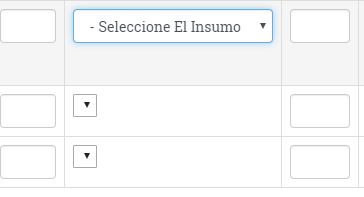
Tengo una tabla en jsp,en esta tabla tengo un select el cual contiene datos de una base de datos,lo que pasa es que necesito agregar mas de un registro,cuando le doy agregar mas registros,me muestra esto,alguien me puede ayudaranexo codigo e imagenes
funcion de agregar en js
imagenes
muchas gracias

Tengo una tabla en jsp,en esta tabla tengo un select el cual contiene datos de una base de datos,lo que pasa es que necesito agregar mas de un registro,cuando le doy agregar mas registros,me muestra esto,alguien me puede ayudaranexo codigo e imagenes
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
<label for="alineamiento"><div class='btn btn-success' id="btnNuevoAlineamiento" onclick="funcPrincipal()">agregar</div></label>
<table class='table table-bordered table-hover' id="tablaDatos">
<tr>
<th>Código</th>
<th>Descripción</th>
<th>Cantidad</th>
<th>Acciones</th>
</tr>
<tr>
<td><input type="text" class="form-control"></td>
<td>
<select name="indica" id="indica" class="form-control" >
<option value="">- Seleccione El Insumo -</option>
<%
try {Cn.getconexion();
String sql = "SELECT ID_INSUMO,NOMBRE_INSUMO\n"
+ "FROM KTO_INSUMO\n"
+ "ORDER BY NOMBRE_INSUMO";
Cn.st = Cn.getconexion().createStatement();
Cn.rs = Cn.st.executeQuery(sql);
while (Cn.rs.next()) {
String codigo =Cn.rs.getString("ID_INSUMO");
String descrip =Cn.rs.getString("NOMBRE_INSUMO");
out.println("<option value = '" + codigo + "'>" + descrip + "</option>");
}}catch(Exception e) {
out.print(e.toString());
}%>
</select>
</td>
<td><input type="number" class="form-control"></td>
<td class="text-center">
<div class='btn btn-primary'>Guardar</div>
<div class='btn btn-danger'>Eliminar</div>
</td>
</tr>
</table>
funcion de agregar en js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
$(document).on('ready', funcPrincipal);
function funcPrincipal()
{$("#btnNuevoAlineamiento").on('click', funcNuevoAlineamiento);
}function funcNuevoAlineamiento()
{$("#tablaDatos")
.append(
$('<tr>')
.append ($('<td>')
.append ($('<input>').attr('type', 'text').addClass('form-control')
) ) .append ($('<td>')
.append ($('<select>').attr('type', 'text').addClass('control-label')
) ) .append ($('<td>')
.append ($('<input>').attr('type', 'number').addClass('form-control')
) ) .append ($('<td>').addClass('text-center')
// .append
// (
// $('<div>').addClass('btn btn-primary').text('Guardar')
// )
.append ($('<div>').addClass('btn btn-danger').text('Eliminar')
) ) );}imagenes
muchas gracias
Valora esta pregunta


0
