
no muestra datos en inputs
Publicado por Eduardo (1 intervención) el 06/07/2020 04:25:36
Saludos amigos,
Estoy trabajando con Laravel 7, tengo este segmento de código en un create.blade.php para mostrar un desplegable con los nombres de los productos;
Y más abajo una sección de script:
Tambien envio la function create del controller respectivo:
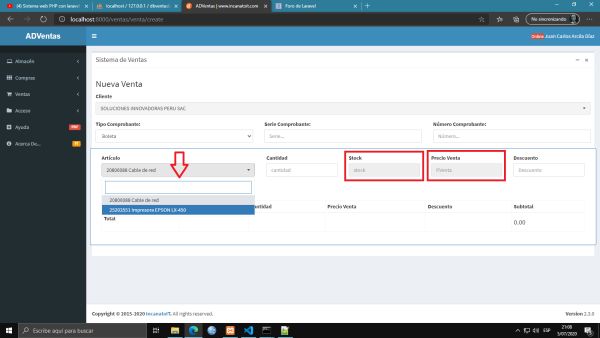
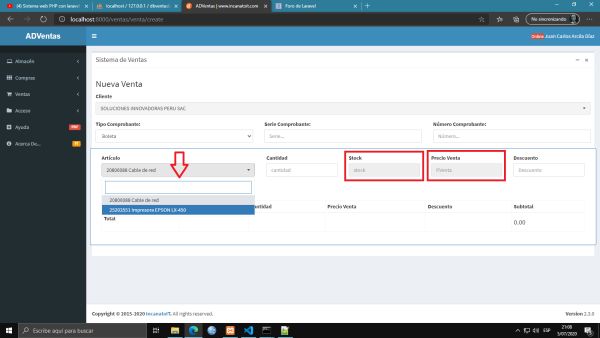
Supuestamente cuando cambio el producto en el tag <option> de la vista se deberia mostrar su stock y precio de venta en los campos respectivos, sin embargo no muestra nada:

Agradeceré su ayuda por favor.
Cordiales saludos y gracias anticipadas.
Estoy trabajando con Laravel 7, tengo este segmento de código en un create.blade.php para mostrar un desplegable con los nombres de los productos;
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
...
<div class="form-group">
<label>Artículo</label>
<select name="pidarticulo" id="pidarticulo" class="form-control selectpicker" data-live-search="true">
@foreach ($articulos as $articulo)
<option value="{{$articulo->idarticulo}}_{{$articulo->stock}}_{{$articulo->precio_promedio}}">{{$articulo->articulo}}</option>
@endforeach
</select>
</div>
<div class='col-lg-2 col-md-2 col-sm-2 col-xs-12'>
<div class="form-group">
<label>Cantidad</label>
<input type="number" name="pcantidad" id="pcantidad" class="form-control" placeholder="cantidad">
</div>
</div>
<div class='col-lg-2 col-md-2 col-sm-2 col-xs-12'>
<div class="form-group">
<label>Stock</label>
<input type="number" name="pstock" id="pstock" class="form-control" value="" placeholder="stock" readonly>
</div>
</div>
<div class='col-lg-2 col-md-2 col-sm-2 col-xs-12'>
<div class="form-group">
<label>Precio Venta</label>
<input type="number" name="pprecio_venta" id="pprecio_venta" class="form-control" value="" placeholder="P.Venta" readonly>
</div>
</div>
...
Y más abajo una sección de script:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
@push('scripts')
<script>
$(document).ready(function(){
$('#btn_add').click(function(){
agregar();
});
});
cont = 0; total = 0;subtotal = [];
$('#guardar').hide();
$('#pidarticulo').change(mostrarValores);
function mostrarValores(){
datosArticulo=document.GetElementById('pidarticulo').value.split('_');
$("#pprecio_venta").val(datosArticulo[2]);
$("#pstock").val(datosArticulo[1]);
}Tambien envio la function create del controller respectivo:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
public function create()
{$personas=DB::table('persona')
->where('tipo_persona','=','Proveedor')
->get();
$articulos=DB::table('articulo as art')
->join('detalle_ingreso as d','art.idarticulo','=','d.idarticulo')
->select( DB::Raw( 'CONCAT(art.codigo," ",art.nombre) as articulo' ) , 'art.idarticulo' , 'art.stock' , DB::Raw( 'avg(d.precio_venta) as precio_promedio' ) )
->where('art.estado','=','Activo')
->where('art.stock','>','0')
->groupBy('articulo','art.idarticulo','art.stock')
->get();
return view("ventas.venta.create",["personas"=>$personas,"articulos"=>$articulos]);
}Supuestamente cuando cambio el producto en el tag <option> de la vista se deberia mostrar su stock y precio de venta en los campos respectivos, sin embargo no muestra nada:

Agradeceré su ayuda por favor.
Cordiales saludos y gracias anticipadas.
Valora esta pregunta


0