
MySql ayuda: php conecta con la base de datos pero no envia los datos ayuda...
Publicado por jeison (1 intervención) el 01/12/2021 23:53:01
hola he estado practicando y aprendiendo programación web, tengo un reto el cual es recolectar los datos de un formulario en una pagina web ya creada, al principio parecia una tarea sencilla pero no la he podido completar por mi cuenta. espero alguien me pueda iluminar
Este es el formalario que esta dentro del index.html. los datos aqui ingresados lo manda a "pdf.php" con el atributo "action" para que los procese y los muestre en pantalla a forma de carnet. ok
y este seria el codigo pdf.php
como pueden leer dentro del php hay otro formulario igual que toma los datos enviados anteriormente por el html.
he incluido otro archivo php " include("conexion-db.php"); " el cual se conecta a la base de datos y hace una comprobacion "todo esto en local host"
codigo de conexion
la conexcion se realiza correctamente pero los datos no se envian, no se porque lo he revisado cientos de veces tal vez tenga un error de que no me de cuenta. cabe acotar que esto lo aprendi leyendo en internet

este el el mensaje que se genera de acuerdo a los "echo" 1: la conexcion fue correcta 2:los datos no se envian porque no se cumple la condicion

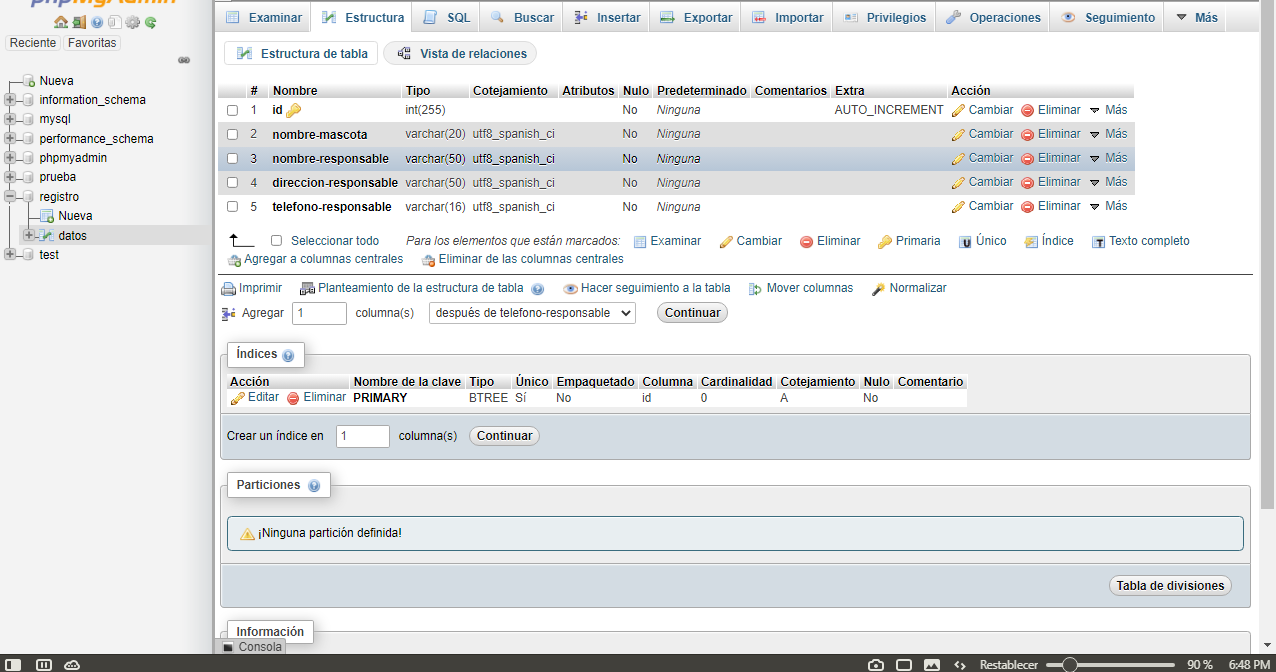
asi he configurado mi base de datos en localhost con la app xampp
Este es el formalario que esta dentro del index.html. los datos aqui ingresados lo manda a "pdf.php" con el atributo "action" para que los procese y los muestre en pantalla a forma de carnet. ok
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
<form action="pdf.php" method="POST" id="formulario-carnet" class="formulario-carnet" enctype="multipart/form-data">
<label class="mascota">DATOS DE LA MASCOTA</label>
<div class="grupo">
<label for="inputFoto">Foto de perfil de mascota</label>
<input accept="image/png,image/jpeg,image/PNG,image/JPEG" type="file" name="fotoperfilm" id="inputFoto" style="color: transparent;">
</div>
<div class="grupo">
<label for="inputNombre">Nombre de mascota</label>
<input type="text" name="nombre" id="inputNombre" maxlength="24" autocomplete="off">
</div>
<label class="responsable">DATOS DEL RESPONSABLE</label>
<div class="grupo">
<label for="inputNombreResponsable">Nombre del responsable</label>
<input type="text" name="nresponsable" id="inputNombreResponsable" maxlength="27" autocomplete="off">
</div>
<div class="grupo">
<label for="inputDireccionResponsable">Ciudad/Dirección del responsable</label>
<input type="text" name="dresponsable" id="inputDireccionResponsable" maxlength="27" autocomplete="off">
</div>
<div class="grupo">
<label for="inputTelefonoResponsable">Telefono del responsable</label>
<input type="text" name="tresponsable" id="inputTelefonoResponsable" maxlength="15" autocomplete="off">
</div>
<button class="btn-enviar" name="register" type="submit">Descargar</button>
</form>
y este seria el codigo pdf.php
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
<?php
include("conexion-db.php");
$carpeta = "fotos/";
opendir($carpeta);
$destino = $carpeta.$_FILES['fotoperfilm']['name'];
copy($_FILES['fotoperfilm']['tmp_name'],$destino);
$fotoperfil = $_FILES['fotoperfilm']['name'];
$nmascota = $_POST['nombre'];
$nresponsable = $_POST['nresponsable'];
$dresponsable = $_POST['dresponsable'];
$tresponsable = $_POST['tresponsable'];
$consulta = "INSERT INTO datos(nombre-mascota, nombre-responsable, direccion-responsable, telefono-responsable)
VALUES ('$nmascota','$nresponsable','$dresponsable','$tresponsable')";$resultado = mysqli_query($conex,$consulta);
if ($resultado) {
echo "Enviados";} else {
echo " datos no enviados"; }?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Formulario de Carnet</title>
<link href="https://fonts.googleapis.com/css?family=Lato|Liu+Jian+Mao+Cao&display=swap" rel="stylesheet">
<link rel="stylesheet" href="css/stylepdf.css">
<script src="js/jquery-2.1.4.min.js"></script>
<script src="js/jspdf.debug.js"></script>
<script src="js/html2canvas.min.js"></script>
<script src="js/canvas2image.js"></script>
</head>
<body>
<div class="contenedor">
<div class="titulogracias">
<h3>GRACIAS POR APOYARNOS</h3>
<P>
es muy importante su aporte, esperamosque sea de mucha ayuda esta identificación
para usted y su mascota.</P>
<p>
Publique esta imagen en sus redes sociales
para que muchas personas puedan tener su
identificación animal gratis y no haya mas
animales perdidos.</p>
</div>
<section class="carnet" id="carnet">
<div class="delantera">
<div class="flexbox-titulo-delantera">
<div class="escudo">
<img src="img/escudo.png">
</div>
<div class="text-titulo">
<p class="principal">REPUBLICA DE COLOMBIA</p>
<p class="segundaria">IDENTIFICACION ANIMAL</p>
<p class="terciario">TARJETA DE INDENTIDAD</p>
</div>
</div>
<div class="flexbox-datos-delantera">
<div class="datos">
<div class="grupo" id="numero">
<p class="label">NIT</p>
<p class="numero"><?php echo $tresponsable; ?></p>
</div>
<div class="grupo" id="nombre">
<p class="label">NOMBRE DE MASCOTA</p>
<p class="nombrem"><?php echo $nmascota; ?></p>
</div>
<div class="grupo" id="firma">
<p class="label">FIRMA</p>
<div class="firma"><p><?php echo $nmascota; ?></p></div>
</div>
</div>
<div class="foto" id="fotoMascota">
<?php
echo "<img src=\"fotos/$fotoperfil\">"
?>
</div>
</div>
</div>
<div class="trasera">
<div class="flexbox-titulo">
<div class="text-titulo">
<p>DATOS DEL RESPONSABLE</p>
</div>
<div class="imgtitulo">
<img src="img/logo.png">
</div>
</div>
<div class="flexbox-datos">
<div class="imghuella">
<img src="img/cuadro huella.png">
</div>
<div class="datos-trasera">
<div class="grupo" id="nombre">
<p class="label">APELLIDO Y NOMBRE</p>
<p class="nombre"><?php echo $nresponsable; ?></p>
</div>
<div class="grupo" id="direccion">
<p class="label">CIUDAD/DIRECCIÓN</p>
<p class="direccion"><?php echo $dresponsable; ?></p>
</div>
<div class="grupo" id="telefono">
<p class="label">TELEFONO</p>
<p class="telefono"><?php echo $tresponsable; ?></p>
</div>
</div>
</div>
<div class="codigo" id="footer">
<img src="img/codigobarras.png">
<p>@xxxxxxx</p>
</div>
</div>
</section>
<div class="fotoderessociales">
<img src="img/iconosredessociales.png">
<p>@xxxxxxx</p>
</div>
</div>
<script type="text/javascript">
window.onload = function descargar(){
const $objetivo = document.body;
html2canvas($objetivo) // Llamar a html2canvas y pasarle el elemento
.then(canvas => {
// Cuando se resuelva la promesa traerá el canvas // Crear un elemento <a>let enlace = document.createElement('a');
enlace.download = "carnetlleno.png";
// Convertir la imagen a Base64enlace.href = canvas.toDataURL();
// Hacer click en élenlace.click();
});
}</script>
<script src="//cdn.jsdelivr.net/npm/sweetalert2@11"></script>
<script src="js/sweetAlert.js"></script>
<?php
$n1 = $_GET['n1'];
$n2 = $_GET['n2'];
Header ("Content-type: image/jpeg");
$image = imageCreateFromJPEG("images/carnetlleno.png");
$color = ImageColorAllocate($image, 255, 255, 255);
// Calculate horizontal alignment for the names.$BoundingBox1 = imagettfbbox(13, 0, 'ITCKRIST.TTF', $n1);
$boyX = ceil((125 - $BoundingBox1[2]) / 2); // lower left X coordinate for text
$BoundingBox2 = imagettfbbox(13, 0, 'ITCKRIST.TTF', $n2);
$girlX = ceil((107 - $BoundingBox2[2]) / 2); // lower left X coordinate for text
// Write names.imagettftext($image, 13, 0, $boyX+25, 92, $color, 'ITCKRIST.TTF', $n1);
imagettftext($image, 13, 0, $girlX+310, 92, $color, 'ITCKRIST.TTF', $n2);
// Return output.ImageJPEG($image, NULL, 93);
ImageDestroy($image);
?>
<?php
$imagen = new Imagick();
$imagen->readImage('archivo.pdf[0]');
$imagen->writeImages('carnetlleno.png')
?>
</body>
</html>
he incluido otro archivo php " include("conexion-db.php"); " el cual se conecta a la base de datos y hace una comprobacion "todo esto en local host"
codigo de conexion
1
2
3
4
5
6
7
8
9
10
11
<?php
$conex = mysqli_connect("localhost","root","","registro");
if (!$conex){
echo "conexcion error";}else {
echo "conexcion correcta";}?>
la conexcion se realiza correctamente pero los datos no se envian, no se porque lo he revisado cientos de veces tal vez tenga un error de que no me de cuenta. cabe acotar que esto lo aprendi leyendo en internet

este el el mensaje que se genera de acuerdo a los "echo" 1: la conexcion fue correcta 2:los datos no se envian porque no se cumple la condicion
asi he configurado mi base de datos en localhost con la app xampp
Valora esta pregunta


0