Enlazar un tercer combo anidado
Publicado por Orlando (73 intervenciones) el 27/07/2015 01:15:21
Muchas gracias de antemano.
Resulta que tengo un combo de 2 niveles en javascript - php, quisiera colocar un tercer combo pero no consigo hacerlo.
Alguien me puedo ayudar????
Gracias nuevamente.
Anexo el código:
agrega_cita.php:
especialidades.php
consultas.php
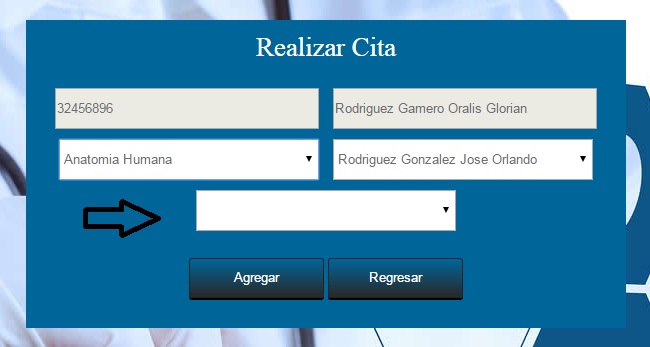
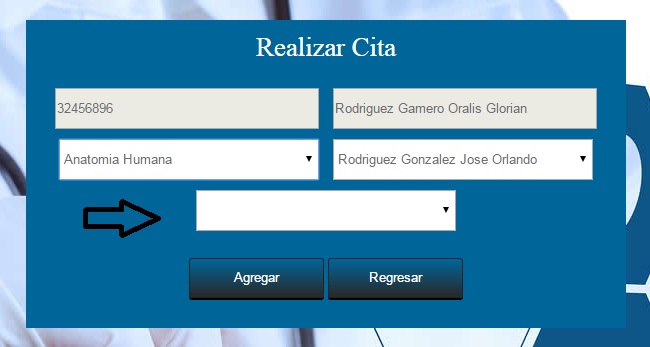
Puedo ver especialidad y especialista:
Quiero ver un tercer combo y no sé hacerlo:
anexo imagen

Resulta que tengo un combo de 2 niveles en javascript - php, quisiera colocar un tercer combo pero no consigo hacerlo.
Alguien me puedo ayudar????
Gracias nuevamente.
Anexo el código:
agrega_cita.php:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
<?php
$conexion = new mysqli("localhost","root","","bd_turnos");
?>
<?php
//Establecimiento de la conexión//
require('conexion.php');
$id = $_POST['identificacion'];
//Preparación y ejecución de la consulta//
$query = "SELECT * FROM pacientes WHERE cedula = '$id'";
$resultado=$mysqli->query($query);
$row=$resultado->fetch_assoc();
?>
<!DOCTYPE html >
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Realizar Cita</title>
<style type="text/css"></style>
<link rel="stylesheet" href="css/estilos6.css">
</head>
<body background="imagenes/fondo.jpg">
<center>
<form name='datos' action='agregar_cita.php' method='post'>
<h1>Realizar Cita</h1>
<table border="0" cellspacing="2">
<tr>
<td rowspan=2>
<input type="text" name="cedula"disabled value="<?php echo $row['cedula']; ?>"/>
<input type="text" name="apellidos" disabled value="<?php echo $row['apellidos'].' '.$row['nombres']; ?>"/>
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
<script type="text/javascript">
$("document").ready(function(){
$( "#especialidad" ).load( "especialidades.php" );
$("#especialidad").change(function(){
var id = $("#especialidad").val();
$.get("consultas.php",{param_id:id})
.done(function(data){
$("#consulta").html(data);
})
})
})
</script>
<select id="especialidad" value="especialidad"></select>
<select id="consulta" value="consulta"></select>
<select name="iddia">
</td>
</tr>
</table>
<button type="submit">Agregar</button>
<button type="button" value="Regresar" onClick="location.href='menu_consultas.php'">Regresar</button>
</form>
</center>
</body>
</html>
especialidades.php
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
<option>Especialidad</option>
<?php
$user ="root";
$pass="";
$server="localhost";
$bd="bd_turnos";
$con = mysqli_connect($server,$user,$pass,$bd);
$result = mysqli_query($con,"SELECT * FROM especialidades ORDER BY nombre");
while ($row = mysqli_fetch_array($result)){
echo '<option value="'.$row['idespecialidad'].'">'.$row['nombre'].'</option>';
}?>
consultas.php
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<option>Especialista</option>
<?php
$idcodespe = $_GET['param_id'];
$user ="root";
$pass="";
$server="localhost";
$bd="bd_turnos";
$con = mysqli_connect($server,$user,$pass,$bd);
$result = mysqli_query($con,"SELECT DISTINCT a.idmedico, b.apellidos, b.nombres FROM consultas a, especialistas b WHERE a.codespe = $idcodespe AND a.idmedico=b.codigo ORDER BY b.apellidos");
while ($row = mysqli_fetch_array($result)){
echo '<option value="'.$row['idconsulta'].'">'.$row['apellidos'].' '.$row['nombres'].'</option>';
}?>
Puedo ver especialidad y especialista:
Quiero ver un tercer combo y no sé hacerlo:
anexo imagen

Valora esta pregunta


0
