Problema al insertar registro en base de datos usando ajax
Publicado por Roberto (18 intervenciones) el 13/03/2017 18:51:25
Hola amigos, estoy insertando un registro a la base de datos.
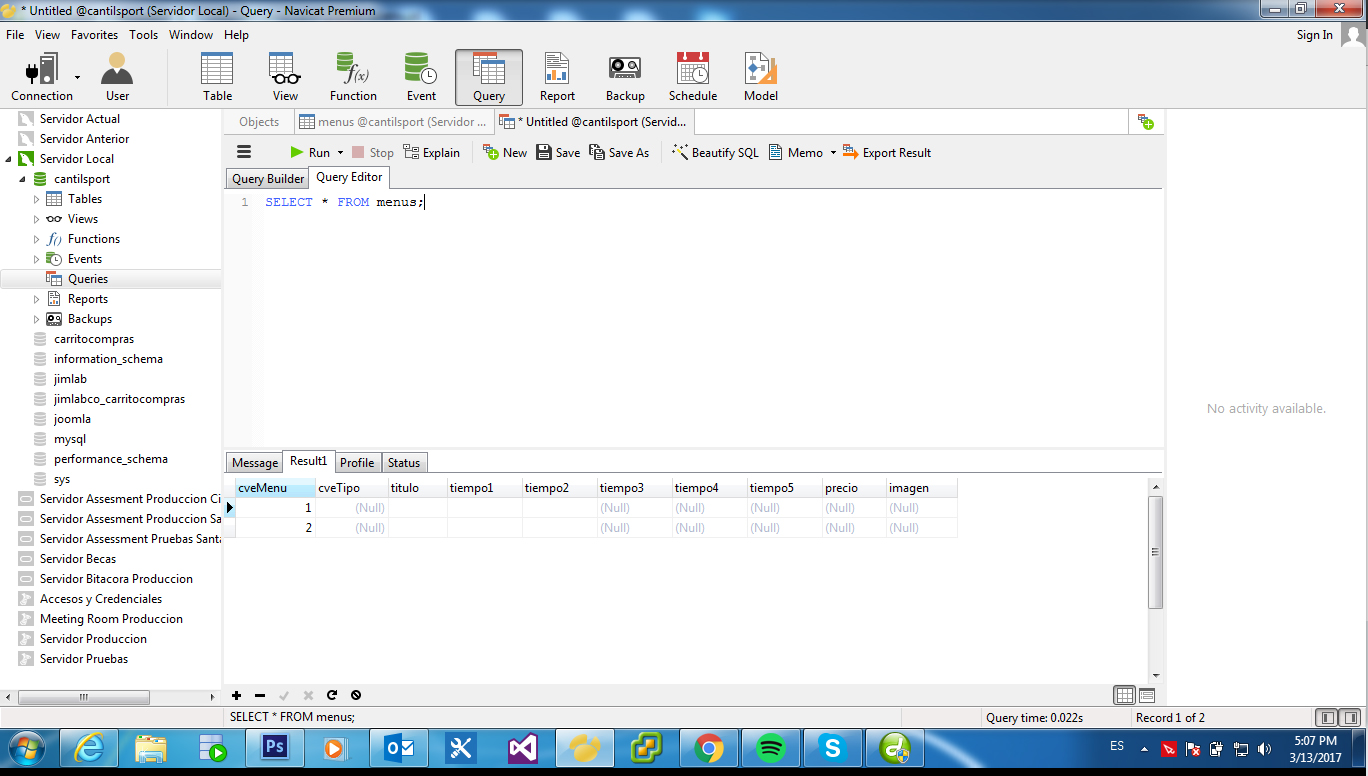
El problema es aparentemente si me inserta el registro porque mi campo llave es autonumerico y al revisar la base si me registro la clave por que es mi campo llave pero los demas campos aparecen vacios como si se hubiera insertado un valor vacío no null.
Del lado del cliente tengo mi formulario donde la pagina se llama altamenu.php
Mi pagina que hace la operación para registrar se llama registramenu.php
Mi pagina que contiene el js se llama insertamenu.js
El problema es aparentemente si me inserta el registro porque mi campo llave es autonumerico y al revisar la base si me registro la clave por que es mi campo llave pero los demas campos aparecen vacios como si se hubiera insertado un valor vacío no null.
Del lado del cliente tengo mi formulario donde la pagina se llama altamenu.php
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
<section>
<div id="frmalta" class="col-lg-10">
<form name="nuevo_menu" action="" onsubmit="enviarDatosMenu(); return false">
<label for="fname">Tipo de menú</label>
<br>
<br>
<label for="fname">Titulo</label>
<input type="text" name="txtTitulo" required>
<label for="lname">Primer tiempo</label>
<input type="text" name="txtTiempo1" >
<label for="lname">Segundo tiempo</label>
<input type="text" name="txtTiempo2">
<br>
<input name="btnAltaMenu" type="submit" class="btn" value="Agergar" width="300px">
</form>
<div id="resultado">
<?php
?>
</div>
</section>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
<?php
session_start();
include ('genericos/conecta.php');
$db = cantilsport;mysql_select_db($db,$con);
;
$titulo = $_POST['txtTitulo'];
$tiempo1 = $_POST['txtTiempo1'];
$tiempo2 = $_POST['txtTiempo2'];
$query = mysql_query("INSERT INTO menus
(titulo, tiempo1, tiempo2)
VALUES
('$titulo', '$tiempo1', '$tiempo2')");
?>
Mi pagina que contiene el js se llama insertamenu.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
function objetoAjax(){
var xmlhttp=false; try {xmlhttp = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
} catch (E) {
xmlhttp = false; }}if (!xmlhttp && typeof XMLHttpRequest!='undefined') {
xmlhttp = new XMLHttpRequest();
}return xmlhttp;
}//Función para recoger los datos del formulario y enviarlos por post
function enviarDatosMenu(){
//div donde se mostrará lo resultados
divResultado = document.getElementById('resultado');
//recogemos los valores de los inputs
titulo=document.nuevo_menu.txtTitulo.value;
tiempo1=document.nuevo_menu.txtTiempo1.value;
tiempo2=document.nuevo_menu.txtTiempo2.value;
//instanciamos el objetoAjax
ajax=objetoAjax();
//uso del medotod POST
//archivo que realizará la operacion
//registramenu.php
ajax.open("POST", "registramenu.php",true);
//cuando el objeto XMLHttpRequest cambia de estado, la función se inicia
ajax.onreadystatechange=function() {
//la función responseText tiene todos los datos pedidos al servidor
if (ajax.readyState==4) {
//mostrar resultados en esta capa
divResultado.innerHTML = ajax.responseText
//llamar a funcion para limpiar los inputs
LimpiarCampos();
} }ajax.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
//enviando los valores a registro.php para que inserte los datos
ajax.send("&titulo="+titulo+"&tiempo1="+tiempo1+"&tiempo2="+tiempo2)
}//función para limpiar los campos
function LimpiarCampos(){
document.nuevo_menu.txtTitulo.value="";
document.nuevo_menu.txtTiempo1.value="";
document.nuevo_menu.txtTiempo2.value="";
document.nuevo_menu.txtTitulo.focus();
}Valora esta pregunta


0