error al adar concatenar una variable por el metodo GET
Publicado por Roberto (18 intervenciones) el 27/03/2017 20:54:08
Hola a todos:
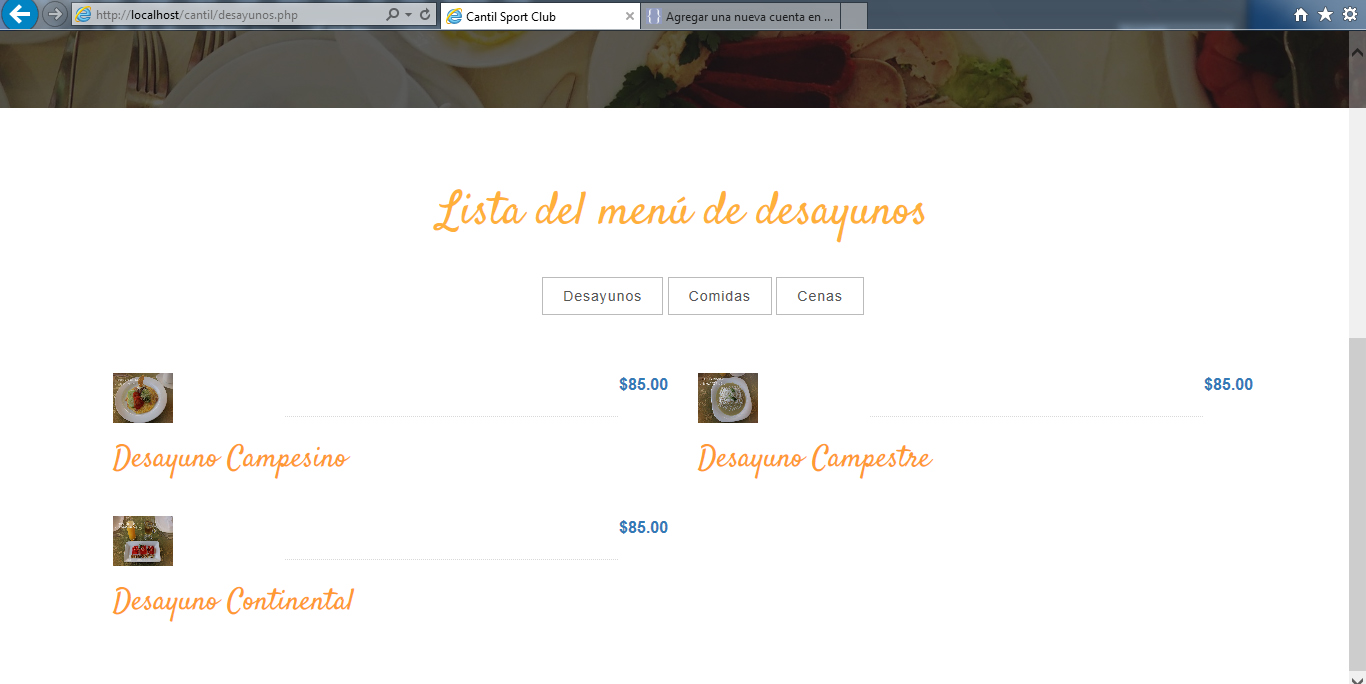
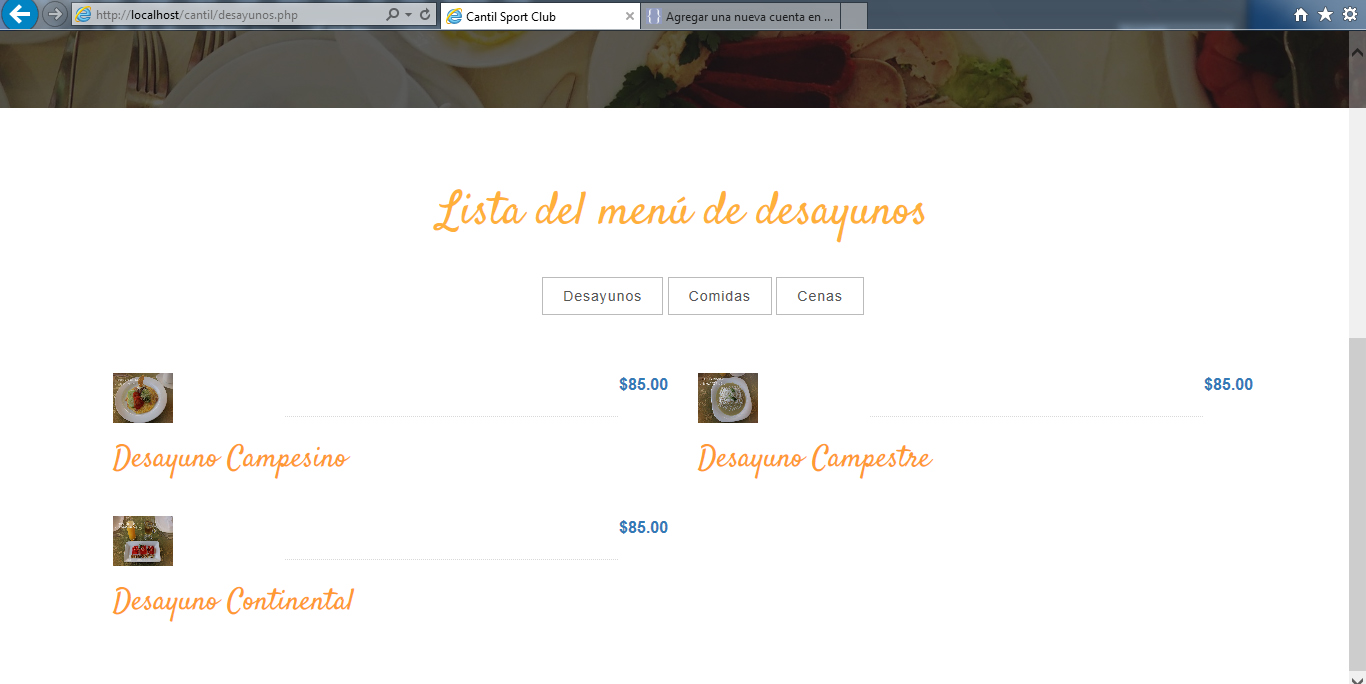
1.- Desde mi base de datos mando a llamar y mostrar los registros de desayunos en la pagina desayunos.php y lo hago de la siguiente manera:
2.- Despues en la etiqueta de hipervinculo (url) mando llamar la pagina detalles.php en la cual concateno la variable de la clave del menu para saber a que desayuno le dimos clcik
<a href="detalles.php?=<?php echo $f['cveMenu']?>">
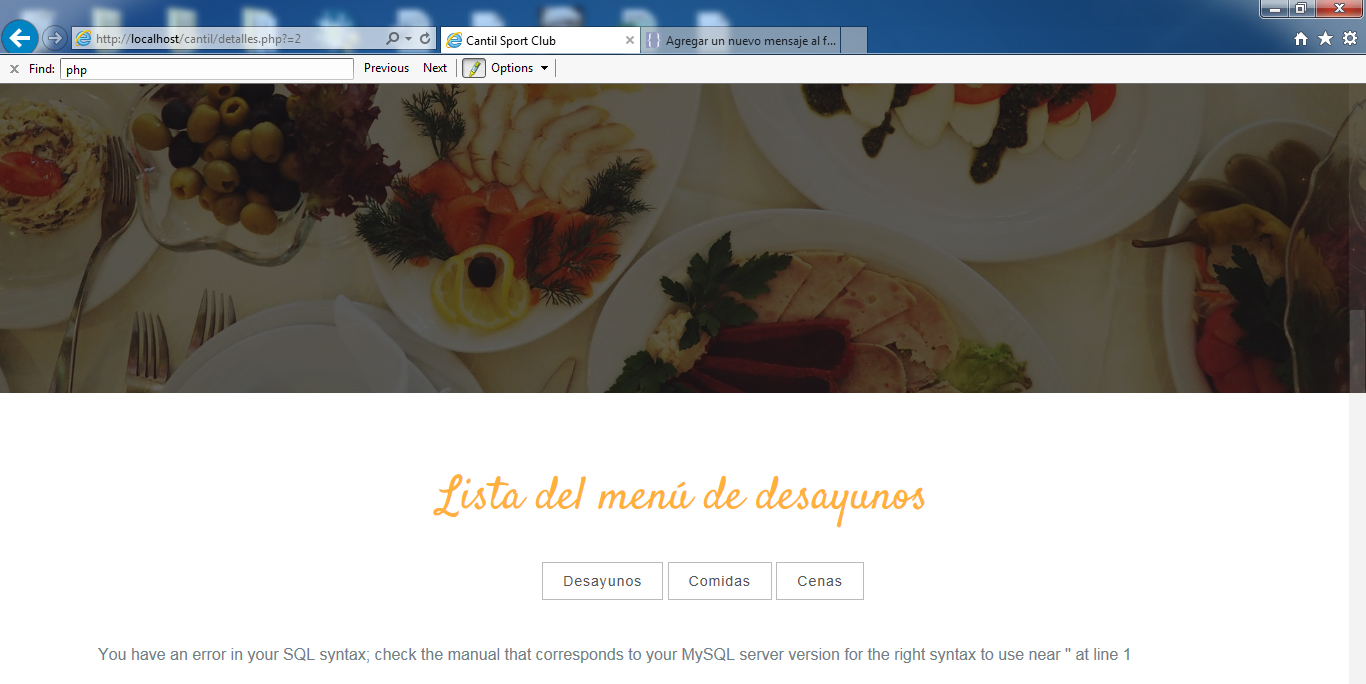
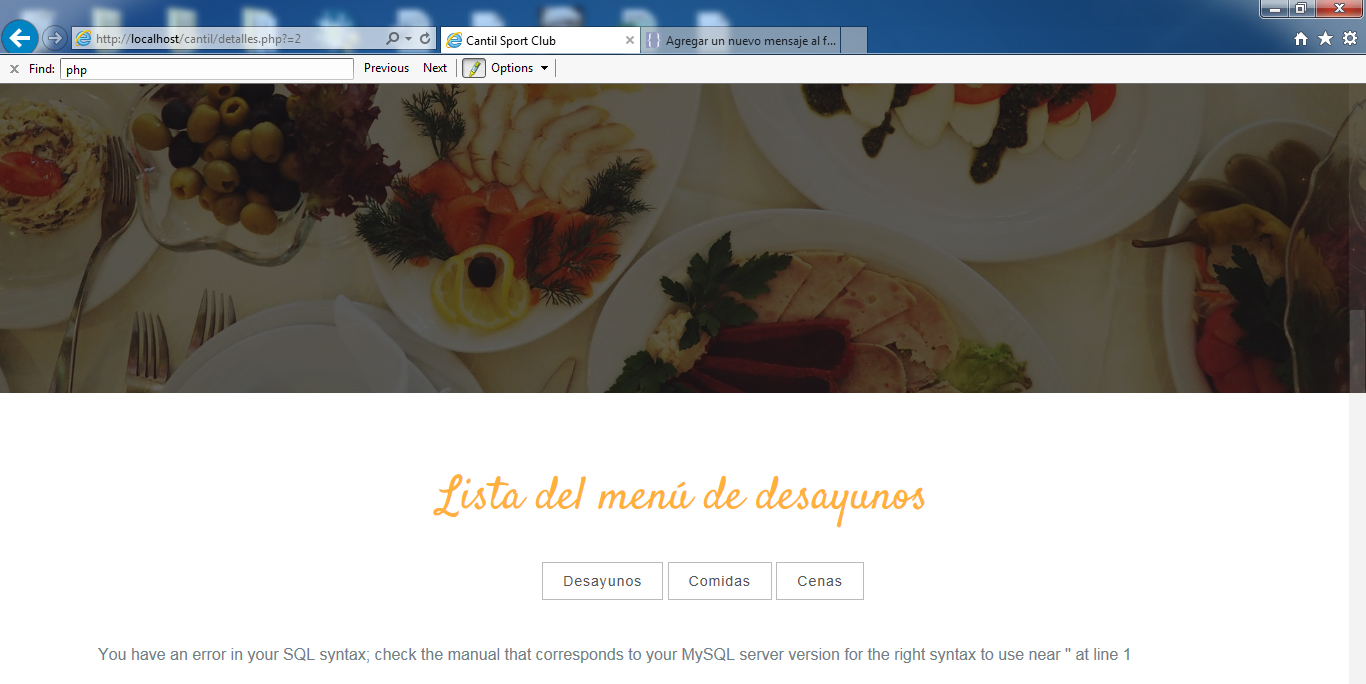
3.- El problema es que cuando mando llamar mi pagina detalles me sale este error:
You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near '' at line 1
Dejo el codigo de la pagina detalles.php


1.- Desde mi base de datos mando a llamar y mostrar los registros de desayunos en la pagina desayunos.php y lo hago de la siguiente manera:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
<body>
<!--banner--><section id="banner">
<div class="bg-color">
<header id="header">
<div class="container">
<div id="mySidenav" class="sidenav">
<a href="javascript:void(0)" class="closebtn" onClick="closeNav()">×</a>
<a href="index2.php">Menu</a>
<a href="login.php">Login</a>
</div>
<!-- Use any element to open the sidenav --><span onClick="openNav()" class="pull-right menu-icon">☰</span>
</div>
</header>
<div class="container">
<div class="row">
<div class="inner text-center">
<h2 class="logo-name">Alimentos y buen estilo.</h2>
</div>
</div>
</div>
</div>
</section>
<!-- / banner --> <!-- menu --><section id="menu-list" class="section-padding">
<div class="container">
<div class="row">
<div class="col-md-12 text-center marb-35">
<h1 class="header-h">Lista del menú de desayunos</h1>
</div>
<div class="col-md-12 text-center gallery-trigger">
<ul>
<!--<li><a class="filter" data-filter="all">Todos</a></li>--><li><a class="filter" data-filter=".category-1" href="desayunos.php">Desayunos</a></li>
<li><a class="filter" data-filter=".category-2" href="comidas.php">Comidas</a></li>
<li><a class="filter" data-filter=".category-3" href="cenas.php">Cenas</a></li>
</ul>
</div>
<div id="Container">
<?php
include ('genericos/conecta.php');
$re=mysql_query("SELECT * FROM menus WHERE cveTipo = 1")or die(mysql_error());
while($f = mysql_fetch_array($re)){
?>
<div class="mix category-1 menu-restaurant" data-myorder="2">
<a href="detalles.php?=<?php echo $f['cveMenu']?>">
<span class="clearfix">
<img height="50px" width="60px" src="data:image/jpg;base64,<?php echo base64_encode($f['imagen']) ?> " />
<span style="left: 166px; right: 44px;" class="menu-line"></span>
<span class="menu-price"><?php echo "$".$f['precio'].".00" ?></span>
</span>
<span class="menu-subtitle"><h2 style="color:#FF9933"><?php echo $f['titulo'] ?></h2></span>
<br>
</a>
</div>
<?php
}?>
</div>
</div>
</div>
</section>
<!--/ menu --></body>
2.- Despues en la etiqueta de hipervinculo (url) mando llamar la pagina detalles.php en la cual concateno la variable de la clave del menu para saber a que desayuno le dimos clcik
<a href="detalles.php?=<?php echo $f['cveMenu']?>">
3.- El problema es que cuando mando llamar mi pagina detalles me sale este error:
You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near '' at line 1
Dejo el codigo de la pagina detalles.php
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
<body>
<!--banner--><section id="banner">
<div class="bg-color">
<header id="header">
<div class="container">
<div id="mySidenav" class="sidenav">
<a href="javascript:void(0)" class="closebtn" onClick="closeNav()">×</a>
<a href="index2.php">Menu</a>
<a href="login.php">Login</a>
</div>
<!-- Use any element to open the sidenav --><span onClick="openNav()" class="pull-right menu-icon">☰</span>
</div>
</header>
<div class="container">
<div class="row">
<div class="inner text-center">
<h2 class="logo-name">Alimentos y buen estilo.</h2>
</div>
</div>
</div>
</div>
</section>
<!-- / banner --> <!-- menu --><section id="menu-list" class="section-padding">
<div class="container">
<div class="row">
<div class="col-md-12 text-center marb-35">
<h1 class="header-h">Lista del menú de desayunos</h1>
</div>
<div class="col-md-12 text-center gallery-trigger">
<ul>
<!--<li><a class="filter" data-filter="all">Todos</a></li>--><li><a class="filter" data-filter=".category-1" href="desayunos.php">Desayunos</a></li>
<li><a class="filter" data-filter=".category-2" href="comidas.php">Comidas</a></li>
<li><a class="filter" data-filter=".category-3" href="cenas.php">Cenas</a></li>
</ul>
</div>
<div id="Container">
<?php
$re=mysql_query("SELECT * FROM menus WHERE cveMenu =".$_GET['cveMenu'])or die(mysql_error());
while($f = mysql_fetch_array($re)){
?>
<div class="mix category-1 menu-restaurant" data-myorder="2">
<a href="detalles.php?=<?php echo $f['cveMenu']?>">
<span class="clearfix">
<img height="50px" width="60px" src="data:image/jpg;base64,<?php echo base64_encode($f['imagen']) ?> " />
<span style="left: 166px; right: 44px;" class="menu-line"></span>
<span class="menu-price"><?php echo "$".$f['precio'].".00" ?></span>
</span>
<span class="menu-subtitle"><h2 style="color:#FF9933"><?php echo $f['titulo'] ?></h2></span>
<br>
</a>
</div>
<?php
}?>
</div>
</div>
</div>
</section>
<!--/ menu --></body>


Valora esta pregunta


0


