
Consulta! Filtro de articulos con Ajax
Publicado por Daniel Alejandro (1 intervención) el 25/05/2017 22:45:00
Queridos integrantes del foro, como andan? Espero que muy bien. Tengo una consulta para hacerles que no estoy pudiendo resolver hace días. Es así:
Estoy diseñando una web que va a mostrar los productos con sus precios de diferentes comercios. Actualmente los productos los estoy trayendo de la siguiente forma mediante AJAX:
esto va a cargarproductos.php, el cual lo hago funcionar de la siguiente forma:

La pregunta a todo esto es:
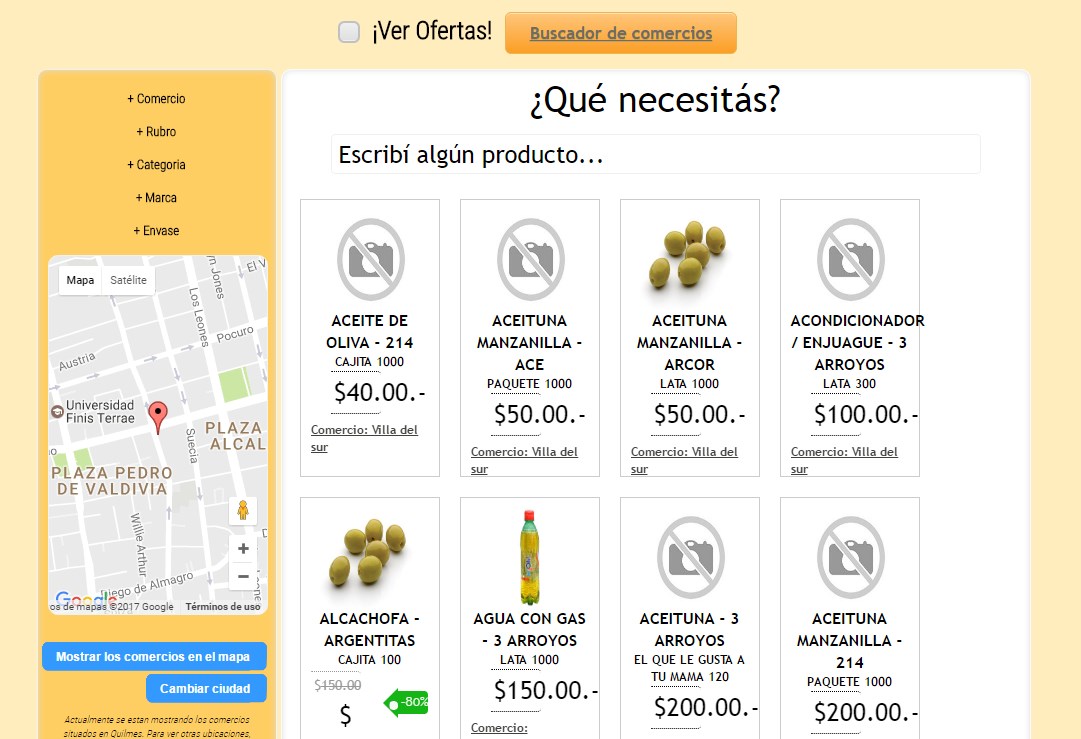
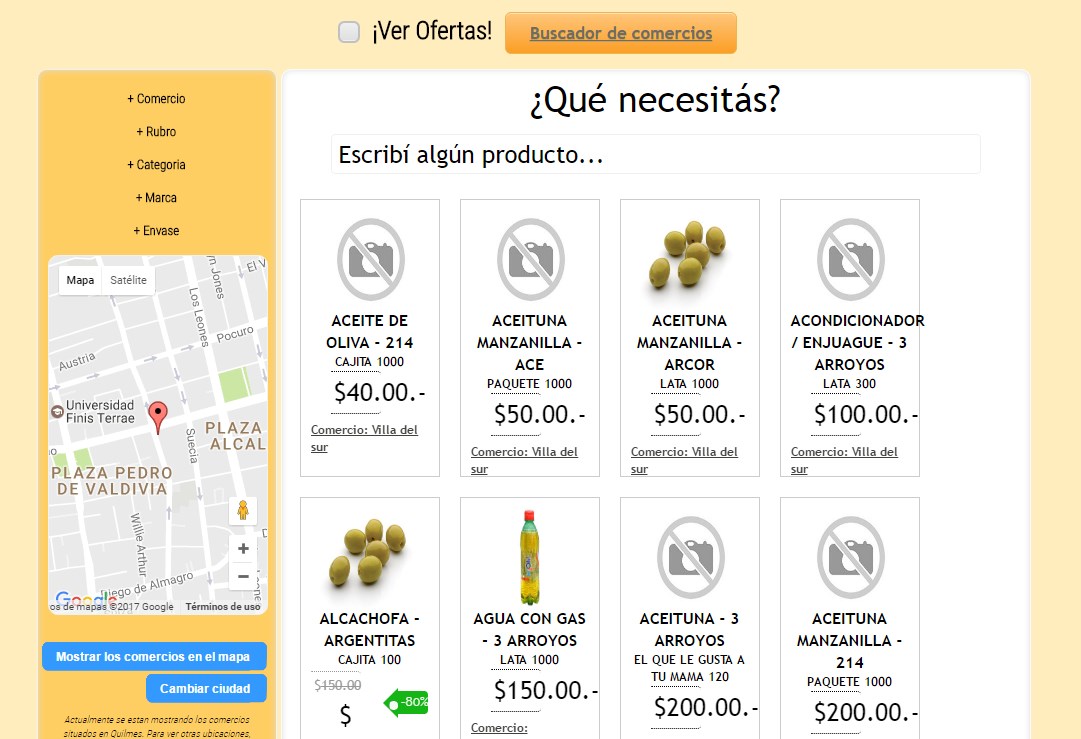
Cómo hago funcionar los filtros que ven en la imagen? Ahí en rubro yo deberia poder cliquear en "Almacen" y que vaya a buscar los que sean de almacen. Esto lo quiero hacer por AJAX.
Si ven en la query que armé, dejé abierto un "Where" como para llenarlo con alguna idea jaja. Debería poder enviar por AJAX el value del botón del rubro y que lo agregue a ese where? En ese caso, deberia poder ejecutar la funcion cargaPagina() que ven, pero ya con el filtro modificado, para que "refresque" los resultados, pero no se como hacer esto.
Les agradezco desde ya la ayuda. Cómo podría lograr esto ?
Gracias gracias gracias!!
Estoy diseñando una web que va a mostrar los productos con sus precios de diferentes comercios. Actualmente los productos los estoy trayendo de la siguiente forma mediante AJAX:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
function cargaPagina(pagina)
{var desde = pagina * itemsPorPagina;
$.ajax({
data: {'param1': "dame", "limit": itemsPorPagina, "offset": desde},
type: "GET",
dataType: "json",
url: "cargarproductos.php"
}).done(function (data, textStatus, jqXHR) {
var lista = data.lista;
$("#resultado").html("");
var output = "";
$.each(lista, function (ind, elem) {
//ESTE ES EL JQUERY QUE LLEVA LOS DIVS HTML
output += "<div id='productos' class='productos' oferta-tag='"+elem.Descuento+"' data-tag='"+elem.DescripcionTipoComercio+","+elem.DescripcionTipoProducto+","+elem.DescripcionMarca+","+elem.DescripcionTipoEnvase+"'><div class = 'imagenarticulo'>\n\
<img src='images/articulos/"+elem.imagen+"' width='100' height='100'/></div><strong>\n\<div class = 'productname' id ='productname'>" + elem.DescripcionNombre + " - " + elem.DescripcionMarca + "</strong>\n\</div><strong><div class = 'variedadtamanio' id='variedadtamanio'>"+elem.tipoenvase+" "+elem.tamanioenvase+"</strong></div>\n\<div class='clearfloat'></div>";if (elem.contardesc > 0) {
output += "<div class='pricebox'>$<s>"+elem.precio+"</s></div></br>\n\
<div class='discount-label green'><span>-"+elem.Descuento+"%</span></div>\n\ <div class='finalprice'>$ "+elem.preciocondesc+".-</div></strong>\n\ </br>";}else{
output += "<div class='pricewithoutdiscount'>$"+elem.precio+".-</div></strong></br>\n\
</br></br>"; }output += "<div class='clearfloat'></div><a class='detallecomercio' href='#thumb'>Comercio: "+elem.nombrecomercio+"\n\
<span>Dirección: "+elem.callecomercio+" al "+elem.alturacomercio+"</span></a></div>";
});
$("#resultado").html(output);
}).fail(function (jqXHR, textStatus, errorThrown) {
alert("Error al realizar la peticion dame".textError + " " + errorThrown + " " + textStatus);
});
esto va a cargarproductos.php, el cual lo hago funcionar de la siguiente forma:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
elseif($_GET['param1'] == "dame")
{$where = "";
$myquery = "SELECT *
FROM tblproductoscomercio INNER JOIN rubros ON tblproductoscomercio.IdTipoComercio = rubros.IdTipoComercio INNER JOIN tiposenvase ON tblproductoscomercio.IdTipoEnvase = tiposenvase.IdTipoEnvase INNER JOIN tiposdeproductos ON tblproductoscomercio.IdTipoProducto = tiposdeproductos.IdTipoProducto INNER JOIN nombreproductos ON tblproductoscomercio.IdNombreProducto = nombreproductos.IdNombreProducto INNER JOIN marcas ON tblproductoscomercio.IdMarca = marcas.IdMarca INNER JOIN modelos ON tblproductoscomercio.IdModelo = modelos.IdModelo INNER JOIN contenido ON tblproductoscomercio.Idtamanio = contenido.Idtamanio INNER JOIN tblusuarios on tblproductoscomercio.IdUsuario = tblusuarios.IdUsuario
".$where. "
ORDER BY PrecioArt ASC
LIMIT ".$mysqli->real_escape_string($_GET['limit'])." OFFSET ".$mysqli->real_escape_string($_GET["offset"])." ";
$resultado = $mysqli->query($myquery);
}1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
while($fila = $resultado->fetch_assoc())
{$jsondataproducto = array();
$jsondataproducto["DescripcionNombre"] = $fila['DescripcionNombre'];
$jsondataproducto['IdNombreProducto'] = $fila['IdNombreProducto'];
$jsondataproducto["DescripcionMarca"] = $fila['DescripcionMarca'];
$jsondataproducto["DescripcionModelo"] = $fila['DescripcionModelo'];
$jsondataproducto["tipoenvase"] = $fila['DescripcionTipoEnvase'];
$jsondataproducto["tamanioenvase"] = $fila['DescripcionTamanio'];
$jsondataproducto["comercio"] = $fila['strNombre'];
$jsondataproducto['idcomercio'] = $fila['IdUsuario'];
$jsondataproducto["idcomercio2"] = $fila['IdComercio'];
$jsondataproducto["precio"] = $fila['PrecioArt'];
$jsondataproducto["imagen"] = $fila['StrImagen'];
$jsondataproducto["DescripcionTipoComercio"] = $fila['DescripcionTipoComercio'];
$jsondataproducto["DescripcionTipoProducto"] = $fila['DescripcionTipoProducto'];
$jsondataproducto["DescripcionMarca"] = $fila['DescripcionMarca'];
$jsondataproducto["DescripcionTipoEnvase"] = $fila['DescripcionTipoEnvase'];
$myquerydesc = "SELECT * FROM ofertas
INNER JOIN tblusuarios ON ofertas.IdUsuario = tblusuarios.IdUsuario
WHERE ofertas.IdNombreProducto like ".$jsondataproducto['IdNombreProducto']." AND ofertas.IdUsuario like ".$jsondataproducto['idcomercio']."";
$resultadodesc = $mysqli->query($myquerydesc);
$contardesc = $resultadodesc->num_rows;
$jsondataproducto["contardesc"] = $contardesc;
if($contardesc != 0) //// IF PARA SABER SI EL PRODUCTO TIENE DESCUENTO
{ //MUESTRA TANTAS VECES EL TEXTO DE DESCUENTO, COMO PRODUCTOS CON DESCUENTO HAYA.
while ($filadesc = $resultadodesc->fetch_assoc()) { //// INICIO WHILE MOSTRAR DESCUENTOS
$jsondataproducto['Descuento'] = $filadesc['Descuento'];
$jsondataproducto['preciocondesc'] = $jsondataproducto['precio'] - ($jsondataproducto['precio'] * $jsondataproducto['Descuento'] / 100);
} /////FIN WHILE DESCUENTOS
}$querycomercio = "SELECT * FROM tblcomercio WHERE IdComercio like '%".$jsondataproducto["idcomercio2"]."%' ";
$resultadocomercio = $mysqli->query($querycomercio);
$calle = "";
$altura = "";
while ($filacomercio = $resultadocomercio->fetch_assoc()) {
$jsondataproducto['callecomercio'] = $filacomercio['Direccioncomercio'];
$jsondataproducto['alturacomercio'] = $filacomercio['Alturacomercio'];
$jsondataproducto['nombrecomercio'] = $filacomercio['Nombrefantasia'];
}$jsondataList[]=$jsondataproducto;
}$jsondata["lista"] = array_values($jsondataList);
}header("Content-type:application/json; charset = utf-8");
echo json_encode($jsondata);
exit();
}
La pregunta a todo esto es:
Cómo hago funcionar los filtros que ven en la imagen? Ahí en rubro yo deberia poder cliquear en "Almacen" y que vaya a buscar los que sean de almacen. Esto lo quiero hacer por AJAX.
Si ven en la query que armé, dejé abierto un "Where" como para llenarlo con alguna idea jaja. Debería poder enviar por AJAX el value del botón del rubro y que lo agregue a ese where? En ese caso, deberia poder ejecutar la funcion cargaPagina() que ven, pero ya con el filtro modificado, para que "refresque" los resultados, pero no se como hacer esto.
Les agradezco desde ya la ayuda. Cómo podría lograr esto ?
Gracias gracias gracias!!
Valora esta pregunta


0