
ayuda con sentencia sql para chart js
Publicado por alejandro (15 intervenciones) el 29/09/2017 21:23:49
tengo un pequeño problema creando una sentencia sql para mi proyeto de encuestas online. Les explico más detalles:
Tengo una tabla "Preguntas" que esta relacionada con una tabla "Respuesta". Lo que necesito es graficar la respuestas de una encuesta en un gráfico de barra 100% apilada. La encuesta trabaja con la escala de likert (1 = no aplica, 2 = muy en desacuerdo , 3 = en desacuerdo , 4 = en acuerdo, 5 = muy en acuerdo). El problema que tengo es que no me ha resultado la sentencia SQL correcta para que en cada una de la columnas del gráfico muestre la cantidad de respuestas de cada tipo por cada una de las preguntas.
Para que se entienda mejor, por ejemplo considerando 20 encuestas respondidas, en la columna de la Pregunta 1 se deberían graficar 6(no aplica), 0(muy en desacuerdo), 1(en desacuerdo), 7(en acuerdo) y 6(muy en acuerdo).
grafico.php
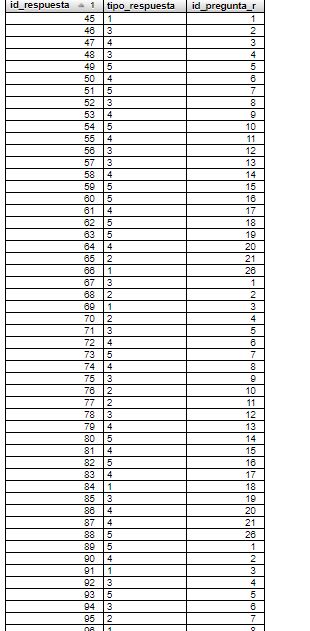
adjuntare la tabla repuesta

cualquier orientación o ayuda seria de gran ayuda de antemano gracias
Tengo una tabla "Preguntas" que esta relacionada con una tabla "Respuesta". Lo que necesito es graficar la respuestas de una encuesta en un gráfico de barra 100% apilada. La encuesta trabaja con la escala de likert (1 = no aplica, 2 = muy en desacuerdo , 3 = en desacuerdo , 4 = en acuerdo, 5 = muy en acuerdo). El problema que tengo es que no me ha resultado la sentencia SQL correcta para que en cada una de la columnas del gráfico muestre la cantidad de respuestas de cada tipo por cada una de las preguntas.
Para que se entienda mejor, por ejemplo considerando 20 encuestas respondidas, en la columna de la Pregunta 1 se deberían graficar 6(no aplica), 0(muy en desacuerdo), 1(en desacuerdo), 7(en acuerdo) y 6(muy en acuerdo).
grafico.php
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
<?php
require_once('../../../php/conexion.php');
?>
<!doctype html>
<html>
<head>
<title>Stacked Bar Chart</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.0/Chart.bundle.js"></script>
<script src="../../utils.js"></script>
<style>
canvas {-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
}</style>
</head>
<body>
<div style="width: 75%">
<canvas id="canvas"></canvas>
</div>
<script>
var barChartData = {
labels: [
<?php
$sql = "SELECT * FROM preguntas";
$result = mysqli_query($connection,$sql);
while ($registros = mysqli_fetch_array($result))
{?>
'<?php echo $registros["id_pregunta"] ?>',
<?php
}?>
],
datasets: [{
label: 'No aplica',
backgroundColor: window.chartColors.red,
data:<?php
$sql = "SELECT * FROM respuesta WHERE respuesta.tipo_respuesta='2'";
$result = mysqli_query($connection,$sql);
?>
[<?php while ($registros = mysqli_fetch_array($result)){ ?><?php echo $registros["tipo_respuesta"] ?>,
<?php }?>]
}, {
label: 'Muy en desacuerdo',
backgroundColor: window.chartColors.blue,
data:<?php
$sql = "SELECT * FROM respuesta WHERE respuesta.tipo_respuesta='2'";
$result = mysqli_query($connection,$sql);
?>
[<?php while ($registros = mysqli_fetch_array($result)){ ?><?php echo $registros["tipo_respuesta"] ?>,
<?php }?>]
}, {
label: 'en desacuerdo',
backgroundColor: window.chartColors.green,
data:<?php
$sql = "SELECT * FROM respuesta WHERE respuesta.tipo_respuesta='3'";
$result = mysqli_query($connection,$sql);
?>
[<?php while ($registros = mysqli_fetch_array($result)){ ?><?php echo $registros["tipo_respuesta"] ?>,
<?php }?>]
}, {
label: 'En acuerdo',
backgroundColor: window.chartColors.yellow,
data:<?php
$sql = "SELECT * FROM respuesta WHERE respuesta.tipo_respuesta='4'";
$result = mysqli_query($connection,$sql);
?>
[<?php while ($registros = mysqli_fetch_array($result)){ ?><?php echo $registros["tipo_respuesta"] ?>,
<?php }?>]
},{
label: 'Muy en acuerdo',
backgroundColor: window.chartColors.orange,
data:<?php
$sql = "SELECT * FROM respuesta WHERE respuesta.tipo_respuesta='5'";
$result = mysqli_query($connection,$sql);
?>
[<?php while ($registros = mysqli_fetch_array($result)){ ?><?php echo $registros["tipo_respuesta"] ?>,
<?php }?>]
} ]
};window.onload = function() {
var ctx = document.getElementById("canvas").getContext("2d");
window.myBar = new Chart(ctx, {
type: 'bar',
data: barChartData,
options: {
title:{
display:true,
text:"Chart.js Bar Chart - Stacked"
},
tooltips: {
mode: 'index',
intersect: false},
responsive: true,
scales: {
xAxes: [{
stacked: true,
}],
yAxes: [{
stacked: true}]
} }});
};</script>
</body>
</html>
adjuntare la tabla repuesta
cualquier orientación o ayuda seria de gran ayuda de antemano gracias
Valora esta pregunta


0