
Problema al actualizar datos en base de datos
Publicado por fatima (1 intervención) el 03/10/2017 18:40:23
Saludos, y buen dia, disculpe tengo un problema al momento de actualizar los datos a la base de datos, es decir e intentado de una y otra forma modificando el codigo pero no logra traerme la informacion del textbox de la pagina index al textbox de la pagina editar. anexo el codigo que tengo para editar.
lo que desea hacer es que cuando ellos dan clic en el boton editar (pagina index) los rediriga a la pagina editar con la informacion que seleccionaron pero, me arroja error en el texbox me dice:
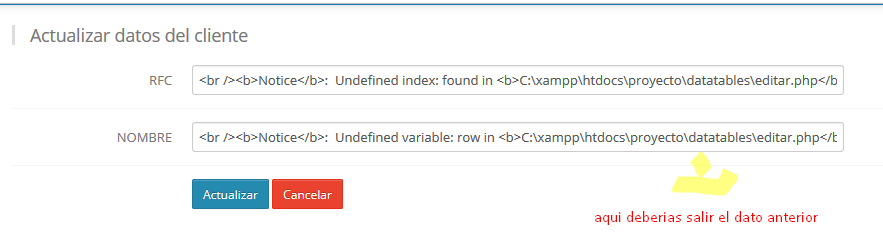
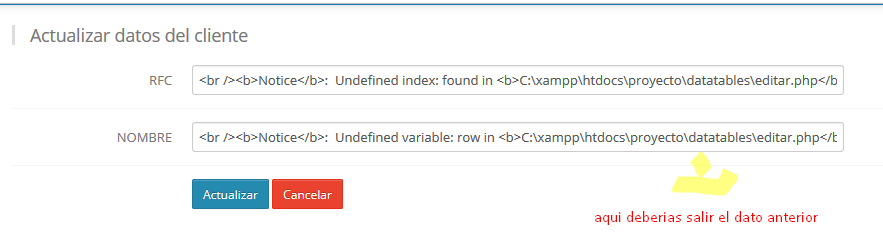
<br /><b>Notice</b>: Undefined index: found in <b>C:\xampp\htdocs\proyecto\datatables\editar.php</b> on line <b>55</b><br />
**Codigo***
Adjunto imagenes de lo que quiero hacer
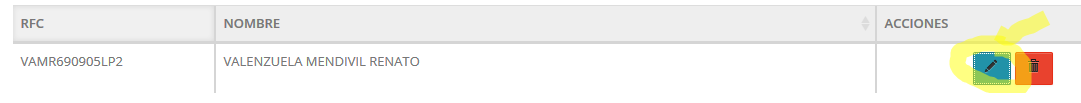
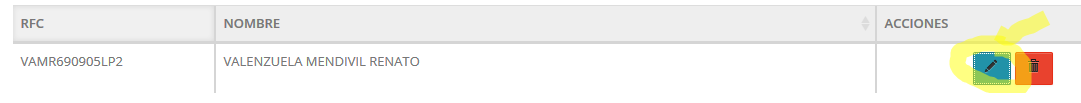
paso uno pagina index ellos dan clic al dato que quieren modificar:

paso dos los redirige y debe mostrarles el dato

De antemano muchas gracias por su ayuda.... que tenga un excelente dia
lo que desea hacer es que cuando ellos dan clic en el boton editar (pagina index) los rediriga a la pagina editar con la informacion que seleccionaron pero, me arroja error en el texbox me dice:
<br /><b>Notice</b>: Undefined index: found in <b>C:\xampp\htdocs\proyecto\datatables\editar.php</b> on line <b>55</b><br />
**Codigo***
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
<?php include "conn.php"; ?>
<!DOCTYPE html>
<html lang="en">
<head>
<head>
<?php include("head.php");?>
</head>
<body>
<div class="navbar navbar-fixed-top">
<div class="navbar-inner">
<div class="container">
<a class="btn btn-navbar" data-toggle="collapse" data-target=".navbar-inverse-collapse">
<i class="icon-reorder shaded"></i></a><a class="brand" href="#" target="">SIBITEC</a>
</div>
</div>
<!-- /navbar-inner --></div><br />
<div class="container">
<div class="row">
<div class="span12">
<div class="content">
<?php
if($_POST)
{$id = intval($_GET['rfc']);
$sqlid = "SELECT * FROM empleado WHERE rfc ='$rfc'";
$result = mysqli_query($conn, $sqlid);
if(mysqli_num_rows($result) == 0)
{$sqlup = "UPDATE empleado SET rfc='$rfc', nombre='$nombre' WHERE rfc ='$rfc'";
$found=1;mysqli_query($conn, $sqlup);
$row = mysqli_fetch_assoc($sql);
}else
{$row = mysqli_fetch_assoc($result);
} }?>
<blockquote>
Actualizar datos del cliente
</blockquote>
<form name="form1" id="form1" class="form-horizontal row-fluid" action="update-edit.php" method="POST" >
<div class="control-group">
<label class="control-label" for="basicinput">RFC</label>
<div class="controls">
<input type="text" name="rfc" id="rfc" value="<?php echo htmlentities($_POST['found']) ?>" placeholder="" class="form-control span8 tip" required >
</div>
</div>
<div class="control-group">
<label class="control-label" for="basicinput">NOMBRE</label>
<div class="controls">
<input type="text" name="nombre" id="nombre" value="<?php echo $row['nombre']; ?>" placeholder="" class="form-control span8 tip" required>
</div>
</div>
<div class="control-group">
<div class="controls">
<input type="submit" name="update" id="update" value="Actualizar" class="btn btn-sm btn-primary"/>
<a href="index.php" class="btn btn-sm btn-danger">Cancelar</a>
</div>
</div>
</form>
</div>
<!--/.content--></div>
<!--/.span9--></div>
</div>
<!--/.container--><!--/.wrapper--><br />
<div class="footer span-12">
<div class="container">
<center> <b class="copyright"><a href="""> SIBITEC</a> © <?php echo date("Y")?> ITT (TECNM) </b></center>
</div>
</div>
<script src="bootstrap/js/bootstrap.min.js" type="text/javascript"></script>
</body>Adjunto imagenes de lo que quiero hacer
paso uno pagina index ellos dan clic al dato que quieren modificar:

paso dos los redirige y debe mostrarles el dato

De antemano muchas gracias por su ayuda.... que tenga un excelente dia
Valora esta pregunta


0
