Añadir numero consecutivo en automatico
Publicado por Donnovan (6 intervenciones) el 23/01/2018 21:27:51

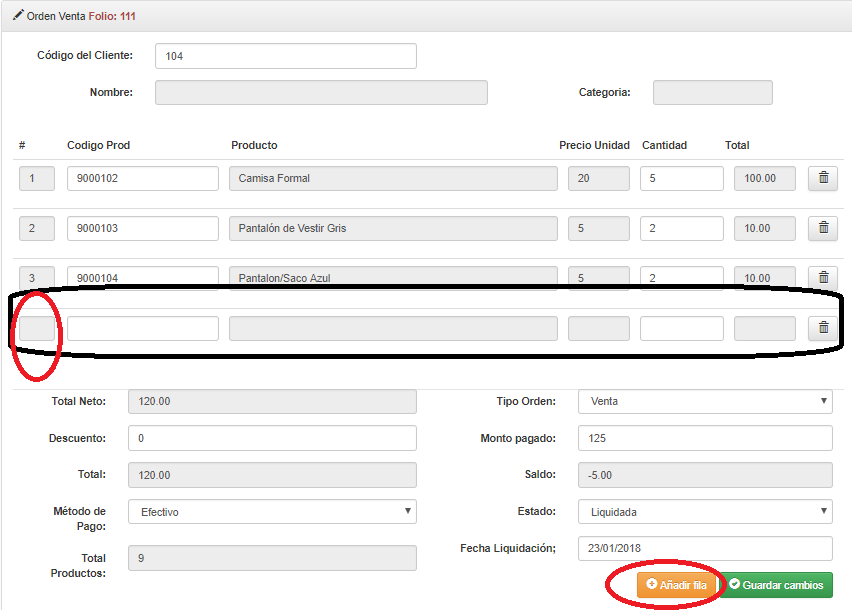
Excelente Dia, de nuevo vuelvo a recurir a este foro para apoyo, mi dilema es el siguiente, quiero realizar un contador en forma automatica, tengo un boton llamado Añadir Fila (imagen) al darle click al boton me imprime un reglon para capturar un nuevo producto, pero quiero que en el primer campo me impirma en automatico el numero consecutivo, el boton llama a una funcion (addRow), creo que ahi tendria que ir el contador pero no encuentro la forma de implementarlo
Esta es la funcion addRow:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
function addRow(){
$("#addRowBtn").button("loading");
var tableLength = $("#productTable tbody tr").length;
var tableRow;
var arrayNumber;
var count;
if (tableLength > 0) {
tableRow = $("#productTable tbody tr:last").attr('id');
arrayNumber = $("#productTable tbody tr:last").attr('class');
count = tableRow.substring(3);
count = Number(count) + 1;
arrayNumber = Number(arrayNumber) + 1;
}else{
count = 1; arrayNumber = 0;}//else
$.ajax({
url: 'php_action/fetchProductData.php',
type: 'post',
dataType: 'json',
success:function(response) {
$("#addRowBtn").button("reset");
var tr = '<tr id="row'+count+'" class="'+arrayNumber+'">'+
//Campo de numero de reglon
'<td style="margin-left:20px;">'+
'<input type="text" name="num[]" id="num'+count+'" autocomplete="off" class="form-control" disabled="true" />'+
'</td>'+
//Campo de Codigo de Productos
'<td style="margin-left:20px;"">'+
'<input type="text" name="codProd[]" id="codProd'+count+'" autocomplete="off" class="form-control" onchange="getProductData('+count+')" />'+
'</td style="padding-left:20px;">'+
//Campo eliminado 1-> activo 2->Eliminado -->
'<td style="display:none">'+
'<input type="text" name="statusProd[]" id="statusProd'+count+'" autocomplete="off" class="form-control" style="display:none" />'+
'</td>'+
//Campo de Nombre de Productos
'<td style="padding-left:20px;"">'+
'<div class="form-group">'+
'<input type="text" class="form-control" name="productName[]" id="productName'+count+'" disabled="true" >'+
//'<option value="">~~SELECCIONA~~</option>';
// console.log(response);
//$.each(response, function(index, value) {
// tr += '<option value="'+value[0]+'">'+value[1]+'</option>';
//});
//tr += '</select>'+
'</div>'+
'</td>'+
//Campo de Precio
'<td style="padding-left:20px;"">'+
'<input type="text" name="rate[]" id="rate'+count+'" autocomplete="off" disabled="true" class="form-control" />'+
'<input type="hidden" name="rateValue[]" id="rateValue'+count+'" autocomplete="off" class="form-control" />'+
'</td style="padding-left:20px;">'+
//Campo Cantidad
'<td style="padding-left:20px;">'+
'<div class="form-group">'+
'<input type="number" name="quantity[]" id="quantity'+count+'" onkeyup="getTotal('+count+')" autocomplete="off" class="form-control" min="1" />'+
'</div>'+
'</td>'+
//Campo TOtal
'<td style="padding-left:20px;">'+
'<input type="text" name="total[]" id="total'+count+'" autocomplete="off" class="form-control" disabled="true" />'+
'<input type="hidden" name="totalValue[]" id="totalValue'+count+'" autocomplete="off" class="form-control" />'+
'</td>'+
//Campo Eliminar Producto
'<td>'+
'<button class="btn btn-default removeProductRowBtn" type="button" onclick="removeProductRow('+count+')"><i class="glyphicon glyphicon-trash"></i></button>'+
'</td>'+
'</tr>';if(tableLength > 0) {
$("#productTable tbody tr:last").after(tr);
} else {
$("#productTable tbody").append(tr);
}} // /success
}); // get the product data ajax
}//Fin de addRow
Valora esta pregunta


0
