Bootstrap
Publicado por angel (36 intervenciones) el 20/04/2018 16:41:41
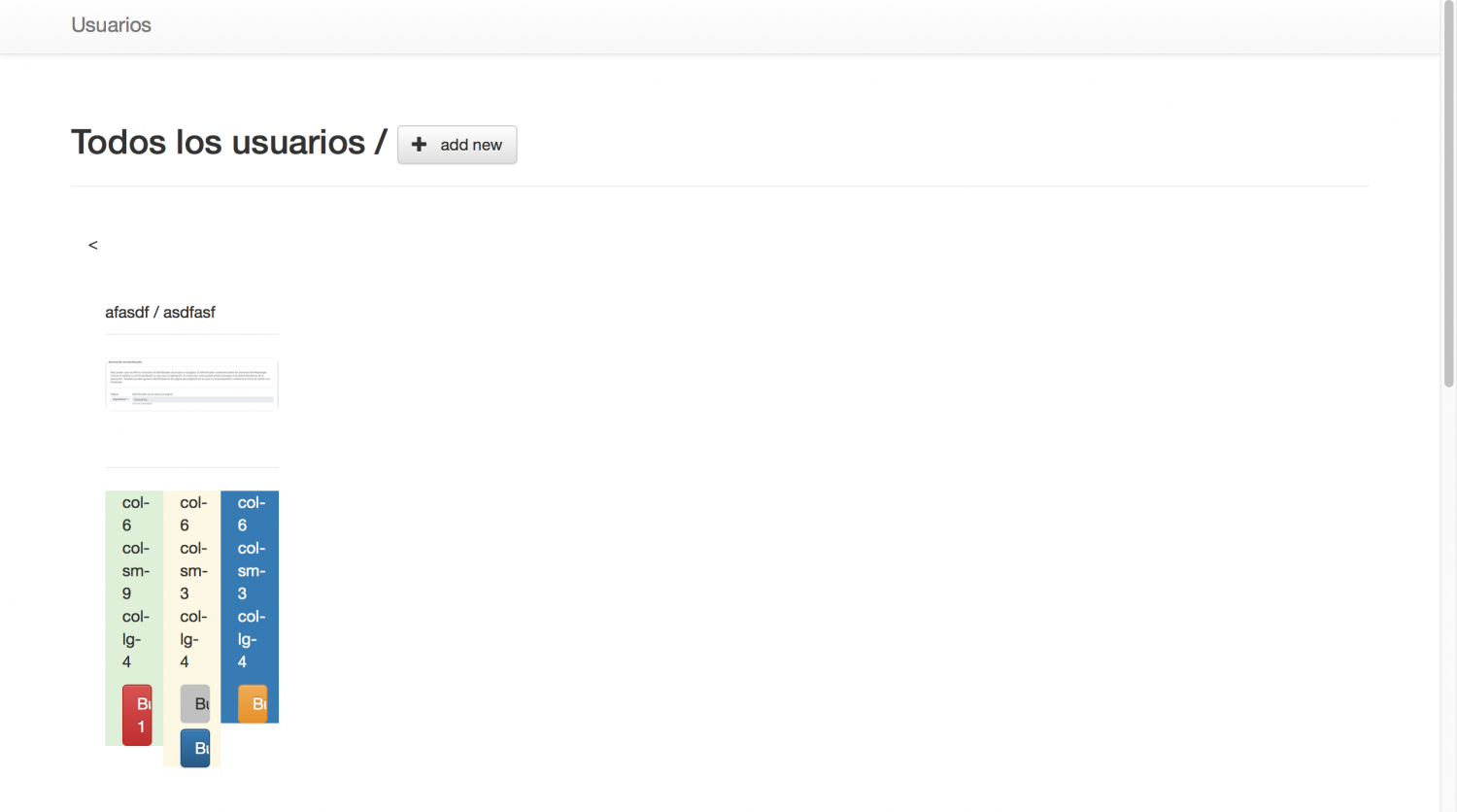
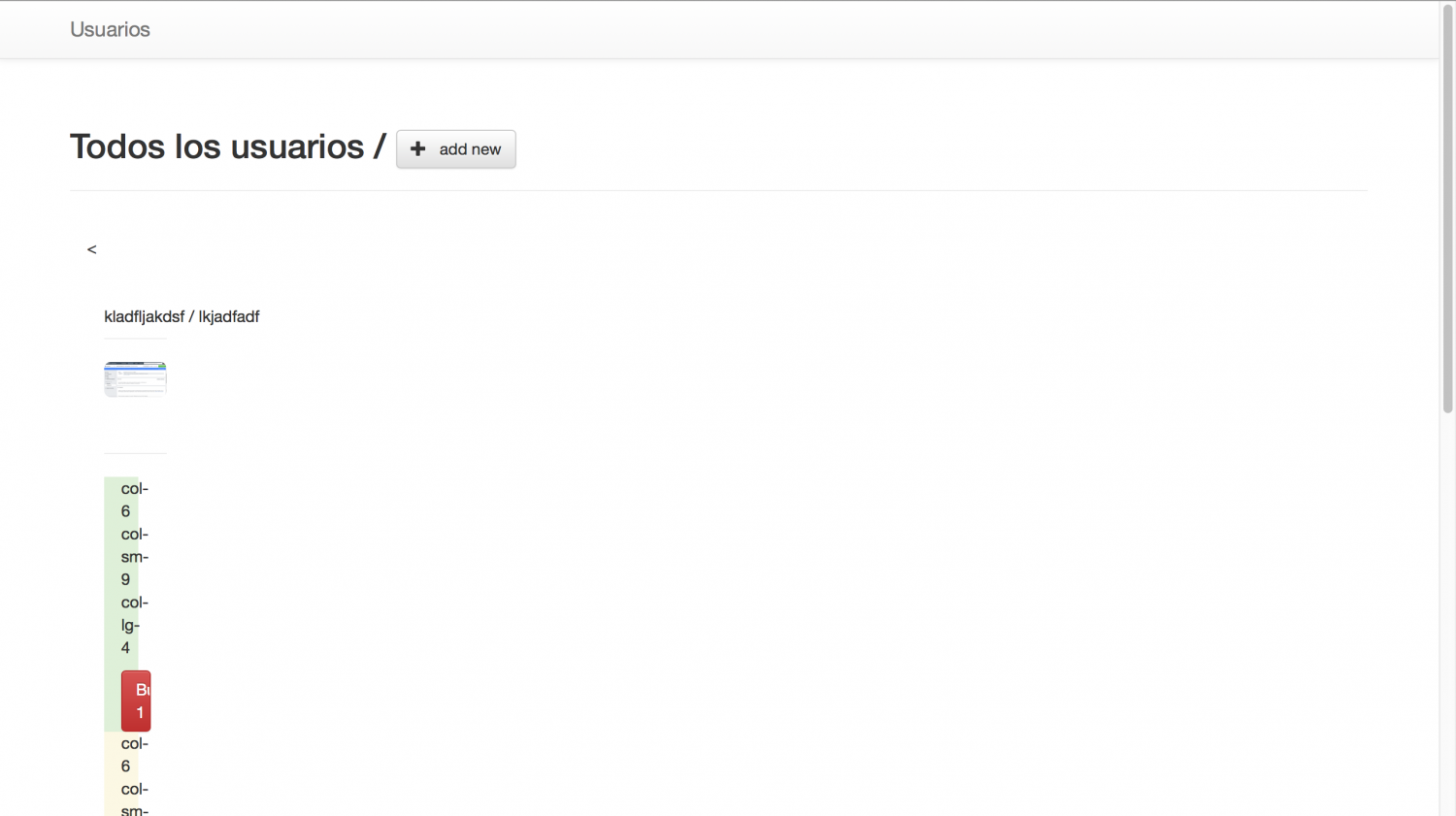
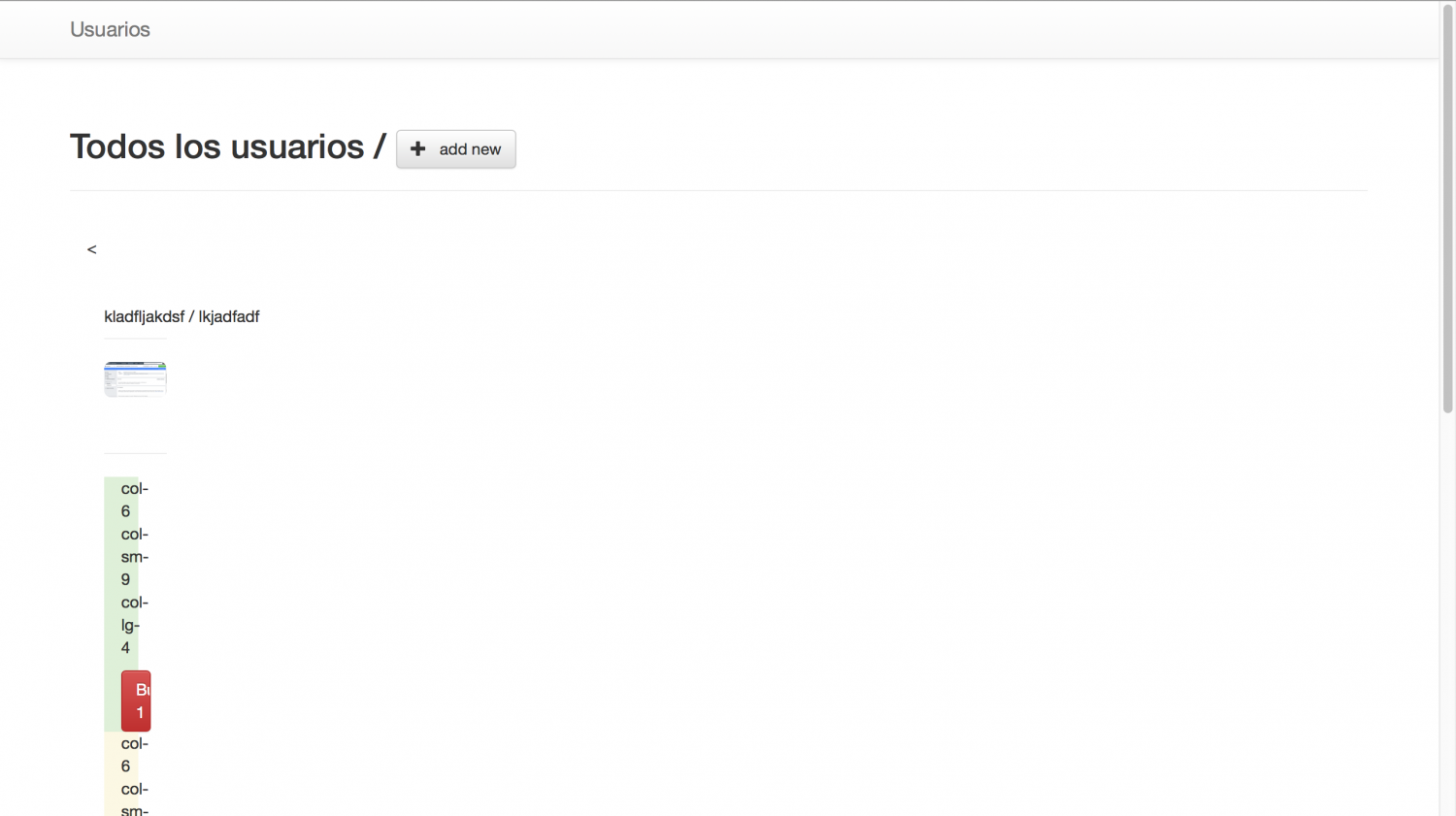
Estoy usando bootstrap pero no se me visualiza bien en el dispositivo movil ni el ordenador con el siguiente código, ¿como podría mejorar la visualización?

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
<?php
require_once 'dbconfig.php';if(isset($_GET['delete_id']))
{ // select image from db to delete
$stmt_select = $DB_con->prepare('SELECT userPic FROM tbl_users WHERE userID =:uid');
$stmt_select->execute(array(':uid'=>$_GET['delete_id']));
$imgRow=$stmt_select->fetch(PDO::FETCH_ASSOC);
unlink("user_images/".$imgRow['userPic']);
// it will delete an actual record from db
$stmt_delete = $DB_con->prepare('DELETE FROM tbl_users WHERE userID =:uid');
$stmt_delete->bindParam(':uid',$_GET['delete_id']);
$stmt_delete->execute();
header("Location: index2.php");
}?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no" />
<title>Partes de trabajo</title>
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="bootstrap/css/bootstrap-theme.min.css">
</head>
<body>
<div class="navbar navbar-default navbar-static-top" role="navigation">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="index2.php" title='Usuarios'>Usuarios</a>
</div>
</div>
</div>
<div class="container">
<div class="page-header">
<h1 class="h2">Todos los usuarios / <a class="btn btn-default" href="addnew.php"> <span class="glyphicon glyphicon-plus"></span> add new </a></h1>
</div>
<br />
<div class="container-fluid"><
<div class="row">
<?php
//NUEVA CONSULTA angel $stmt = $DB_con->prepare('SELECT userID, userName, userProfession, userPic FROM tbl_users ORDER BY userID DESC');
$stmt = $DB_con->prepare('SELECT userID, userName, userProfession, userPic FROM tbl_users ORDER BY userID DESC');
$stmt->execute();
if($stmt->rowCount() > 0)
{while($row=$stmt->fetch(PDO::FETCH_ASSOC))
{extract($row);
?>
<!--><div class="col-xs-3"></-->
<div class="col-xs-6 col-sm-4 col-lg-4">
<p class="page-header"><?php echo $userName." / ".$userProfession; ?></p>
<img src="user_images/<?php echo $row['userPic']; ?>" class="img-rounded" width="250px" height="250px" />
<p class="page-header">
<span>
<div class="col-6 col-sm-6 col-lg-4 bg-success"><p>col-6 col-sm-9 col-lg-4</p> <button href="editform.php?edit_id=<?php echo $row['userID']; ?>" type="button" class="btn btn-danger btn-block">Button 1</button> </div>
<div class="col-6 col-sm-5 col-lg-4 bg-warning"><p>col-6 col-sm-3 col-lg-4</p> <button href="?delete_id=<?php echo $row['userID']; ?>" type="button" class="btn btn-basic btn-block">Button 1</button> <button type="button" class="btn btn-primary btn-block">Button 1</button> </div>
<div class="col-6 col-sm-3 col-lg-4 bg-primary"><p>col-6 col-sm-3 col-lg-4</p> <button href="editformtrabajotodos.php?mostrartrabajos_id=<?php echo $row['userID']; ?>" type="button" class="btn btn-warning btn-block">Button 1</button> </div>
</span>
</p>
</div><!-- / ROWS -->
</div><!-- / CONTAINER-->
<?php
} }else
{?>
<div class="col-xs-12">
<div class="alert alert-warning">
<span class="glyphicon glyphicon-info-sign"></span> No Data Found ...
</div>
</div>
<?php
}?>
</div>
<div class="alert alert-info">
<strong>Empresa</strong> <a href="http://www.empresa.com">Empresa</a>!
</div>
</div>
<!-- Latest compiled and minified JavaScript --><script src="bootstrap/js/bootstrap.min.js"></script>
</body>
</html>

Valora esta pregunta


0