Preguntas, drag and drop, php y mysql
Publicado por elver (1 intervención) el 19/09/2018 14:35:37

Estoy haciendo mi proyecto final pero ya estoy en la parte de la programacion y es lo que se me complica :c
Queria pedir ayuda si alguien esta interesado me puede escribir al correo al igual le pagare por paypal
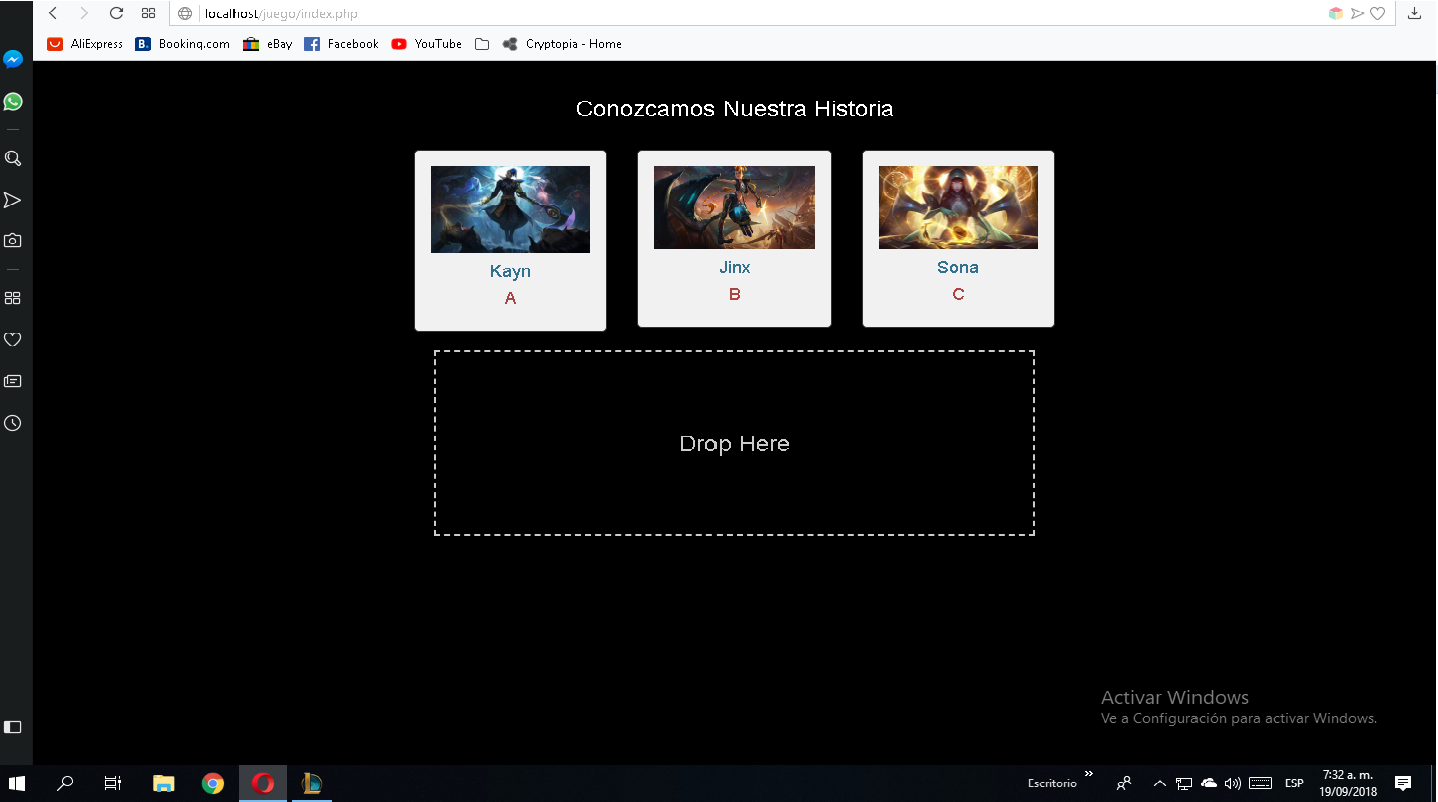
Bueno el programa consiste en unas preguntas que saldran y sus 3 respuestas estas ya hechas en la base de datos se tendra que arrastrar la respuesta hasta el cuadro de abajo como si fuera una seleccion despues indicar si es correcta o incorrecta y asi sucesivamente
Valora esta pregunta


0

