Llaves o corchetes de torneos con base de datos
Publicado por EDWIN (6 intervenciones) el 23/09/2018 22:29:13
Buen día, estoy desarrollando un sistema de información para campeonatos deportivos. Quiero implementar las llaves o corchetes para visualizar los partidos de la fase de muerte súbita (o pierde sale). Es un librería de Jquery (les dejo el link >>>http://www.aropupu.fi/bracket/#save).
Si alguien me puede ayudar se lo agredecería mucho...
Este es el código donde van los equipos y los resultados:
El problema es: que no se cómo hacer que los equipos y los resultados de esos partidos sean llamados y mostrados de la base de datos.
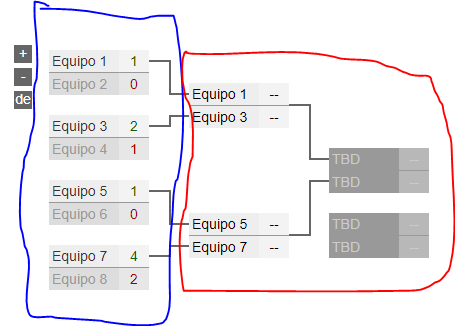
El resultado de ese código sería lo de la siguiente imagen:

Lo que necesito es que los datos de la primera columna (la que está encerrada de azul) sean llamados de la siguiente tabla de la base de datos:

*Los datos de las columnas que están encerradas de color rojo se llenan automáticamente dependiendo del resultado del partido anterior (En esta parte no hay problema).
De antemano agradezco mucho a quienes me ayuden.

Si alguien me puede ayudar se lo agredecería mucho...
Este es el código donde van los equipos y los resultados:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
var saveData = {
teams: [
["Equipo 1", "Equipo 2"],
["Equipo 3", "Equipo 4"],
["Equipo 5", "Equipo 6"],
["Equipo 7", "Equipo 8"]
],
results: [
[[[1, 0], [2, 1], [1, 0], [4, 2]],
[[null, null], [null, null]],
[[null, null], [null, null]]
] ]};El problema es: que no se cómo hacer que los equipos y los resultados de esos partidos sean llamados y mostrados de la base de datos.
El resultado de ese código sería lo de la siguiente imagen:
Lo que necesito es que los datos de la primera columna (la que está encerrada de azul) sean llamados de la siguiente tabla de la base de datos:
*Los datos de las columnas que están encerradas de color rojo se llenan automáticamente dependiendo del resultado del partido anterior (En esta parte no hay problema).
De antemano agradezco mucho a quienes me ayuden.
Valora esta pregunta


0

