Ayuda con autoajustar resolucion
Publicado por Javier (30 intervenciones) el 22/01/2019 20:35:44
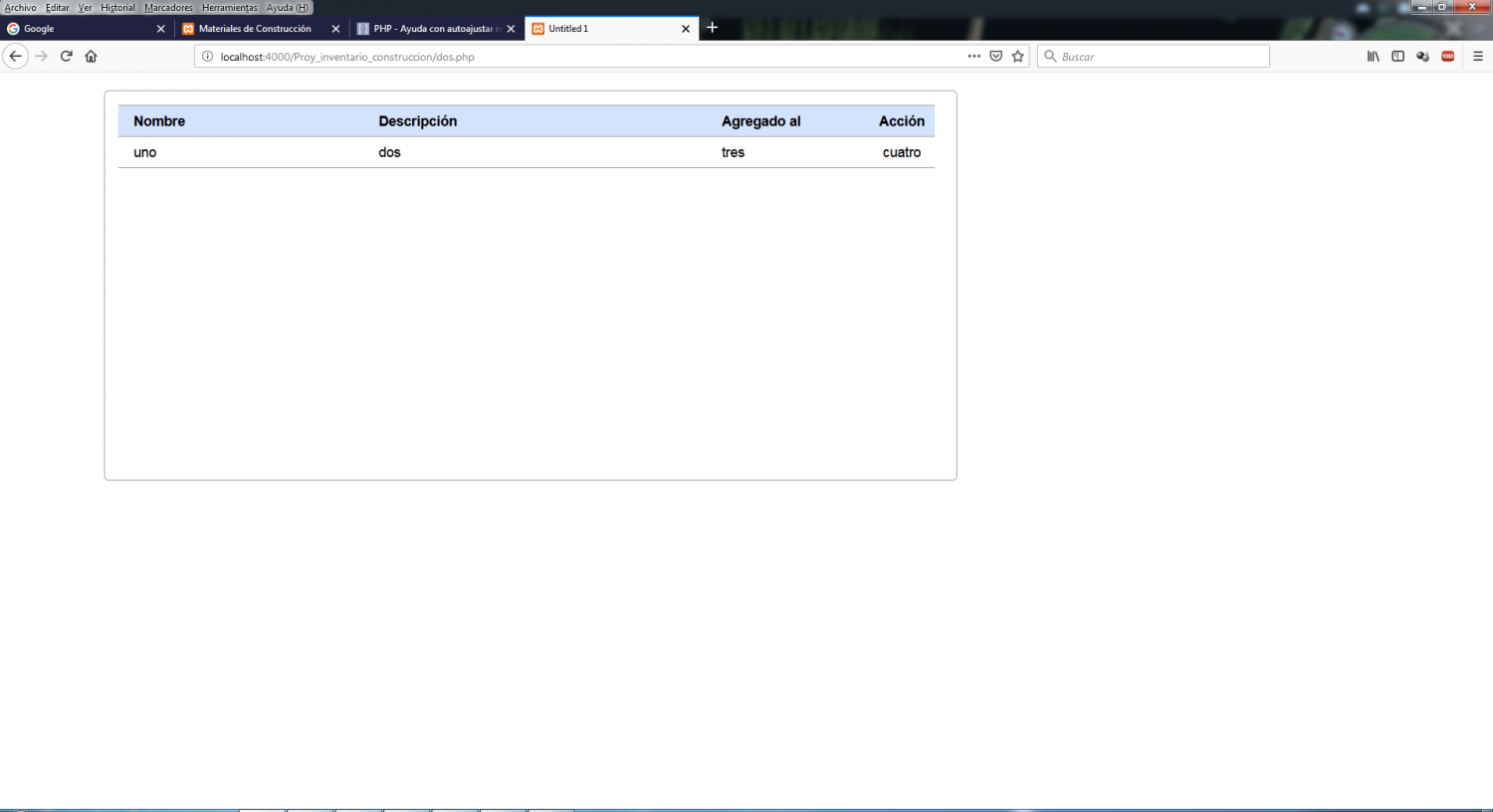
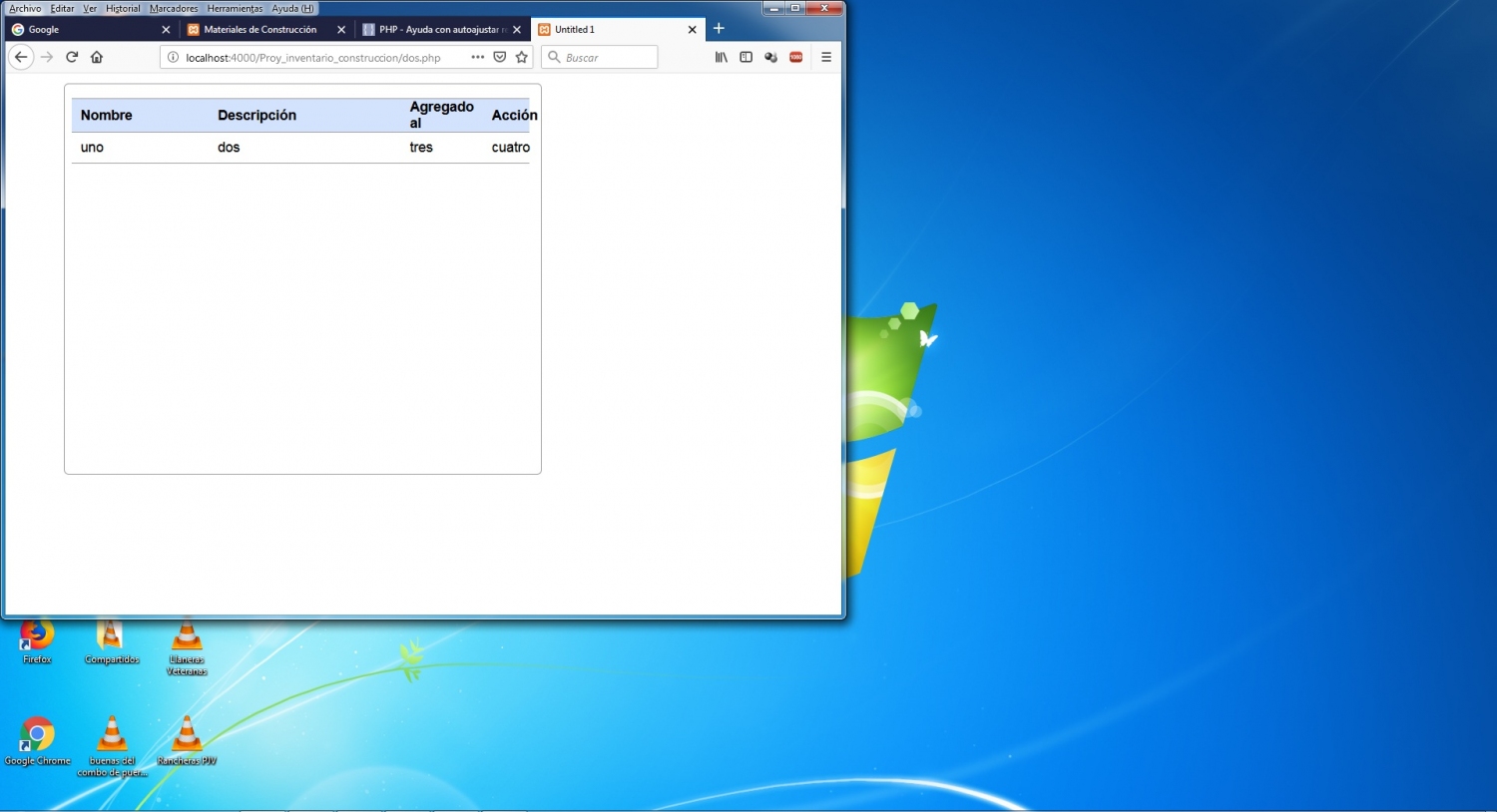
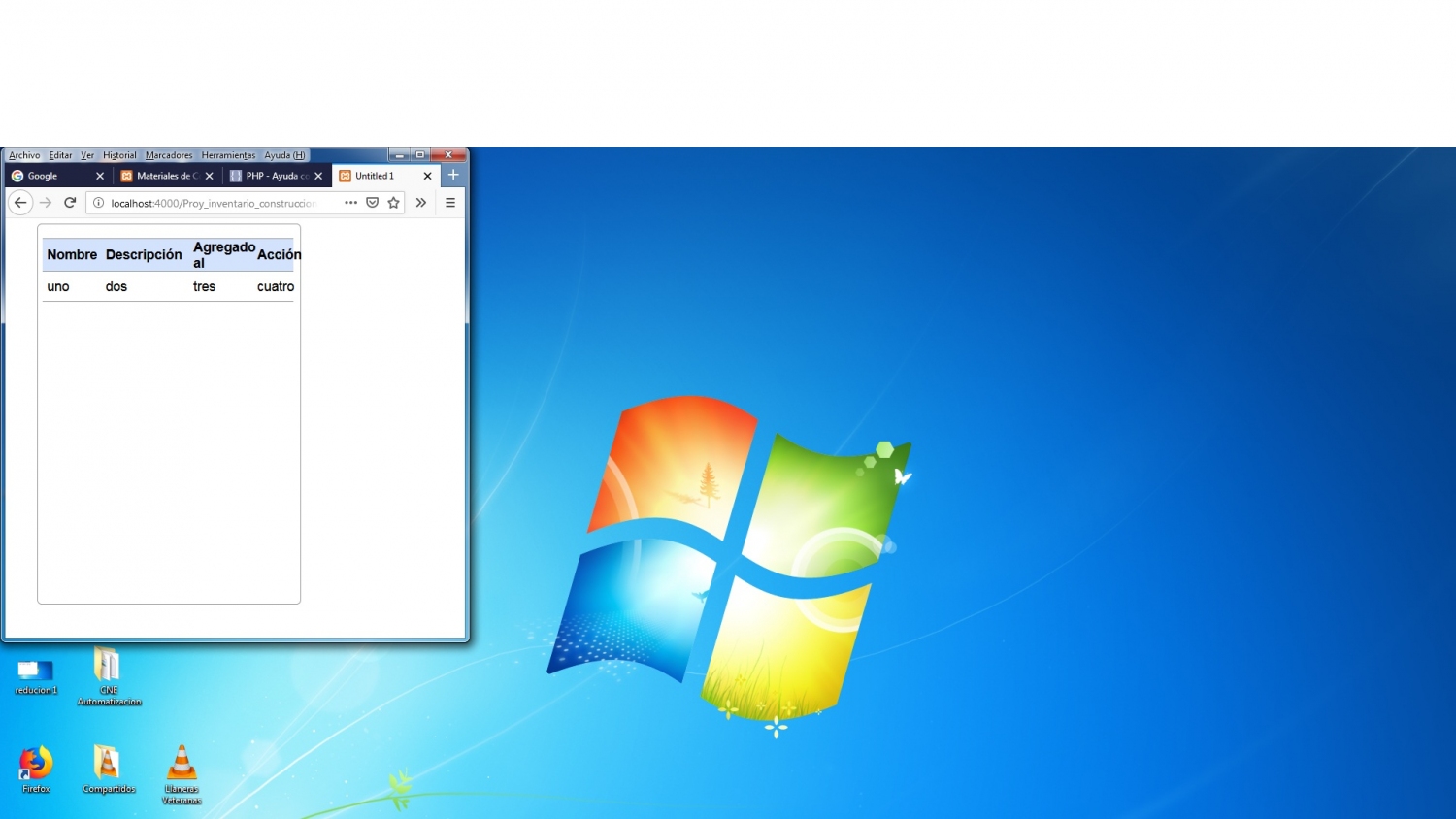
Buenas tardes amigos necesito nuevamente de su ayuda estoy tratando de autoajustar un ejemplo de tabla para cualquier resolucion en css pero se distorciona varios elementos, les agradezco su orientacion este es el codigo
aqui el css
aqui el codigo html
mil gracias de antemano amigos...
aqui el css
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
*{
margin: 0; padding: 0;font-family: sans-serif;
}body {width:100%;
height:100%;
}.contenedor_categ {
width: 57%;
height: 500px;top: 35%;
left: 20%;
margin-top: 1.2%;
margin-left: 7%;
position: static;z-index: 0;
border: 1px solid #999;
border-radius: 6px;
}.tabla_categ {
width: 96%;
font-size: 110%;
border: 0px solid #999;
text-align: left;
border-collapse: collapse;
margin-left: 1.5%;
}.tabla_categ thead tr {
border-top: 1px solid #999;
border-bottom: 1px solid #999;
background-color: #d3e3fd;
height: 40px;}.tabla_categ thead tr th {
width: 30%;
padding-left: 1.9%;
}.tabla_categ thead tr th + th {
width: 42%;
}.tabla_categ thead tr th + th + th {
width: 18%;
}.tabla_categ thead tr th + th + th + th {
text-align: center;
}.tabla_categ tbody tr {
border-bottom: 1px solid #999;
height: 40px;}.tabla_categ tbody tr td {
width: 30%;
padding-left: 1.9%;
}.tabla_categ tbody tr td + td {
width: 42%;
}.tabla_categ tbody tr td + td + td {
width: 18%;
}.tabla_categ tbody tr td + td + td + td {
text-align: center;
}aqui el codigo html
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="content-type" content="text/html" />
<meta name="author" content="gencyolcu" />
<link rel="stylesheet" href="css/ojo.css" />
<title>Untitled 1</title>
</head>
<body>
<div class="contenedor_categ">
<br />
<table class="tabla_categ" id="tabla_categ">
<thead>
<tr>
<th>Nombre</th>
<th>Descripción</th>
<th>Agregado al</th>
<th>Acción</th>
</tr>
</thead>
<tbody id="cuerpo_tabla">
<tr>
<td>uno</td>
<td>dos</td>
<td>tres</td>
<td>cuatro</td>
</tr>
</body>
</table>
</div>
</body>
</html>
mil gracias de antemano amigos...
Valora esta pregunta


0