rutas en el contenido del Include en PHP
Publicado por Mario (4 intervenciones) el 04/02/2019 15:52:11
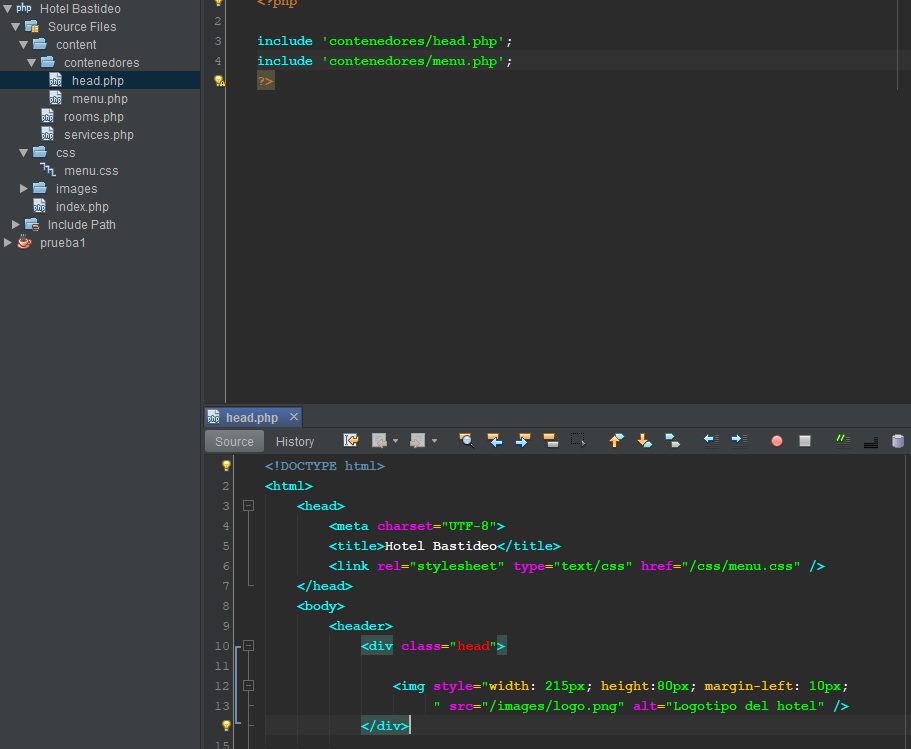
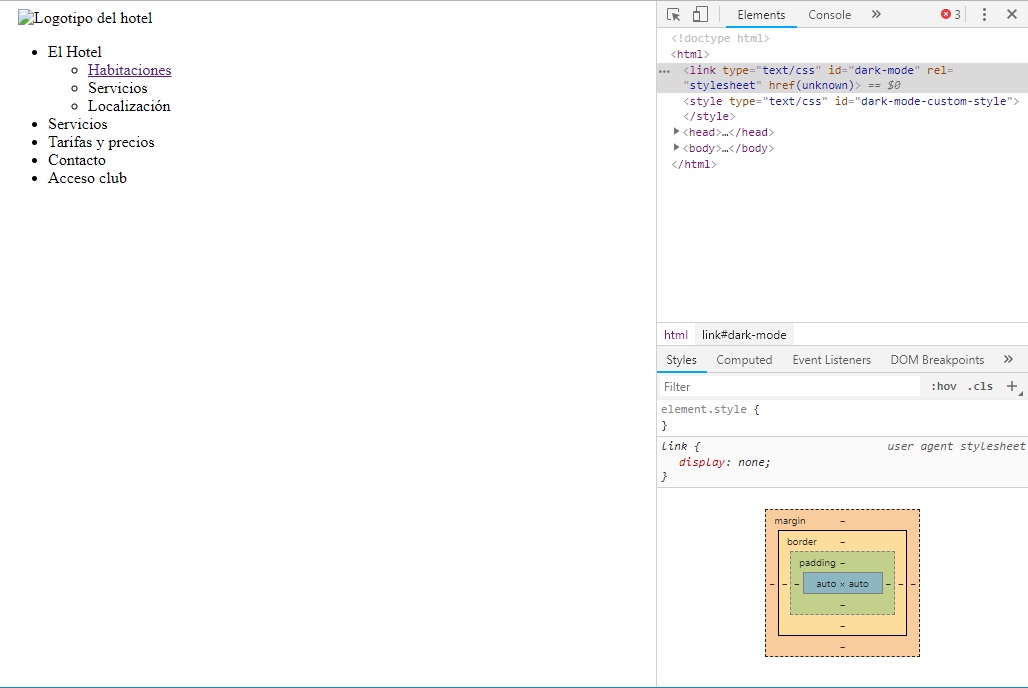
Para ahorrar tiempo, he pensado poner includes en mi proyecto, como la cabecera, que tiene la misma imagen. Lo que ocurre es que, claro, el include plasma literalmente su contenido en el archivo donde se nombra y se tendría que cambiar el html del include siempre para ajustar las direcciones al lugar de las imagenes o archivos css.. ¿Hay alguna forma de conseguir hacer esto sin tener que poner los src i los href en rl fichrto y no en los include?
Espero haberme explicado bien.
Espero haberme explicado bien.
Valora esta pregunta


0