Multiple File Upload
Publicado por Ricardo (12 intervenciones) el 21/02/2019 13:42:50
Hola amigos, una consulta que me esta volviendo loco:
Necesito poder subir varios archivos de fotos a mi web e inmediatamente renombrarlos según una codificación especial que tengo. Puedo subirlos sin problema pero al renombrarlos solo lo hace con el primero! No entiendo que esta mal, a continuación el código:
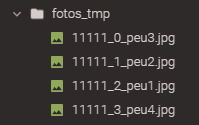
Si no uso la linea "rename" todos los archivos suben perfecto a la carpeta temporal, si uso la linea "rename" solo un archivo queda en la carpeta temporal, el primero, ya que queda renombrado como "120000_0.jpg"
Es como si la linea "rename" no estuviera en el bucle for, pero no es asi!
Les agradezco cualquier ayuda que pudieran darme!
Necesito poder subir varios archivos de fotos a mi web e inmediatamente renombrarlos según una codificación especial que tengo. Puedo subirlos sin problema pero al renombrarlos solo lo hace con el primero! No entiendo que esta mal, a continuación el código:
1
2
3
4
5
6
7
8
9
$p = 120000; //variable que recibo por $_REQUEST
for ($i=0; $i<$countfiles; $i++){
$filename = $_FILES['file-es']['name'][$i];
$filename2 = $p.'_'.$i.'.jpg';
// Upload file
move_uploaded_file($_FILES['file-es']['tmp_name'][$i],'fotos_tmp/'.$filename);
// los ....... se refieren a todo el path en mi servidor
rename("....../fotos_tmp/$filename","/........./fotos_tmp/$filename2");
}Si no uso la linea "rename" todos los archivos suben perfecto a la carpeta temporal, si uso la linea "rename" solo un archivo queda en la carpeta temporal, el primero, ya que queda renombrado como "120000_0.jpg"
Es como si la linea "rename" no estuviera en el bucle for, pero no es asi!
Les agradezco cualquier ayuda que pudieran darme!
Valora esta pregunta


0