<?php
if (isset($con))
{
?>
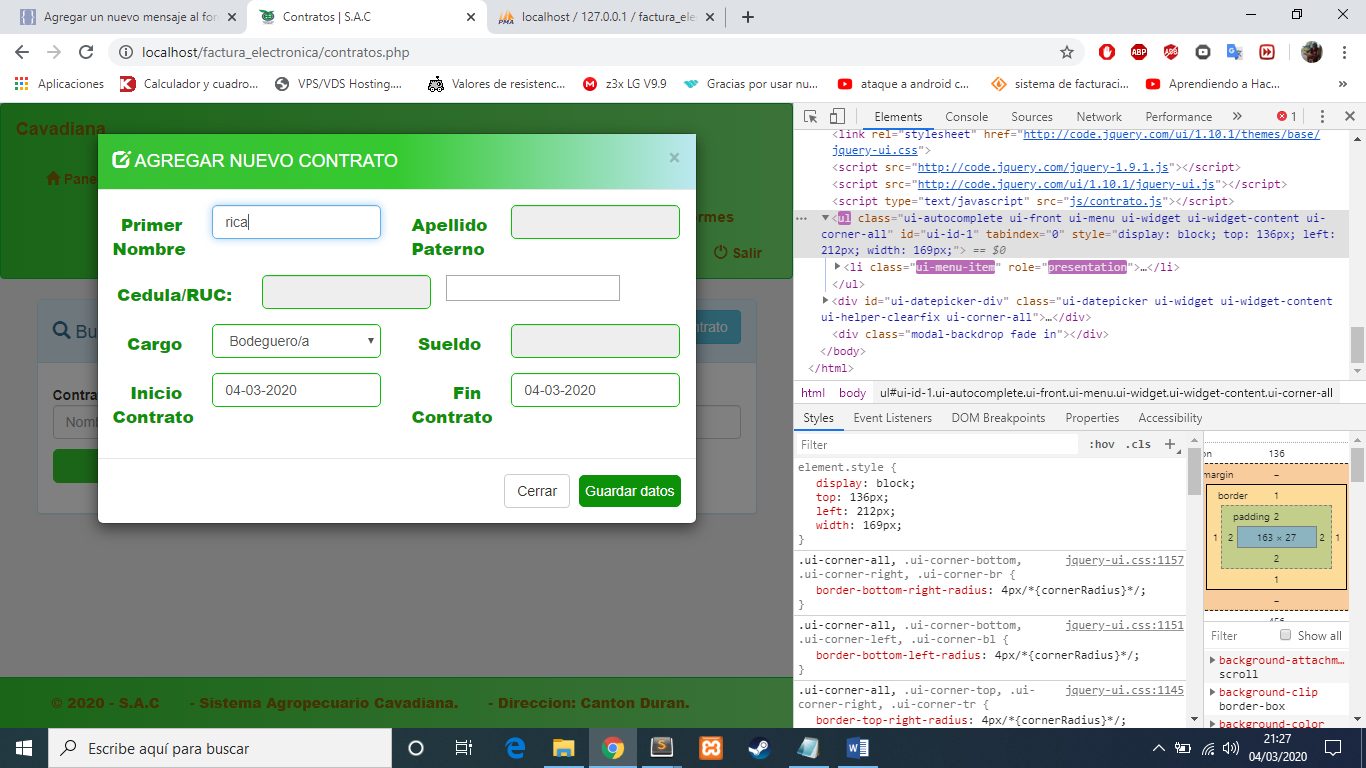
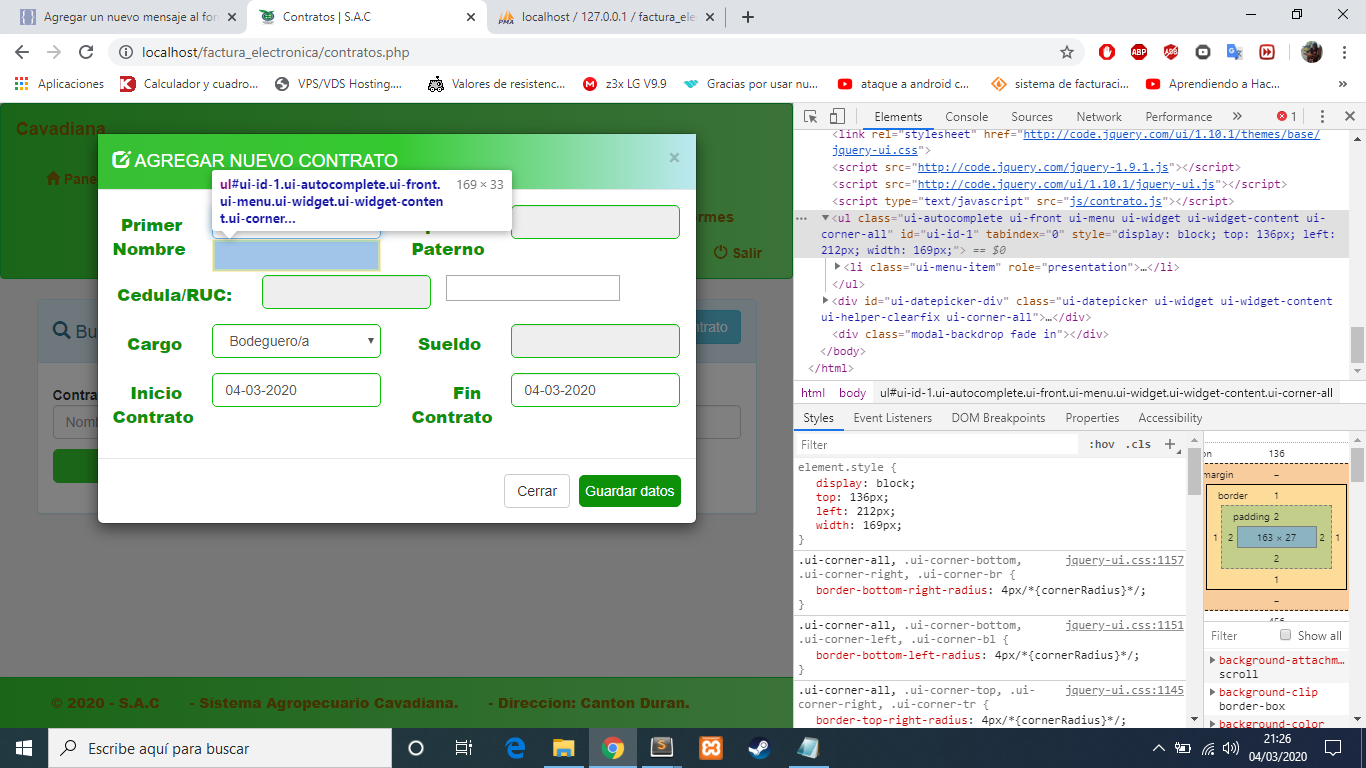
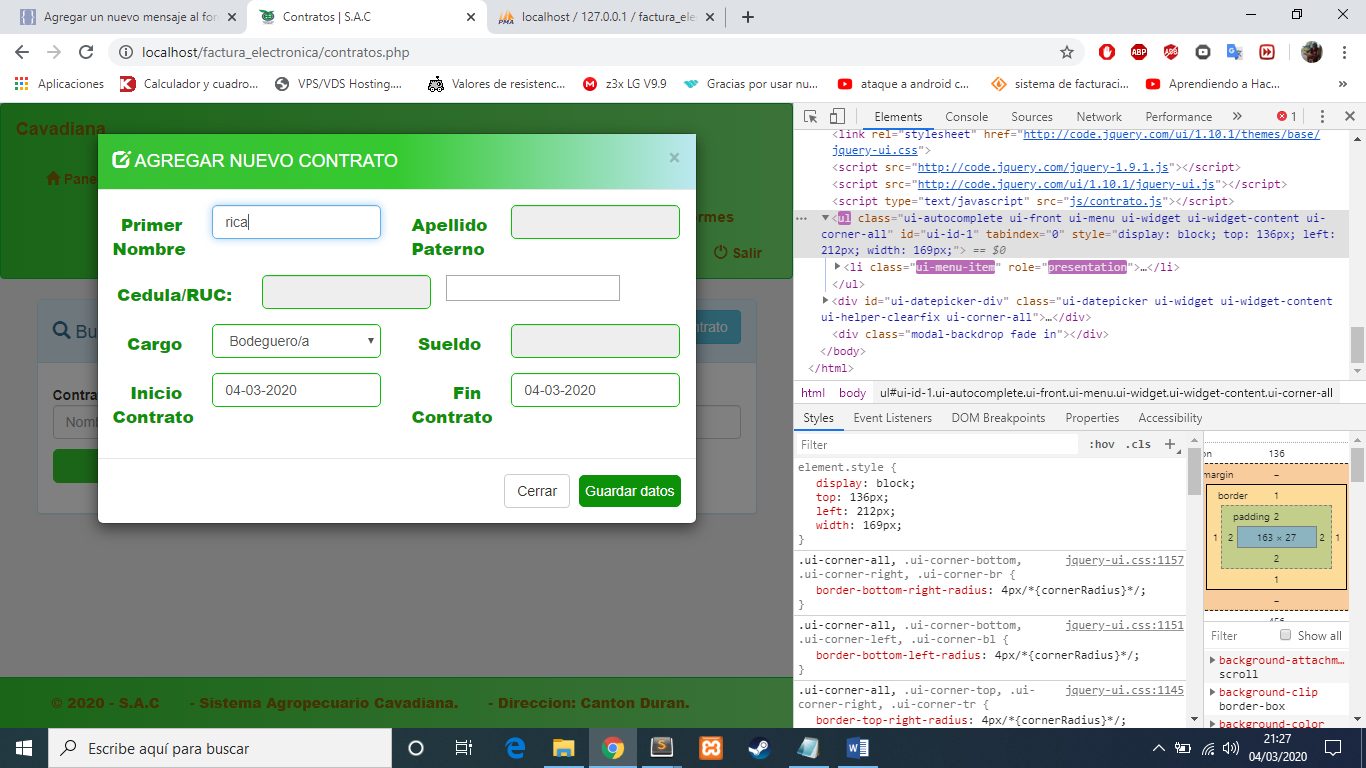
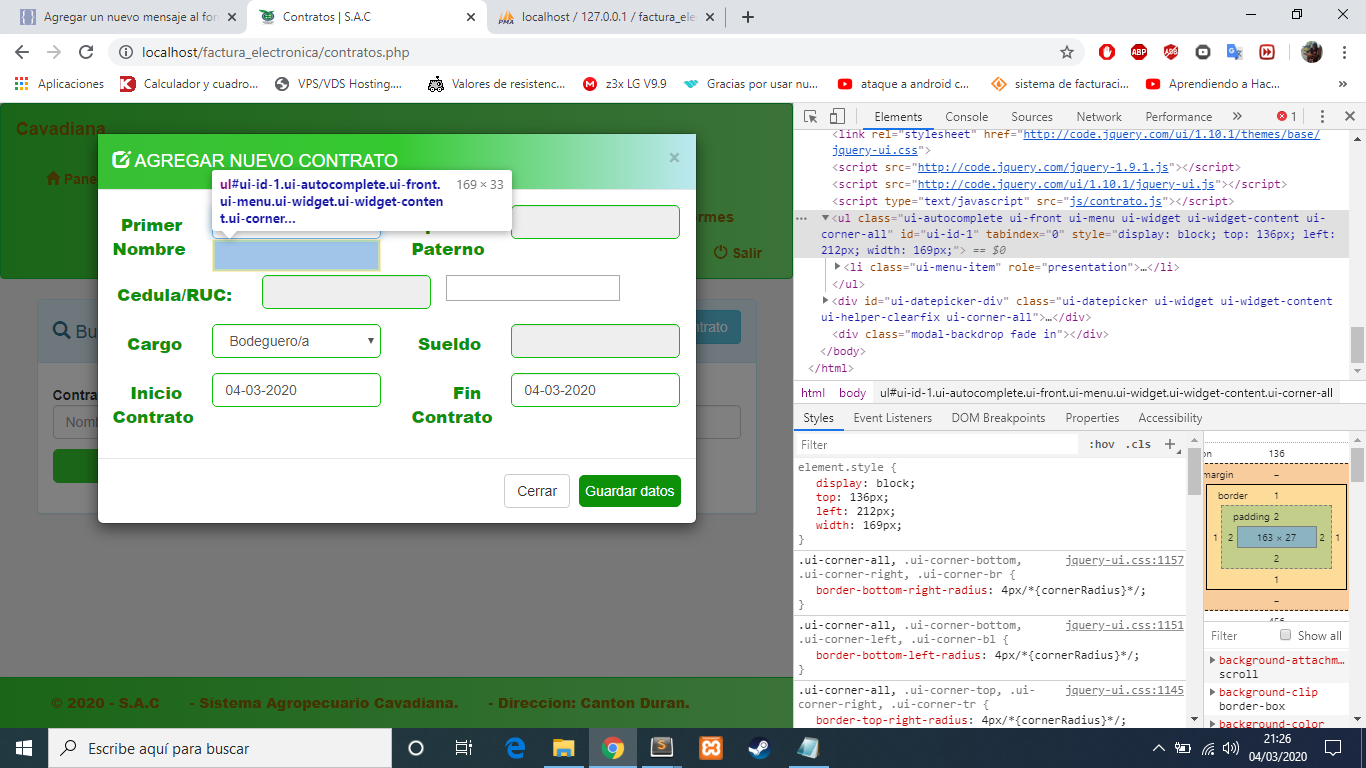
<div class="modal fade" id="nuevocontrato" tabindex="-1" role="dialog" data-backdrop="static" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header vent">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel"><i class='glyphicon glyphicon-edit'></i> Agregar nuevo contrato</h4>
</div>
<div class="modal-body">
<form class="form-horizontal" method="post" id="guardar_contrato" name="guardar_contrato">
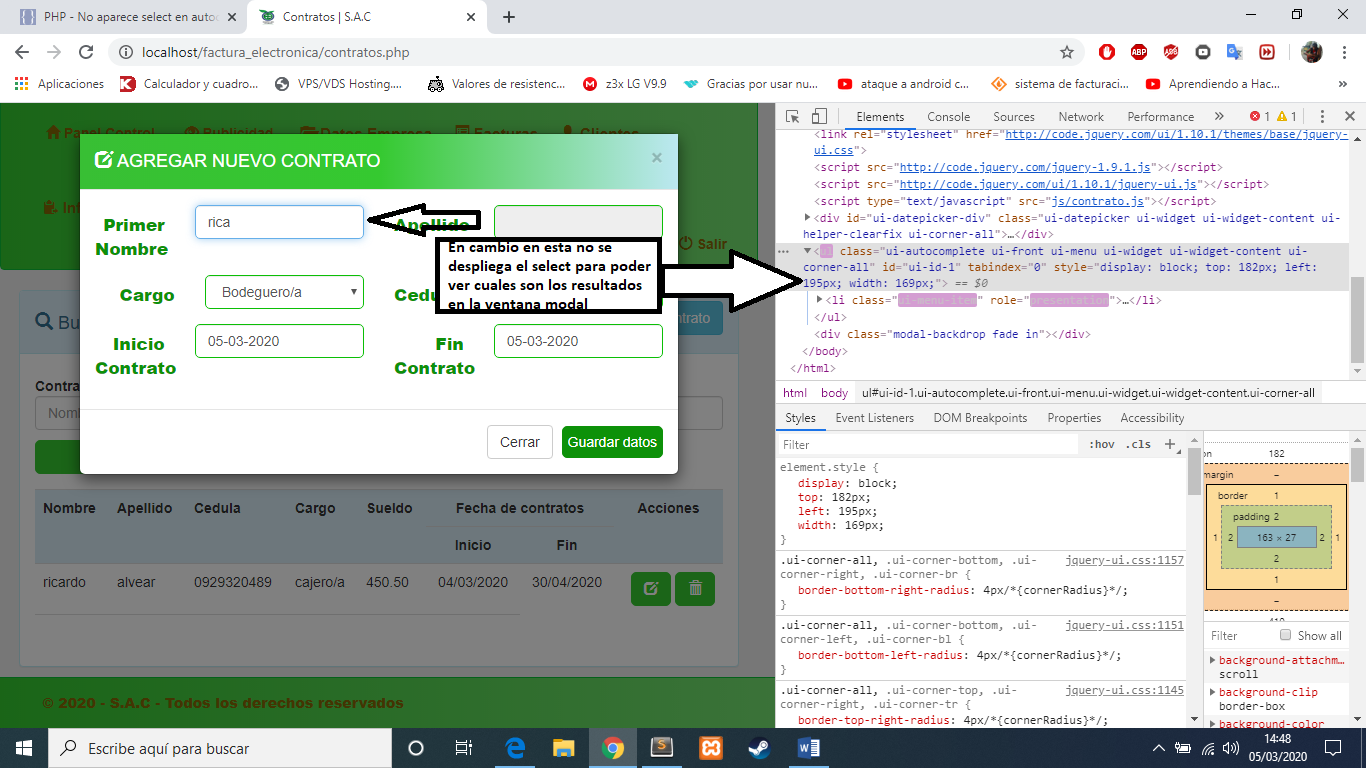
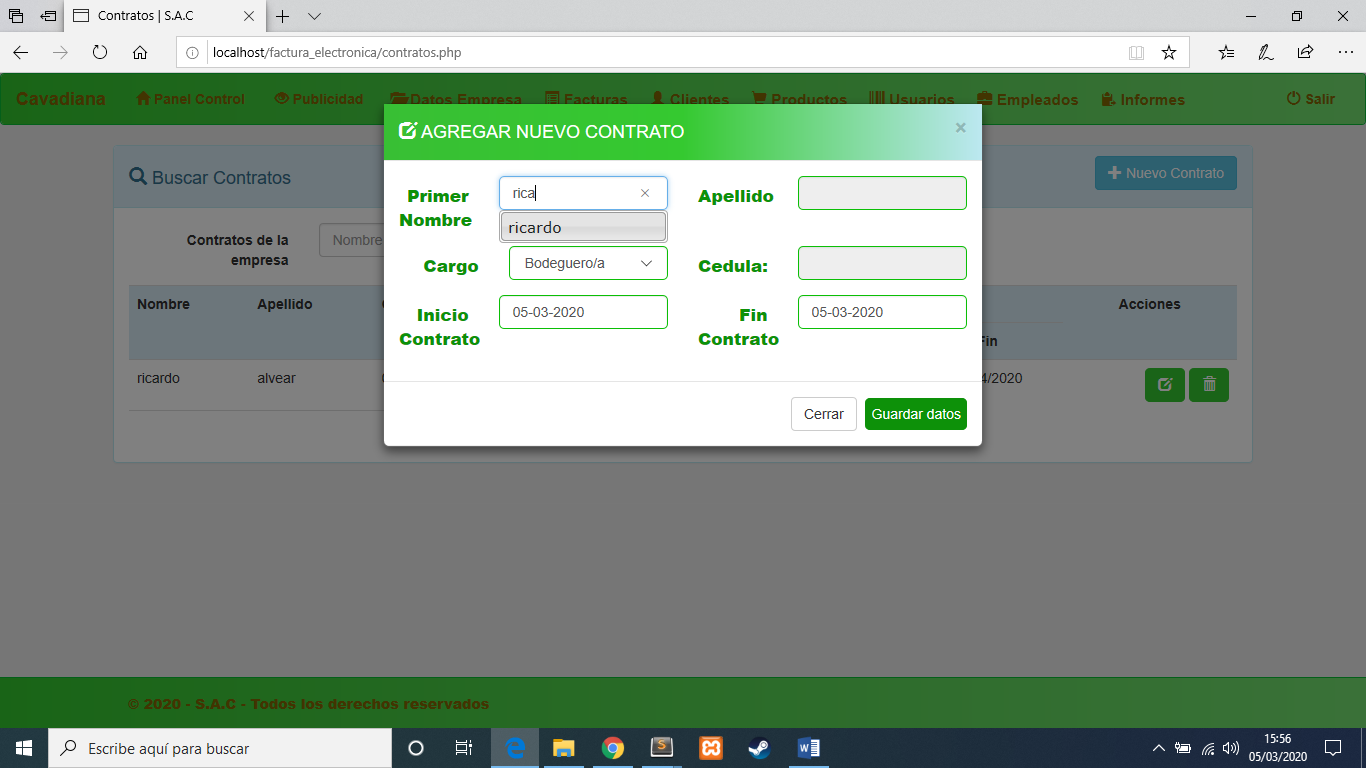
<div id="resultados_ajax_empleado"></div>
<div class="form-group">
<label for="nombre" class="letras col-sm-2 control-label">Primer Nombre</label>
<div class="col-sm-4">
<input type="text" class="form-control caja" id="nombre" name="nombre" required >
</div>
<label for="apellido_emple1" class="letras col-sm-2 control-label">Apellido</label>
<div class="col-sm-4">
<input type="text" class="form-control caja" id="apellido_paterno" name="apellido_paterno" readonly>
</div>
</div>
<label for="estado" class="letras col-sm-2 control-label">Cargo</label>
<div class="col-sm-4">
<select class="form-control caja" id="id_cargo" name="id_cargo" required="tiene que buscar un empleado" onchange="mostrarsueldo()">
<?php
$sql_producto=mysqli_query($con,"select * from cargo order by nombre_carg");
while ($rw=mysqli_fetch_array($sql_producto)){ $id_cargo=$rw["id_cargo"];
$nombre=$rw["nombre_carg"];
if ($id_cargo==$_SESSION['id_cargo']){ $selected="selected";
} else { $selected="";
}
?>
<option value="<?php echo $id_cargo?>" <?php echo $selected;?>><?php echo $nombre?></option>
<?php
}
?>
</select>
</div>
<div class="form-group">
<label for="cedula" class="letras col-sm-2 control-label">Cedula:</label>
<div class="col-sm-4">
<input type="text" class="form-control caja" id="cedula" name="cedula" readonly>
<input type="hidden" id="id_empleado" name="id_empleado" >
</div>
</div>
<div class="form-group">
<label for="fecha_ingreso" class="letras col-sm-2 control-label">Inicio Contrato</label>
<div class="col-sm-4">
<input type="text" class="form-control caja" id="fecha_ingreso" name="fecha_ingreso" autocomplete="off">
</div>
<label for="datepicker" class="letras col-sm-2 control-label">Fin Contrato</label>
<div class="col-sm-4">
<input type="text" class="form-control caja" id="datepicker" name="datepicker" autocomplete="off" placeholder="Seleccione la fecha" required="Tiene que elegir fecha">
</div>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default"data-dismiss="modal">Cerrar</button>
<button type="submit" class="btn_slider btn btn-primary" id="guardar_datos">Guardar datos</button>
</div>
</form>
</div>
</div>
</div>
<?php
}
?>