Css bloquea otro CSS ayuda!
Publicado por Richard (16 intervenciones) el 11/03/2020 00:49:38
En mi página veo que un css all.min.css de la plataforma whmcs bloquea unas entradas del css de la plantilla de diseño...
por ejemplo el "padding-left: 15px; mantiene la forma centrada de la pltaforma whmcs pero eso bloquea al padding-left: 80px; de mi plantilla que se puede hacer para que no se bloqueen mutuamente?
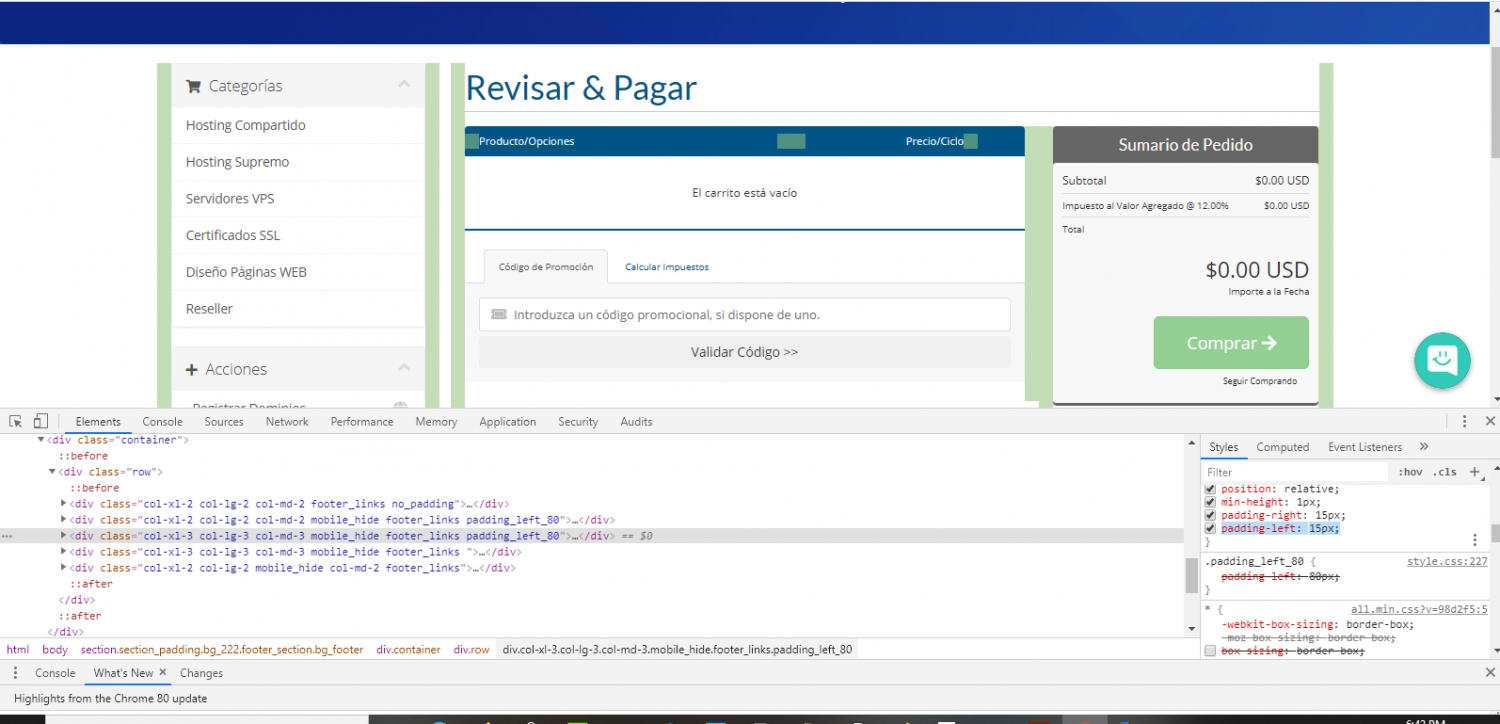
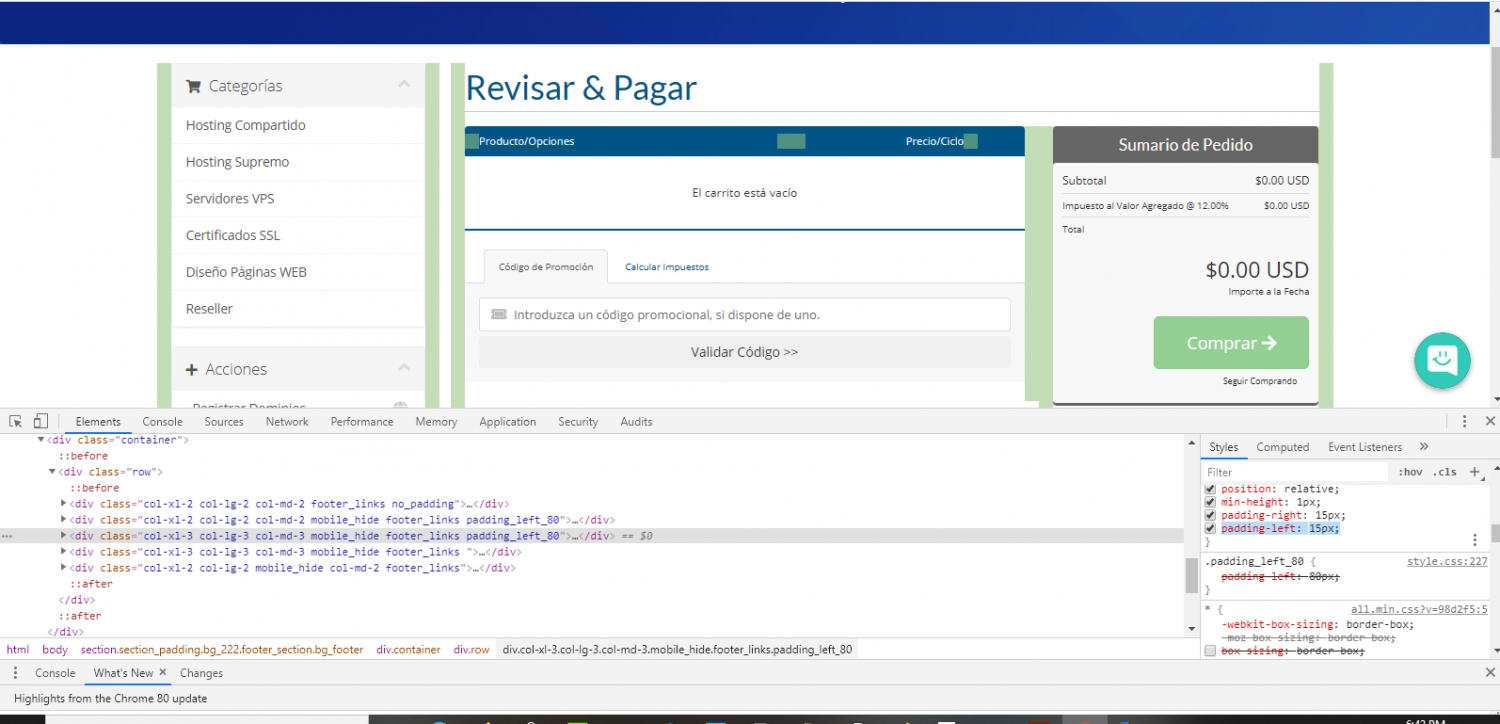
Foto 1:

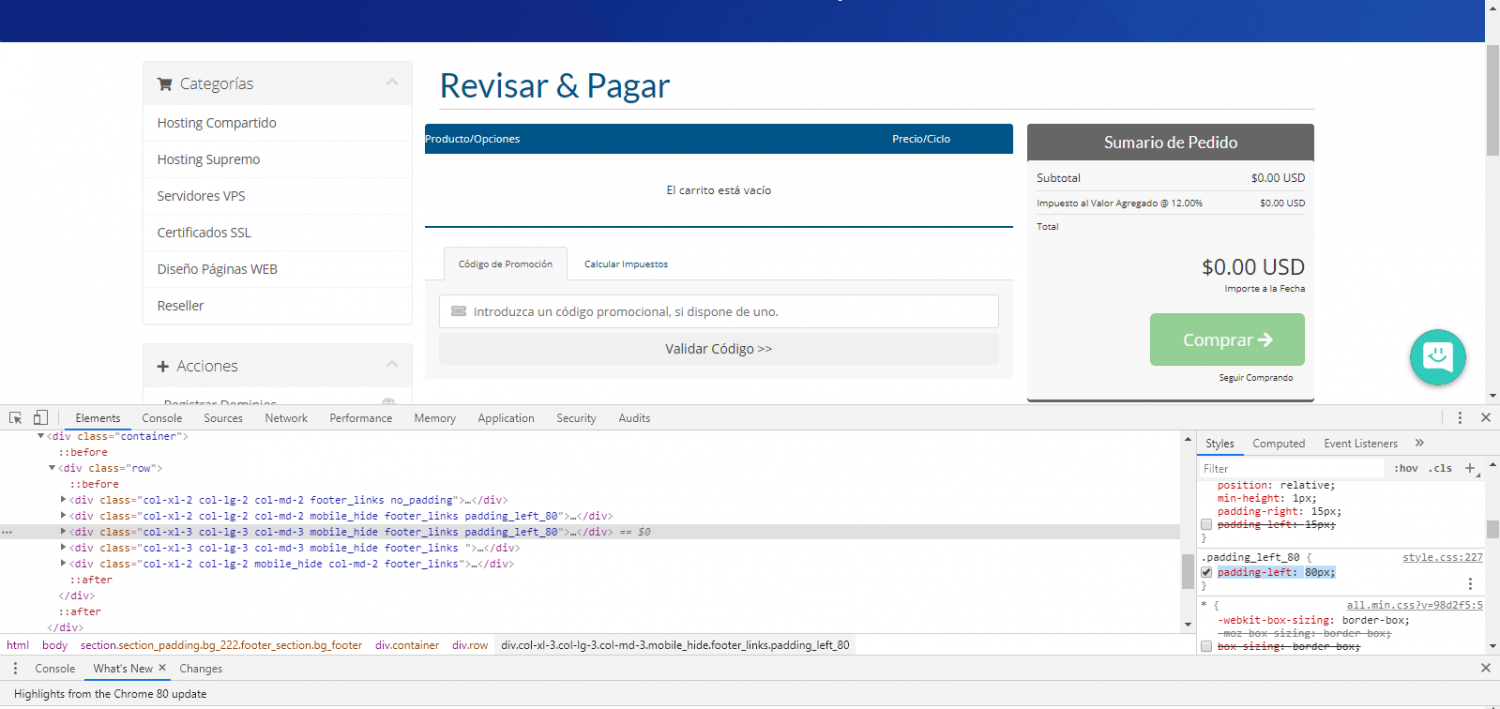
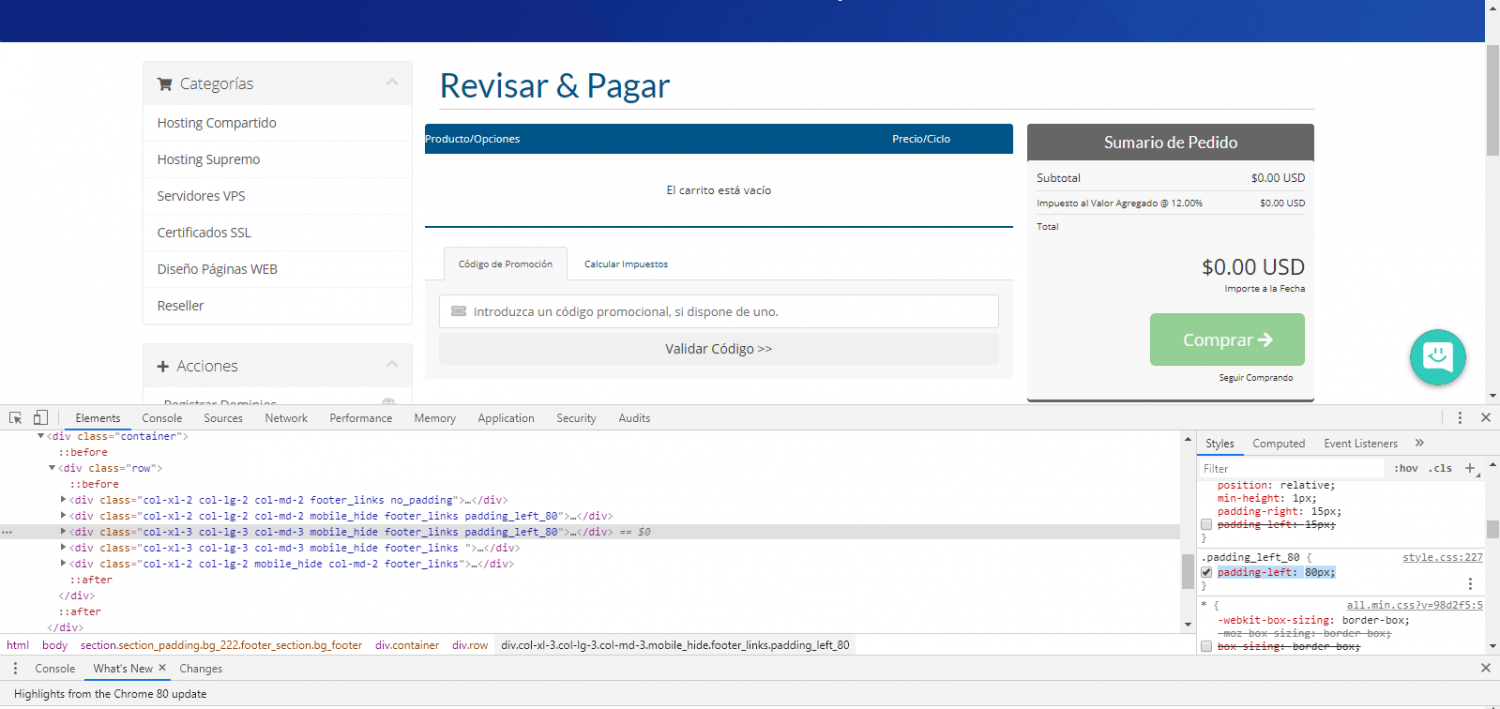
Foto 2: "fijense en el bloqueo"

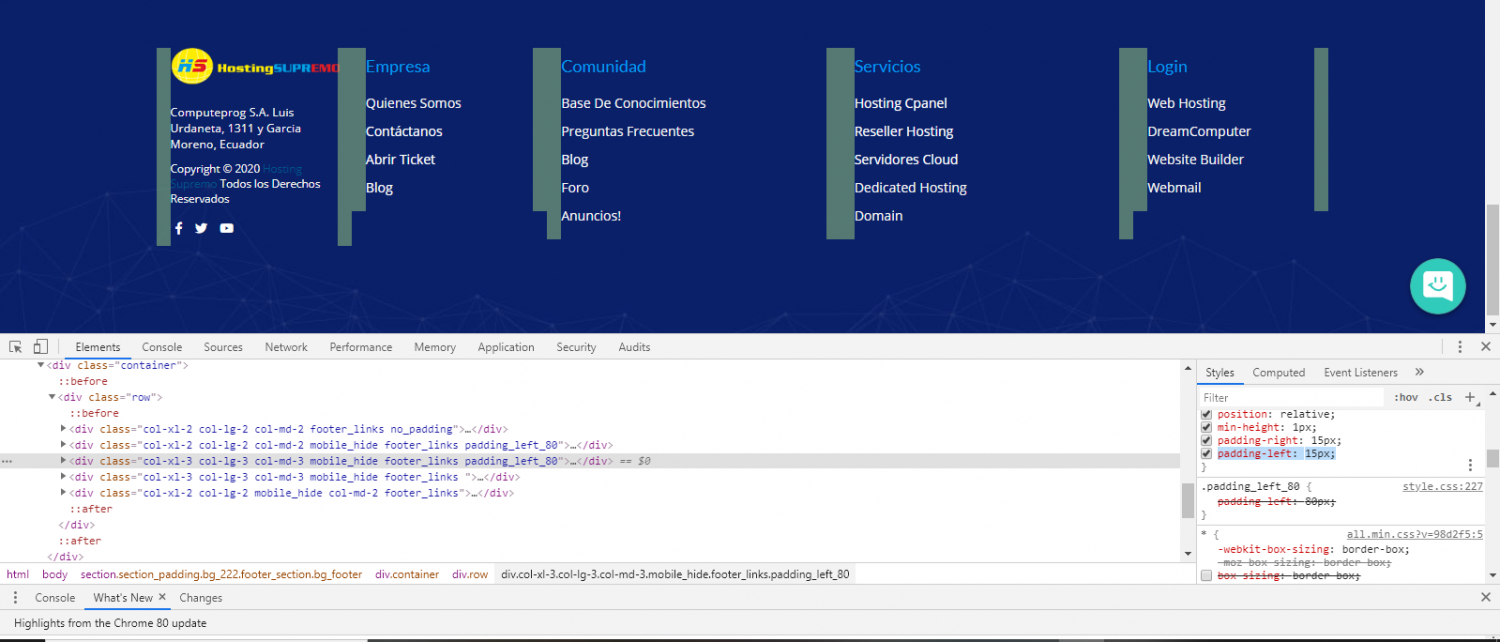
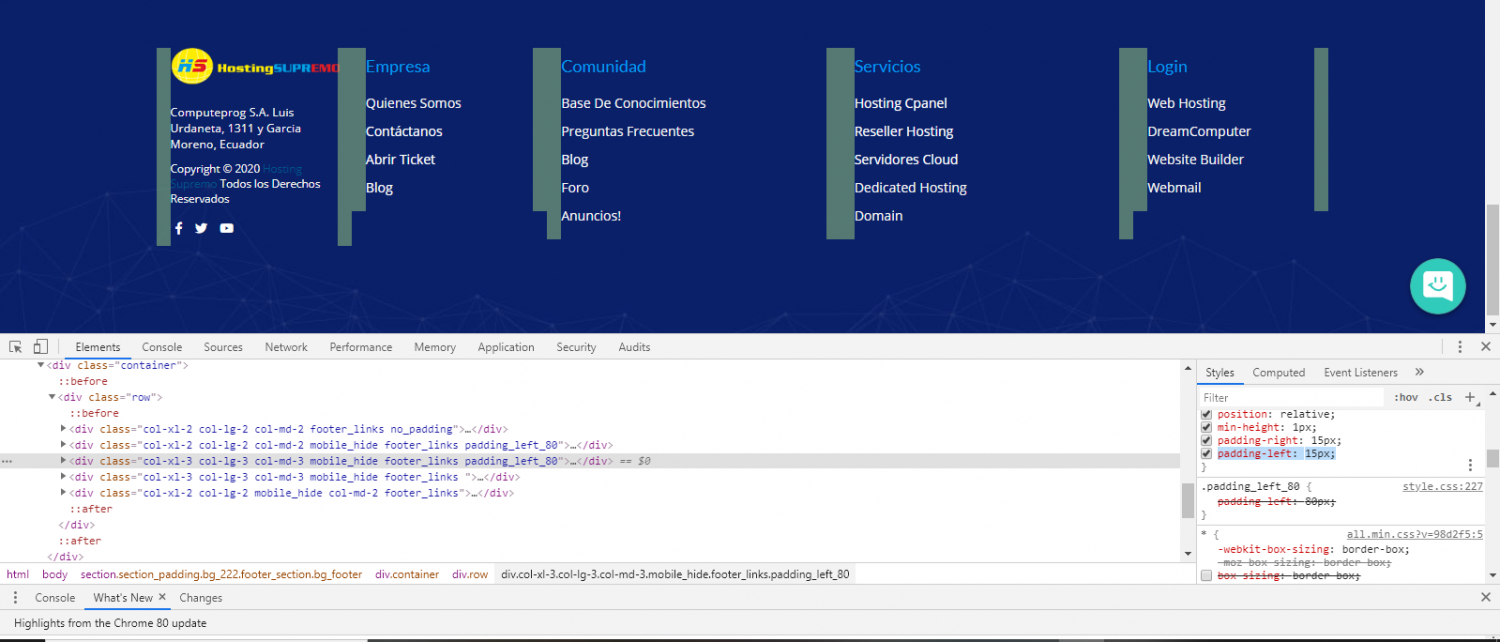
foto 3: como afecta al footer

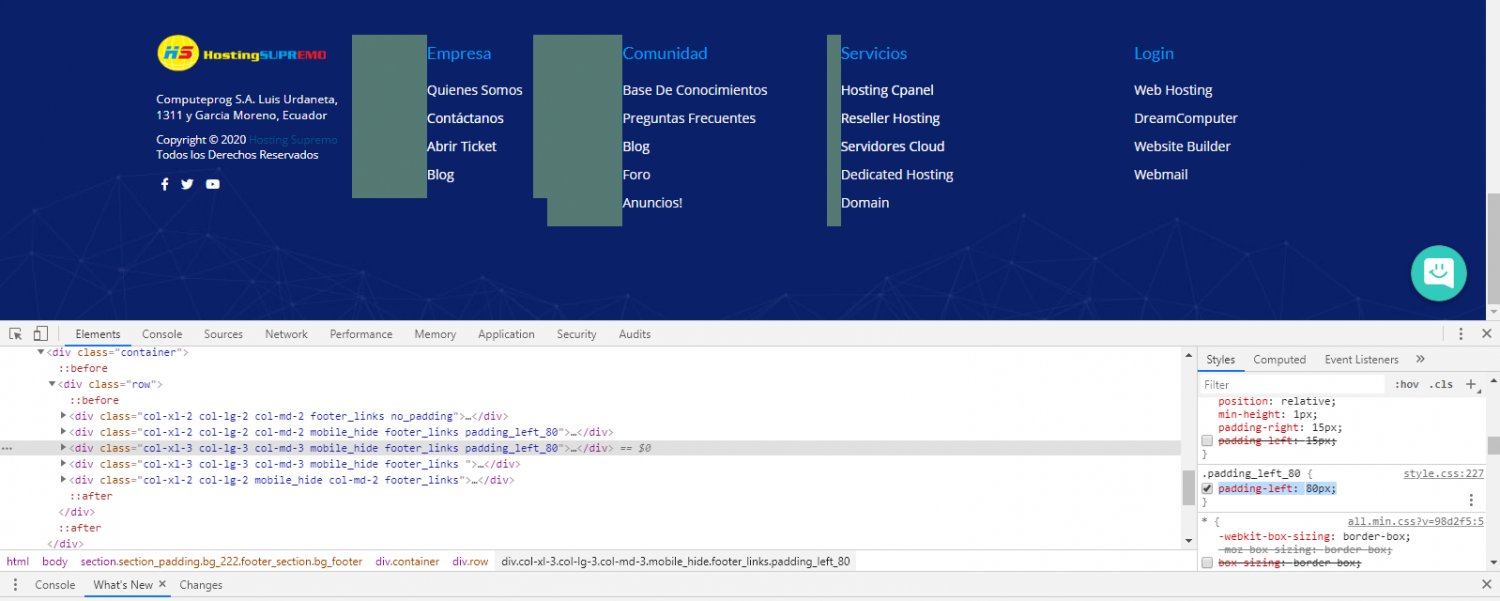
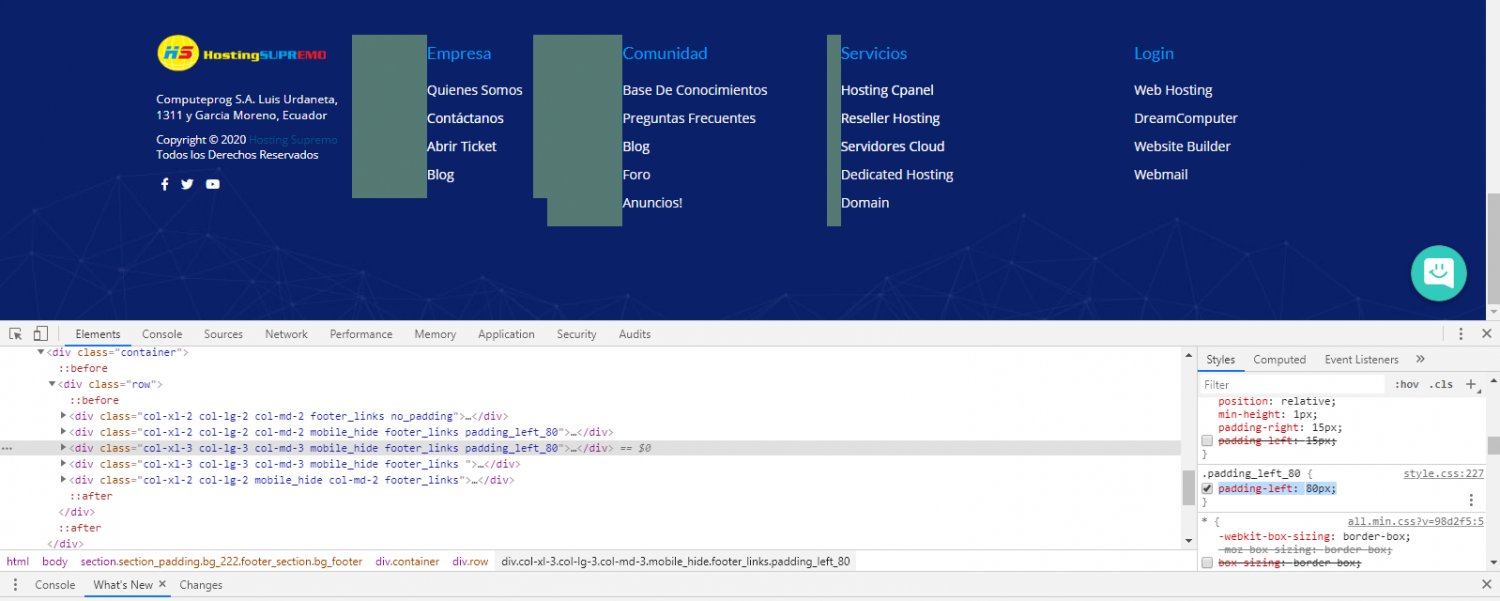
Foto 4:

por ejemplo el "padding-left: 15px; mantiene la forma centrada de la pltaforma whmcs pero eso bloquea al padding-left: 80px; de mi plantilla que se puede hacer para que no se bloqueen mutuamente?
Foto 1:

Foto 2: "fijense en el bloqueo"

foto 3: como afecta al footer

Foto 4:

Valora esta pregunta


0


