Obtener datos de árbol script jQuery y colocar ese id en variable
Publicado por Ale (54 intervenciones) el 10/05/2021 19:40:41
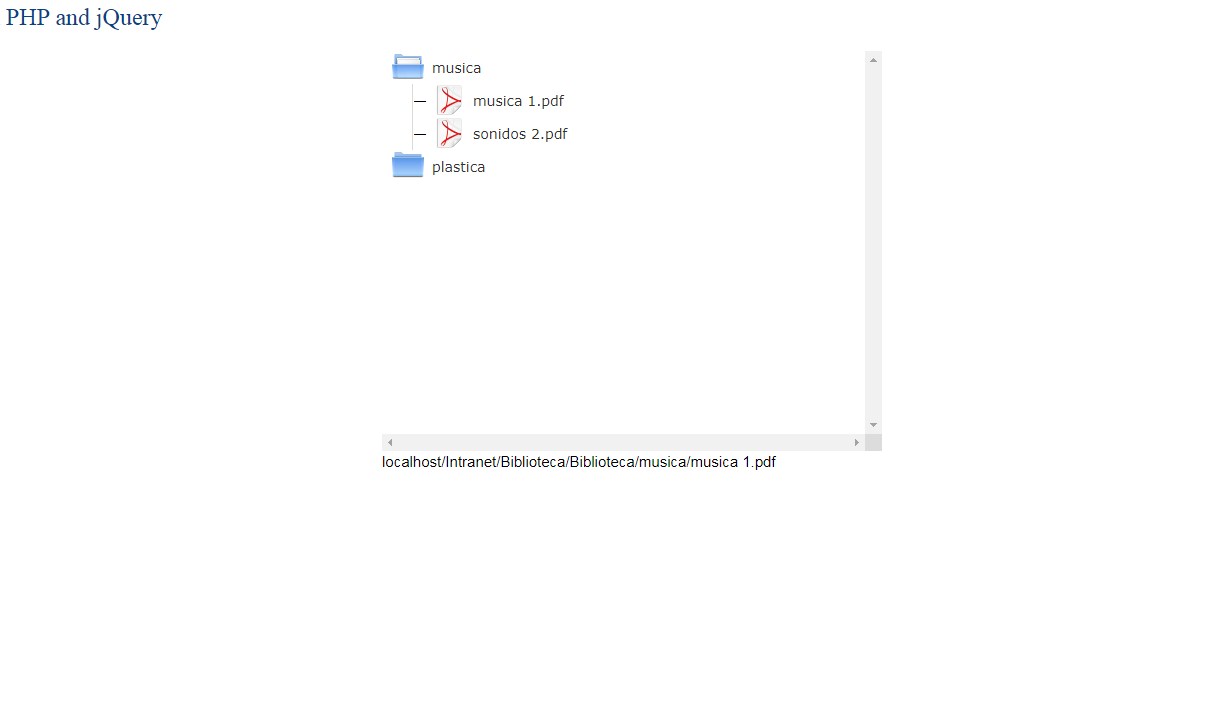
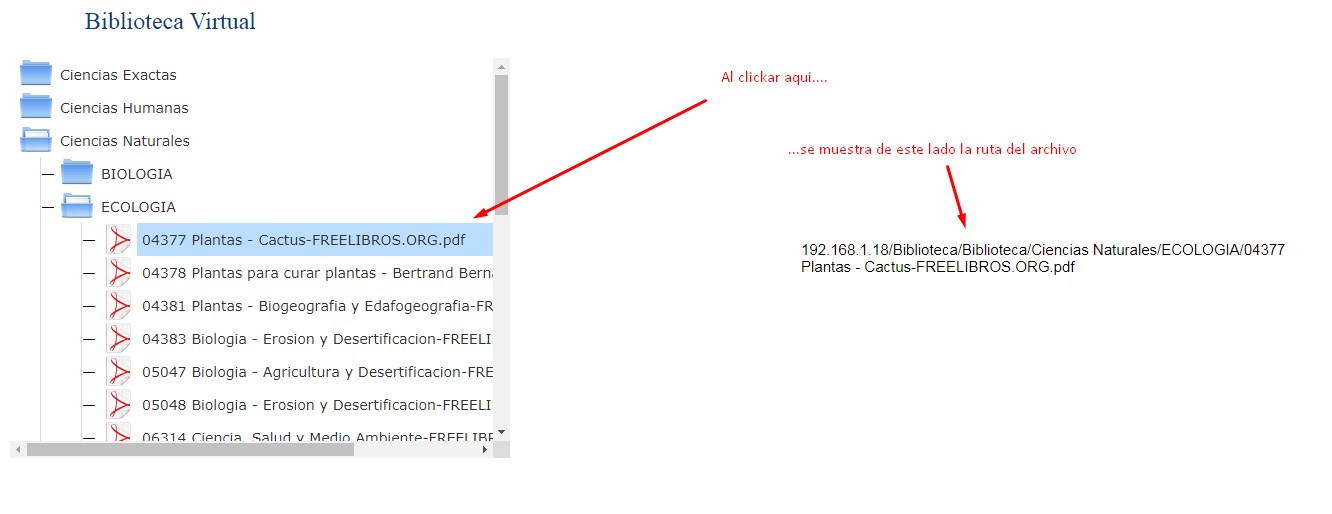
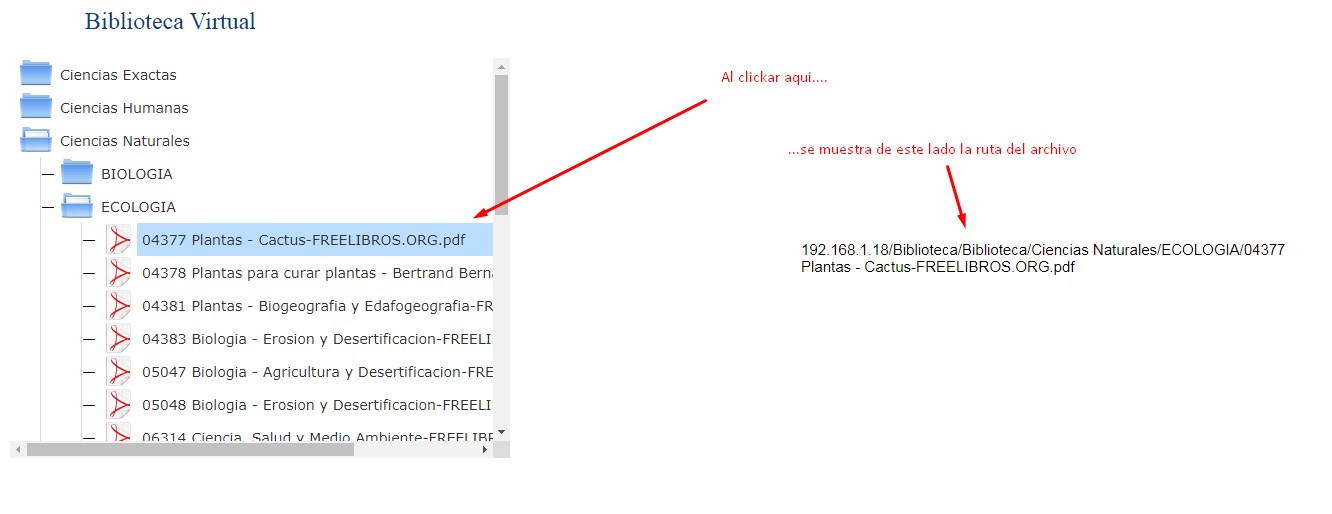
Buenas, estoy implementando un arbol de carpetas en donde después de un scrip muestra las carpetas y los archivos dentro. Al clickar en un archivo el scrip muestra al costado la ruta y el nombre del archivo. Mi idea era tomar esa ruta para mostrar elk documento en vez del nombre, pero no logro hacerlo.
Dejo un screen de lo que aparece visualmente en la pagina

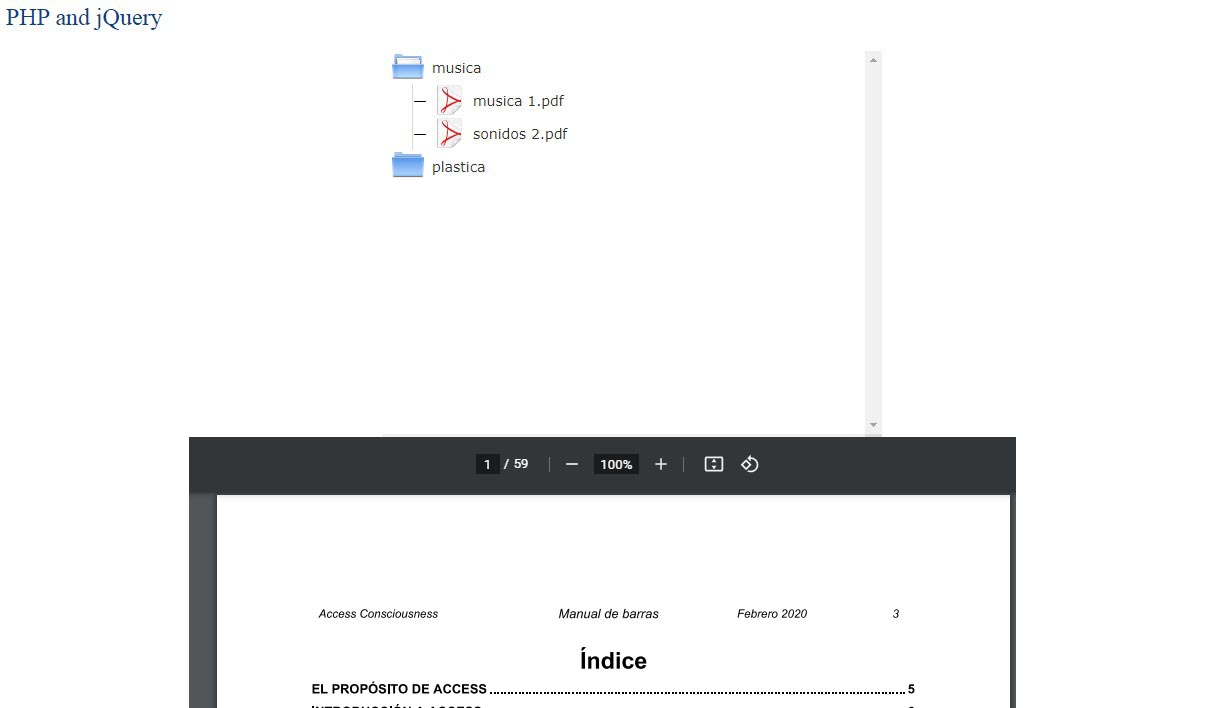
Si copio y pego esa ruta en e;l navegador, se ve el pdf perfectamente...la idea es tomar esa ruta del:
<div id="selected_file"></div>
y ponerla en una variable para poder mostrar esa variable desde un
<?
echo "<img src='$variabledeldiv' width='100%'>";
?>
y ver el archivo directamente en el navegador...o no se si hay alguna otra forma mas simple que esa...
Esperando alguna respuesta, saludos a todos!!
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
<script type="text/javascript" >
$(document).ready( function() {
$( '#container' ).html( '<ul class="filetree start"><li class="wait">' + 'Generating Tree...' + '<li></ul>' );
getfilelist( $('#container') , 'Biblioteca' );
function getfilelist( cont, root ) {
$( cont ).addClass( 'wait' );
$.post( 'Foldertree.php', { dir: root }, function( data ) {
$( cont ).find( '.start' ).html( '' );
$( cont ).removeClass( 'wait' ).append( data );
if( 'Biblioteca' == root )
$( cont ).find('UL:hidden').show();
else
$( cont ).find('UL:hidden').slideDown({ duration: 300, easing: null });
});
}$( '#container' ).on('click', 'LI A', function() {
var entry = $(this).parent();
if( entry.hasClass('folder') ) {
if( entry.hasClass('collapsed') ) {
entry.find('UL').remove();
getfilelist( entry, escape( $(this).attr('rel') ));
entry.removeClass('collapsed').addClass('expanded');
} else {entry.find('UL').slideUp({ duration: 300, easing: null });
entry.removeClass('expanded').addClass('collapsed');
}} else {
$( '#selected_file' ).text("192.168.1.18/Biblioteca/" + $(this).attr( 'rel' )); //aqui arma la ruta del arcivho, esta perfecta la misma...
}return false;
});
});
</script>
<script src="files/video.js"></script>
</head>
<body>
<div id="pgtitle">
Biblioteca
Virtual</div>
<table border="0" width="100%">
<tr>
<td width="500"><div id="container"></div></td>// aqui muestra el arbol despues de recorrer todas las carpetas y archivos...
<td><div id="selected_file"></div></td>//Este es el campo Div que muestra la ruta una vez clickeado el archivo
</tr>
</table>
Dejo un screen de lo que aparece visualmente en la pagina

Si copio y pego esa ruta en e;l navegador, se ve el pdf perfectamente...la idea es tomar esa ruta del:
<div id="selected_file"></div>
y ponerla en una variable para poder mostrar esa variable desde un
<?
echo "<img src='$variabledeldiv' width='100%'>";
?>
y ver el archivo directamente en el navegador...o no se si hay alguna otra forma mas simple que esa...
Esperando alguna respuesta, saludos a todos!!
Valora esta pregunta


0