Agregar URL con datos obtenidos de consulta en base de datos
Publicado por Daniel (4 intervenciones) el 21/07/2021 23:06:35
Hola a Todos.
Ojala me puedan apoyar, resulta que actualmente tengo un buscador que realiza una consulta a una base de datos que tengo en mi servidor la cual al ingresar un código postal me regresa la información de la Colonia, ciudad, estado al que corresponde y funciona muy bien, pero por cuestiones de practicidad requiero agregar una ultima columna en la cual me aparezca un vinculo que al darle click me abra una pagina en google maps con la búsqueda de los datos que corresponden Colonia y Ciudad, pero no logro agregarlo
Ejemplo:
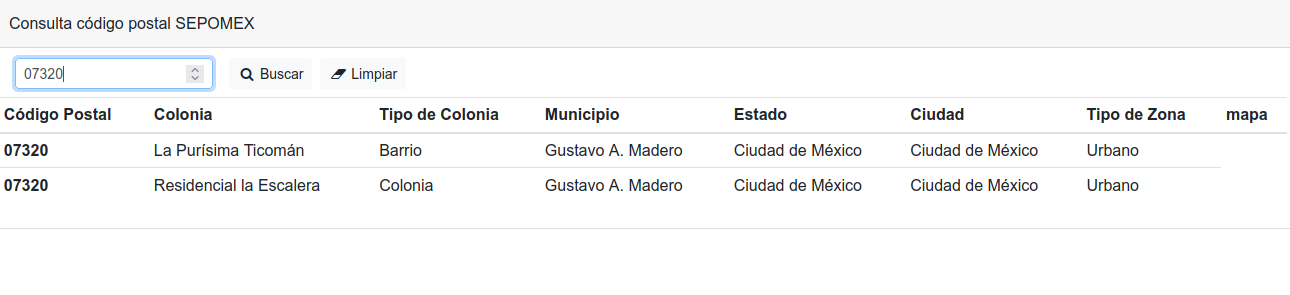
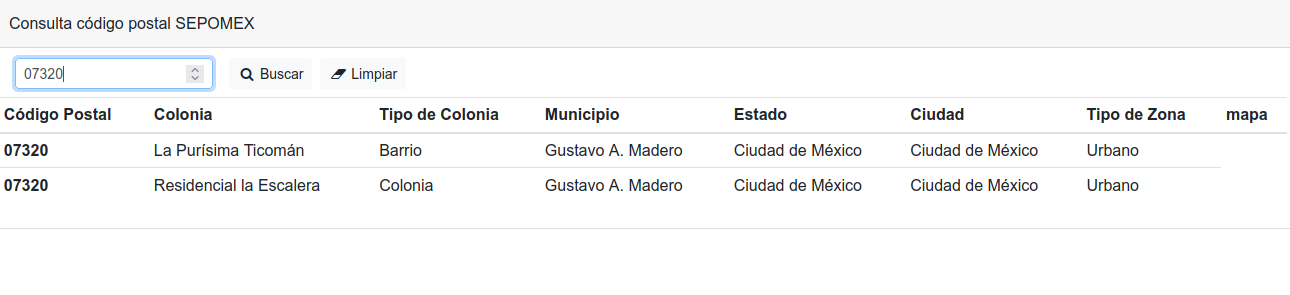
Yo realizo la búsqueda del código postal 07320

Y me trae los resultados correspondientes a:
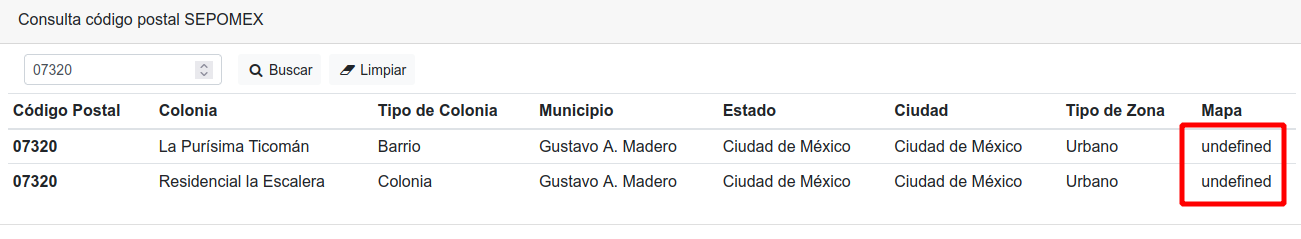
Código Postal Colonia Tipo de Colonia Municipio Estado Ciudad Tipo de Zona mapa
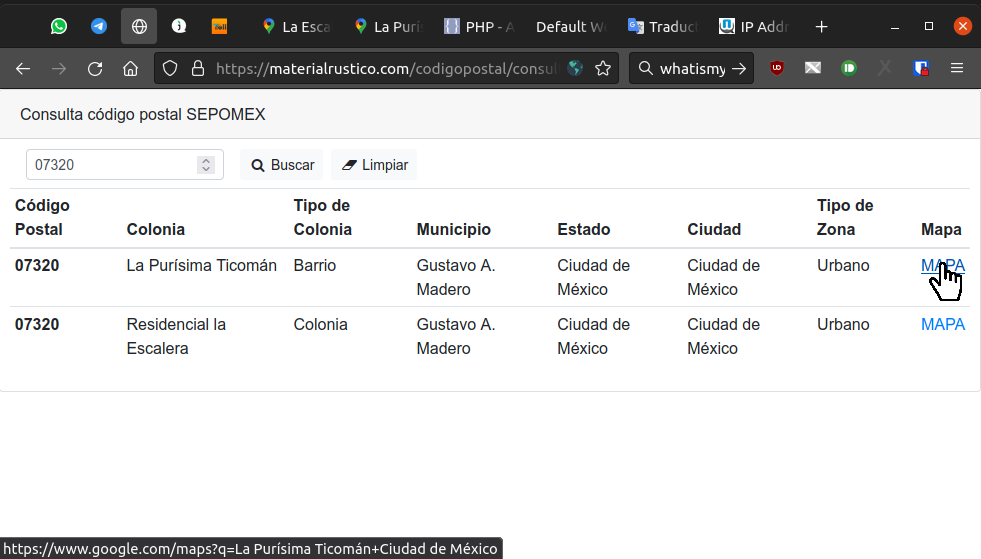
Pero donde dice Mapa necesito que aparezca una URL que me dirija a la pagina web de google maps donde donde se concatene el resultado de fila con la columna colonia+estado
https://www.google.com/maps?q=colonia+estado
He intentado varias cosas pero no logro que funcione les adjunto mi código para ver si me pueden ayudar.
De antemando muchas gracias y saludos a todos.
Ojala me puedan apoyar, resulta que actualmente tengo un buscador que realiza una consulta a una base de datos que tengo en mi servidor la cual al ingresar un código postal me regresa la información de la Colonia, ciudad, estado al que corresponde y funciona muy bien, pero por cuestiones de practicidad requiero agregar una ultima columna en la cual me aparezca un vinculo que al darle click me abra una pagina en google maps con la búsqueda de los datos que corresponden Colonia y Ciudad, pero no logro agregarlo
Ejemplo:
Yo realizo la búsqueda del código postal 07320

Y me trae los resultados correspondientes a:
Código Postal Colonia Tipo de Colonia Municipio Estado Ciudad Tipo de Zona mapa
Pero donde dice Mapa necesito que aparezca una URL que me dirija a la pagina web de google maps donde donde se concatene el resultado de fila con la columna colonia+estado
https://www.google.com/maps?q=colonia+estado
He intentado varias cosas pero no logro que funcione les adjunto mi código para ver si me pueden ayudar.
De antemando muchas gracias y saludos a todos.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- Required meta tags --><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS --><link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" type="text/css" rel="stylesheet">
<title>.: Consulta SEPOMEX :.</title>
</head>
<body>
<div class="card">
<div class="card-header">
Consulta código postal SEPOMEX</div>
<div style="margin: 10px;">
<form class="form-inline">
<div class="form-group mx-sm-3 mb-2">
<label for="inputCodigoPostal" class="sr-only">Código Postal</label>
<input type="number" min="0" max="99999" class="form-control form-control-sm" id="inputCodigoPostal" maxlength="5" required>
</div>
<button id="btn-consultar" type="submit" class="btn btn-light mb-2 btn-sm mr-2">
<i class="fa fa-fw fa-search"></i> Buscar
</button>
<button id="btn-limpiar" type="submit" class="btn btn-light mb-2 btn-sm">
<i class="fa fa-fw fa-eraser"></i> Limpiar
</button>
</form>
<table class="table table-sm">
<thead>
<tr>
<th scope="col">Código Postal</th>
<th scope="col">Colonia</th>
<th scope="col">Tipo de Colonia</th>
<th scope="col">Municipio</th>
<th scope="col">Estado</th>
<th scope="col">Ciudad</th>
<th scope="col">Tipo de Zona</th>
<th scope="col">mapa</th>
</tr>
</thead>
<tbody id="table-cp">
</tbody>
</table>
</div>
</div>
<!-- Optional JavaScript --> <!-- jQuery first, then Popper.js, then Bootstrap JS --><script src="https://code.jquery.com/jquery-3.2.1.js" integrity="sha256-DZAnKJ/6XZ9si04Hgrsxu/8s717jcIzLy3oi35EouyE=" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
<script type="text/Javascript">
$(function(){
$("#btn-consultar").click(function(event){
event.preventDefault();
var codigoPostal = $("#inputCodigoPostal").val();
$("#table-cp").html("");
$.ajax({
url: "codigos-postales.php",
type: 'GET',
data: {codigoPostal: codigoPostal},
dayaType: 'json',
success: function(data){
if($.trim(data) !== ''){
$.map( data, function( val, i ) {
$("#table-cp").append("<tr>"
+ "<th scope=\"row\">" + (val.CODIGO_POSTAL).padStart(5, "0") + "</th>"
+ "<td>" + val.COLONIA + "</td>"
+ "<td>" + val.TIPO_COLONIA + "</td>"
+ "<td>" + val.MUNICIPIO + "</td>"
+ "<td>" + val.ESTADO + "</td>"
+ "<td>" + val.CIUDAD + "</td>"
+ "<td>" + val.ZONA + "</td>"
+ "</tr>");
});
} else {
alert("Código postal " + codigoPostal + ", no encontrado.");
}},
error: function(xhr, status, error){
alert("No se puede establecer conexión con servicio de consulta de código postal, favor de intentar más tarde");
}});
});
$("#btn-limpiar").click(function(event){
event.preventDefault();
$("#inputCodigoPostal").val("");
$("#table-cp").html("");
});
});
</script>
</body>
</html>
Valora esta pregunta


0