Pasar variable JS a PHP
Publicado por Nostrum (9 intervenciones) el 10/08/2022 19:55:24
Buen día mis estimados
Vengo por aqui a molestar con un caso que seguramente ya se ha visto pero que yo no he podido resolver.
El cuento es que tengo un desarrollo de fullcalendar + bootstrap + php + mysql, donde puedo mostrar perfectamente los registros de mi base de datos en los dias respectivos y horas sin ningun problema.
El punto donde estoy estancado es en que necesito tener disponible el Id del registro que se encuentra en JS para poder ejecutar condicionales en una ventana modal en donde se van a mostrar valores segun esos condicionales
Les muestro un poco lo que estoy trabajando
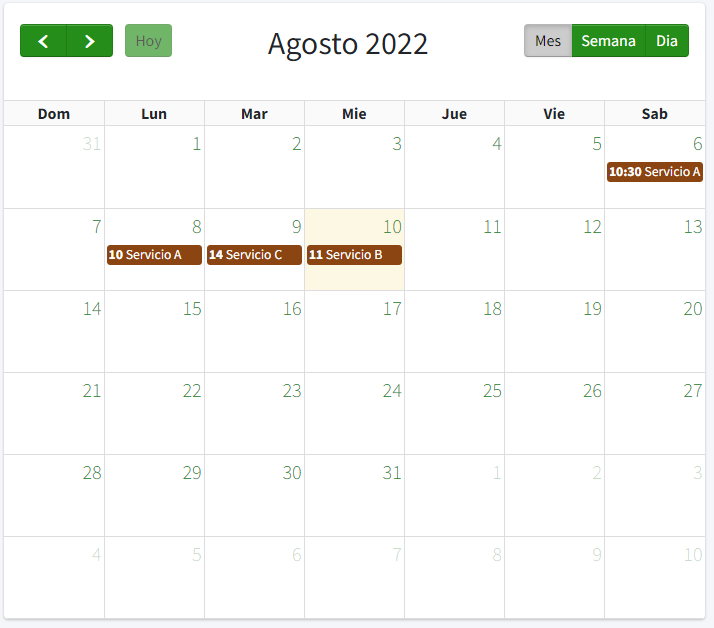
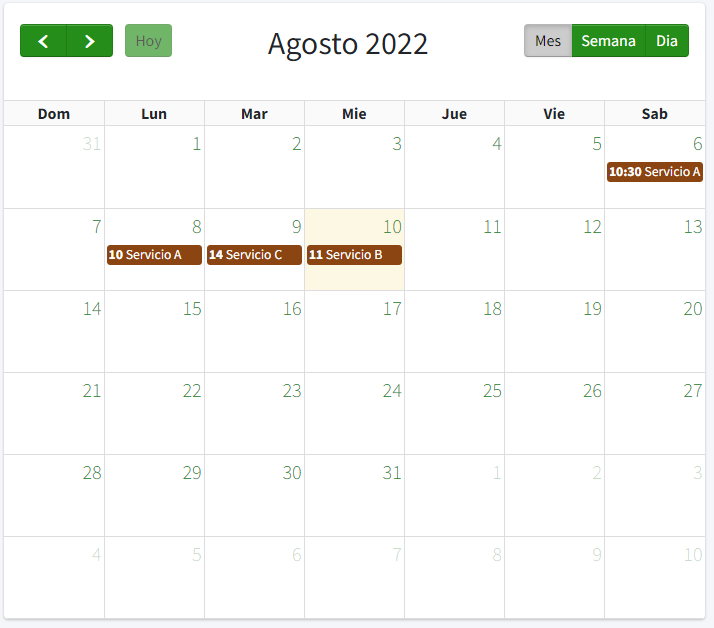
Este seria el calendario que ve el usuario

Aqui se puede observar que en los dias donde se ha registrado un servicio se muestra la hora y el servicio que se presta o prestará, hasta aqui todo muy bien, al hacer click en el servicio (cualquiera de ellos) se muestra una venta modal en donde se detalla la información mas completa del servicio en cuestión
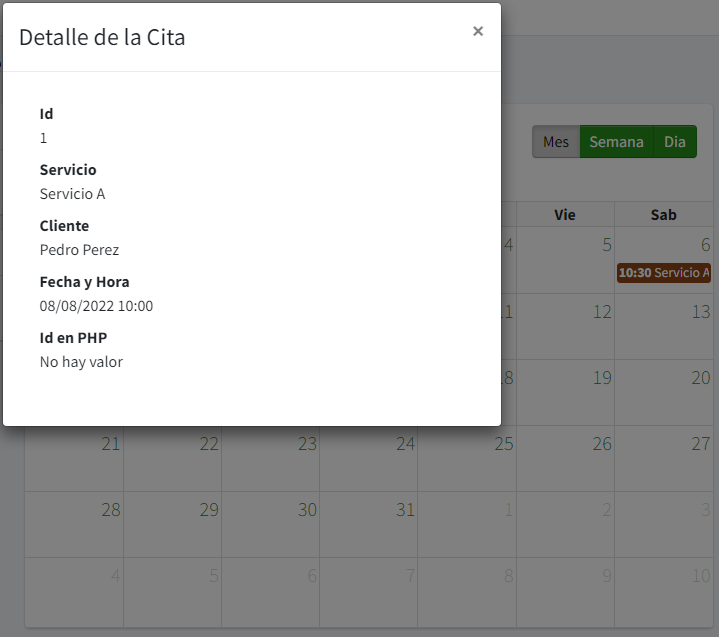
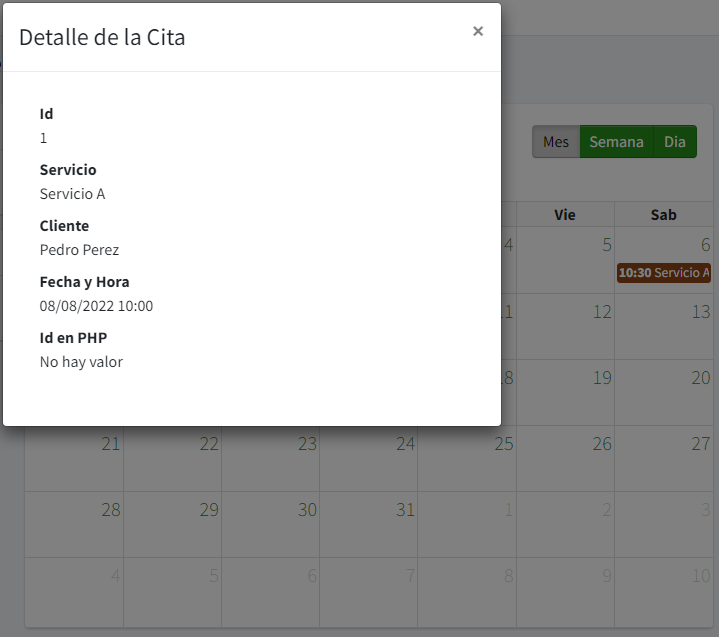
Ventana modal

En esta ventana necesito tener disponible en PHP la variable Id que viene de JS, he probado ajax pero por alguna razon no me envia los datos al archivo php alterno
Les comparto la fraccion del código que tengo hasta el momento para ver si es posible que me echen una mano
Código JS que extrae y muestra los registros de la bd tanto al calendario como a la ventana modal
El archivo agenda_procesa_id.php tiene esto:
Cuando llamo a la ventana modal para visualizar los datos indica que "no hay valor" es decir que la variable Idprocesa jamás llegó al archivo agenda_procesa_id.php
Agradezco mucho luces al respecto de por qué no me funciona o si bien tienen una mejor idea de como igualar la variable de JS con la de PHP se los agradeceré mucho
Vengo por aqui a molestar con un caso que seguramente ya se ha visto pero que yo no he podido resolver.
El cuento es que tengo un desarrollo de fullcalendar + bootstrap + php + mysql, donde puedo mostrar perfectamente los registros de mi base de datos en los dias respectivos y horas sin ningun problema.
El punto donde estoy estancado es en que necesito tener disponible el Id del registro que se encuentra en JS para poder ejecutar condicionales en una ventana modal en donde se van a mostrar valores segun esos condicionales
Les muestro un poco lo que estoy trabajando
Este seria el calendario que ve el usuario

Aqui se puede observar que en los dias donde se ha registrado un servicio se muestra la hora y el servicio que se presta o prestará, hasta aqui todo muy bien, al hacer click en el servicio (cualquiera de ellos) se muestra una venta modal en donde se detalla la información mas completa del servicio en cuestión
Ventana modal

En esta ventana necesito tener disponible en PHP la variable Id que viene de JS, he probado ajax pero por alguna razon no me envia los datos al archivo php alterno
Les comparto la fraccion del código que tengo hasta el momento para ver si es posible que me echen una mano
Código JS que extrae y muestra los registros de la bd tanto al calendario como a la ventana modal
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
<script>
$(document).ready(function() {
$('#calendar').fullCalendar
({
header: {left: 'prev,next today',
center: 'title',
right: 'month,agendaWeek,agendaDay'
},
defaultDate: Date(),
navLinks: true, // can click day/week names to navigate views
editable: true,
eventLimit: true, // allow "more" link when too many events
eventClick: function(event)
{$('#visualizar #id').text(event.id);
var Idprocesa = (event.id);
$.ajax({
method: 'post',
url: 'agenda_procesa_id.php',
data: {Idprocesa},
success: function(response) {
console.log(response);
alert (response)
}});
$('#visualizar #start').text(event.start.format('DD/MM/YYYY HH:mm'));
$('#visualizar #title').text(event.title);
$('#visualizar #Clnt').text(event.Clnt);
$('#visualizar #Status').text(event.Status);
$('#visualizar').modal('show');
return false;
},
events: [<?php
while($Registro_Citas = mysqli_fetch_array($Query_Citas))
{?>
{id: '<?php echo $Registro_Citas['Id_citas'] ?>',
title: '<?php echo $Registro_Citas['Serv_citas'] ?>',
Clnt: '<?php echo $Registro_Citas['Clnt_citas'] ?>',
start: '<?php echo $Registro_Citas['Dia_citas'] . " " . $Registro_Citas['Hora_citas'] ?>',
Status: '<?php echo $Registro_Citas['Status_citas'] ?>',
color: '#8B4513',
},
<?php
}?>
]});
});
</script>
El archivo agenda_procesa_id.php tiene esto:
1
2
3
4
5
6
7
8
9
10
11
<?php
if (isset($_POST['Idprocesa']))
{$Id_procesa = $_POST['Idprocesa'];
echo($Id_procesa);
}else
{$Id_procesa = "No hay valor";
}?>
Cuando llamo a la ventana modal para visualizar los datos indica que "no hay valor" es decir que la variable Idprocesa jamás llegó al archivo agenda_procesa_id.php
Agradezco mucho luces al respecto de por qué no me funciona o si bien tienen una mejor idea de como igualar la variable de JS con la de PHP se los agradeceré mucho
Valora esta pregunta


0


