<?php
// Courtesy: w3 Programmings
// Article URL: https://w3programmings.com/apply-date-range-filters-in-server-side-jquery-datatables-using-php-and-ajax/
include "config/db-config.php";
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Date range filters in server side jQuery datatables using PHP and AJAX</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.10.20/css/dataTables.bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/buttons/1.6.5/css/buttons.dataTables.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.6.4/css/bootstrap-datepicker.css" />
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<style type="text/css">
.header_part { padding: 1px;
background: #1abc9c;
height:60px;
text-align: center;
vertical-align: middle;
}
label span { color: blue; }</style>
<div class="container">
<div class="row">
<div class="col-sm-12">
<div class="well">
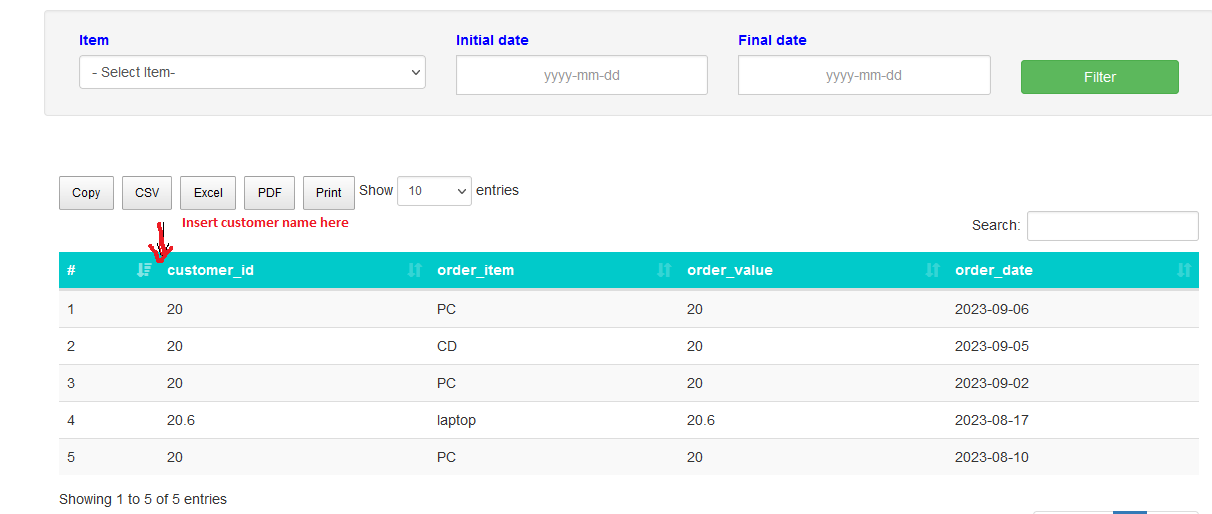
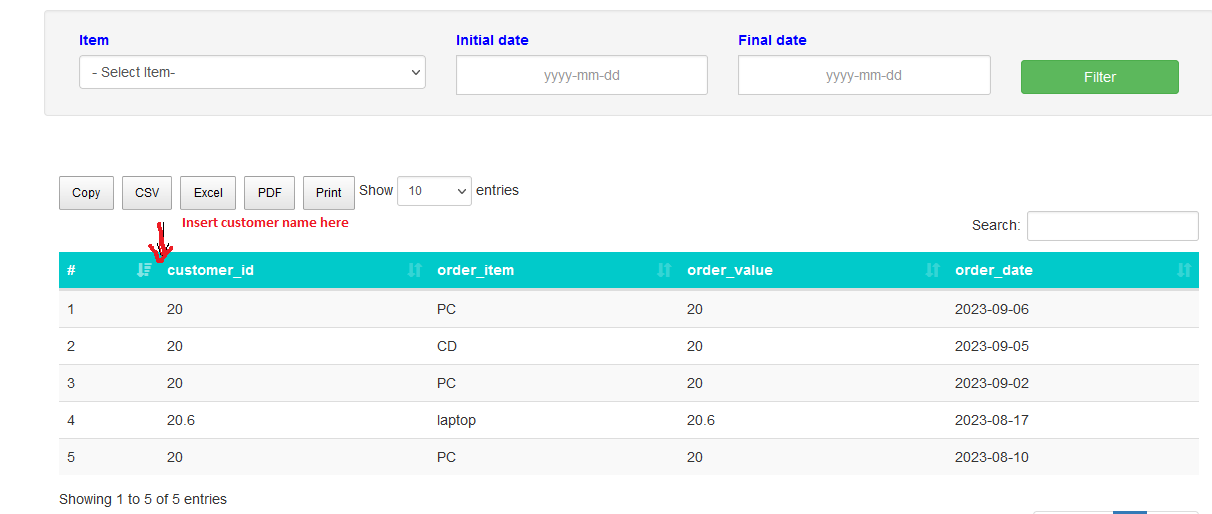
<header class="header_part">
<h2 class="text-center">Detallado de estudios hechos</h2>
</div>
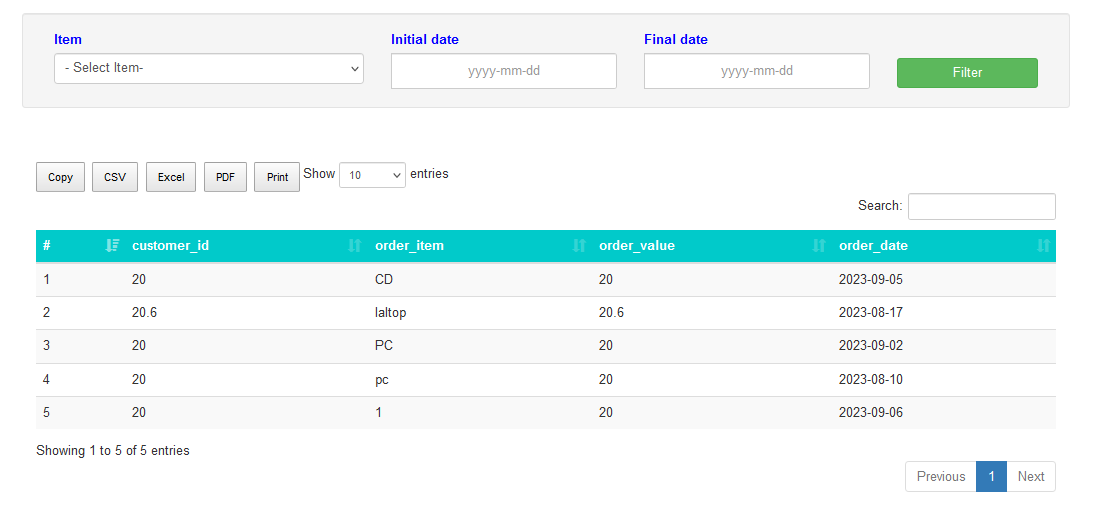
<div class="row well input-daterange">
<div class="col-sm-4"><label> <span>Item</span> </label>
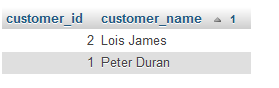
<select id="order_item" name="order_item" class="form-control" onchange="showname(this)" required>
<option selected disabled value=""> - Select Item- </option>
<?php include("config/fetch_item.php") ?> </select>
</div>
<div class="col-sm-3">
<label> <span>Initial date</span> </label>
<input class="form-control datepicker" type="text" name="initial_date" id="initial_date" placeholder="yyyy-mm-dd" style="height: 40px;"/>
</div>
<div class="col-sm-3">
<label> <span>Final date</span> </label>
<input class="form-control datepicker" type="text" name="final_date" id="final_date" placeholder="yyyy-mm-dd" style="height: 40px;"/>
</div>
<div class="col-sm-2">
<button class="btn btn-success btn-block" type="submit" name="filter" id="filter" style="margin-top: 30px">
<i class="fa fa-filter"></i> Filter
</div>
<div class="col-sm-12 text-danger" id="error_log"></div>
</div>
<br/><br/>
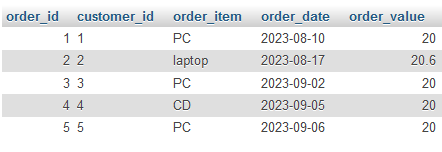
<table id="fetch_users" class="table table-hover table-striped " cellspacing="0" width="100%">
<thead style="text-align: center; background-color: #01caca;color: white; font-weight: bold;">
<tr>
<th>#</th>
<th>customer_id</th>
<th>order_item</th>
<th>order_value</th>
<th>order_date</th>
</tr>
</thead>
</table>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="https://cdn.datatables.net/1.10.20/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/buttons/1.6.5/js/dataTables.buttons.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jszip/3.1.3/jszip.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.53/pdfmake.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.53/vfs_fonts.js"></script>
<script src="https://cdn.datatables.net/buttons/1.6.5/js/buttons.html5.min.js"></script>
<script src="https://cdn.datatables.net/buttons/1.6.5/js/buttons.print.min.js"></script>
<script src="https://cdn.datatables.net/1.10.20/js/dataTables.bootstrap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.6.4/js/bootstrap-datepicker.js"></script>
<script type="text/javascript">
load_data(); // first load
function load_data(initial_date, final_date, order_item){ var ajax_url = "jquery-ajax-id_m.php";
$('#fetch_users').DataTable({ "order": [[ 0, "desc" ]],
dom: 'Blfrtip',
buttons: [
'copy', 'csv', 'excel', 'pdf', 'print'
],
"processing": true,
"serverSide": true,
"stateSave": true,
"lengthMenu": [ [10, 25, 50, 100, -1], [10, 25, 50, 100, "All"] ],
"ajax" : { "url" : ajax_url,
"dataType": "json",
"type": "POST",
"data" : { "action" : "fetch_users",
"initial_date" : initial_date,
"final_date" : final_date,
"order_item" : order_item
},
"dataSrc": "records"
},
"columns": [
{ "data" : "counter" }, { "data" : "customer_id" }, { "data" : "order_item" }, { "data" : "order_value" }, //{ "data" : "nombrepaciente" }, //{ "data" : "gran_total_usd" }, { "data" : "order_date" }
]
});
}
$("#filter").click(function(){ var initial_date = $("#initial_date").val(); var final_date = $("#final_date").val(); var order_item = $("#order_item").val();
if(initial_date == '' && final_date == ''){ $('#fetch_users').DataTable().destroy(); load_data("", "", order_item); // filter immortalize only }else{ var date1 = new Date(initial_date);
var date2 = new Date(final_date);
var diffTime = Math.abs(date2 - date1);
var diffDays = Math.ceil(diffTime / (1000 * 60 * 60 * 24));
if(initial_date == '' || final_date == ''){ $("#error_log").html("Warning: You must select both (start and end) date.</span>"); }else{ if(date1 > date2){ $("#error_log").html("Warning: End date should be greater then start date."); }else{ $("#error_log").html(""); $('#fetch_users').DataTable().destroy(); load_data(initial_date, final_date, order_item);
}
}
}
});
$('.input-daterange').datepicker({ todayBtn:'linked',
format: "yyyy-mm-dd",
autoclose: true
});
</script>
</body>
</html>