ayuda con envio de variable con ajax
Publicado por Marcelino (29 intervenciones) el 09/09/2024 02:11:47
hola a todos tengo este formulario en el cual estoy aplicando unas lineas de codigo AJAX para mandar una variable con el metodo Post a otro formulario de nombre consulta.php, pero no esta mandando dicha a variable. Coloqué el ajax en negrita. Podrian darme una sugerencia? Gracias.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
<form name="form1" action="" method="post">
<table align="center" class="bordetbl1">
<tr>
<td class="tit1">Consulta</td></tr>
</table>
<?php
error_reporting(E_ALL ^ E_WARNING ^ E_NOTICE);
$query= pg_query("SELECT max(nrohistoria) as MaxNroHistoria FROM pacientes");
$row = pg_fetch_row($query);
$id = str_pad(trim($row[0]),4,"0",STR_PAD_LEFT);
?>
<table align="center"><tr>
<td class='sr'>Ultimo Nro de Historia:<input type='text' readonly="T" value="<?php echo $id; ?>" name='nrohistoria' size='10' maxlength='10' align='right'class="color1"/></td></tr>
</table>
<table width="200" align="center" class="bordetbl1">
<tr>
<td class="tit1">Nro Historia:</td>
<td><input type="text" name="nrohistoria" id="nrohistoria" size="8"></td>
<td><input type="submit" name="buscar" value="Buscar"></td>
<td> <button type="button" VALUE="Salir" ONCLICK="window.location.href='menu1.php'" class="btn btn-primary">Salir</button></td>
</tr>
</table>
<?php
$nrohistoria = $_POST['nrohistoria'];
if($nrohistoria && $_POST['buscar'])
{$query="SELECT nrohistoria FROM public.pacientes WHERE nrohistoria='$nrohistoria'";
$res=@pg_query($connect,$query);
if(@pg_num_rows($res)>0)
{?>
<script type='text/javascript'>
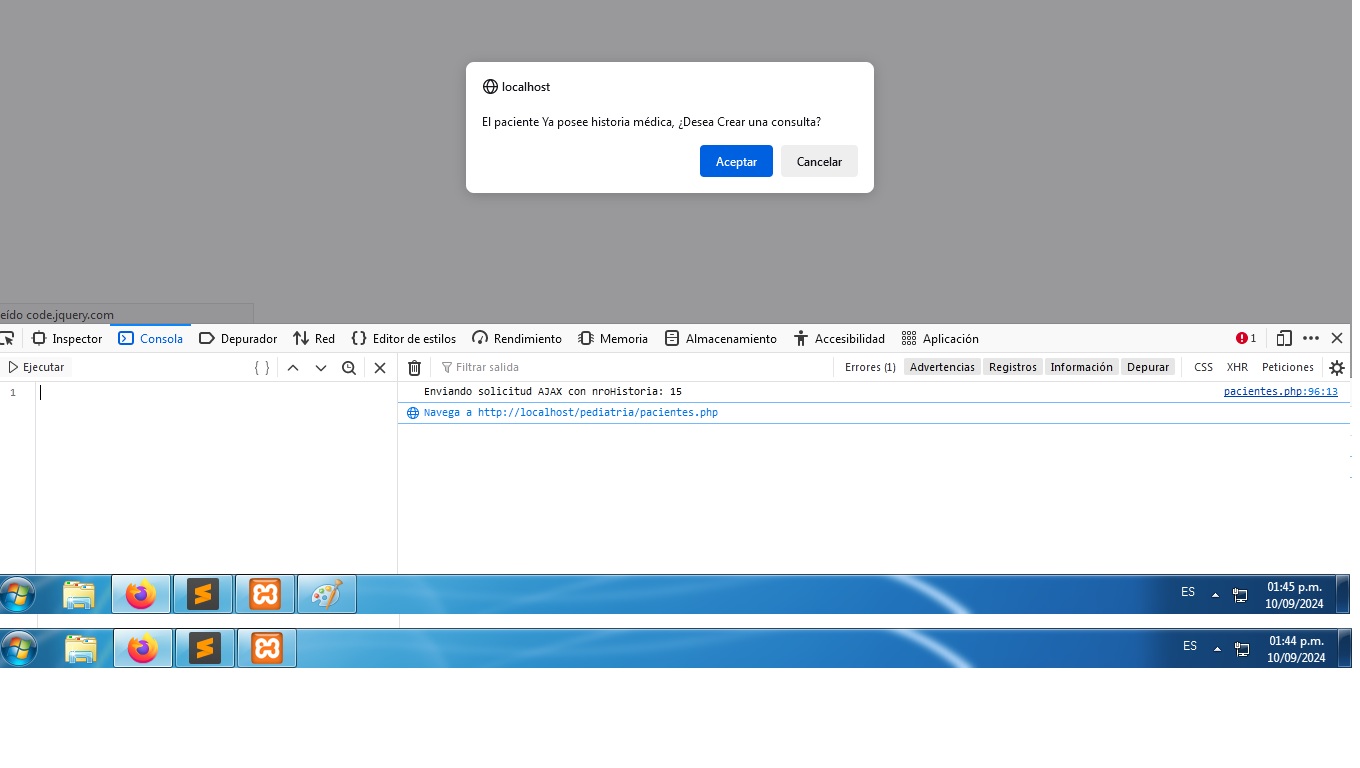
var agree=confirm("El paciente Ya posee historia médica, ¿Desea Crear una consulta?");
if (agree)
$.ajax({
url: 'consulta.php',
type: 'POST',
data: {nro: <?php echo $nrohistoria; ?> },
});
else
window.location='pacientes.php';
</script>
<?php
}else
{?>
<script type='text/javascript'>
var agree=confirm('El Número de HISTORIA no esta Registrado Debe registrarse con la Cedula del Representante');
if (agree)
window.location='pacientes2.php?nro=<?php echo $nrohistoria?>';
else
window.location='pacientes.php';
</script>
<?php
}}?>
</table>
<br>
<br>
</form>
Valora esta pregunta


0