
Como mostrar un menu formulario Checkbox con symfony?
Publicado por Fernando (16 intervenciones) el 14/07/2017 10:29:25
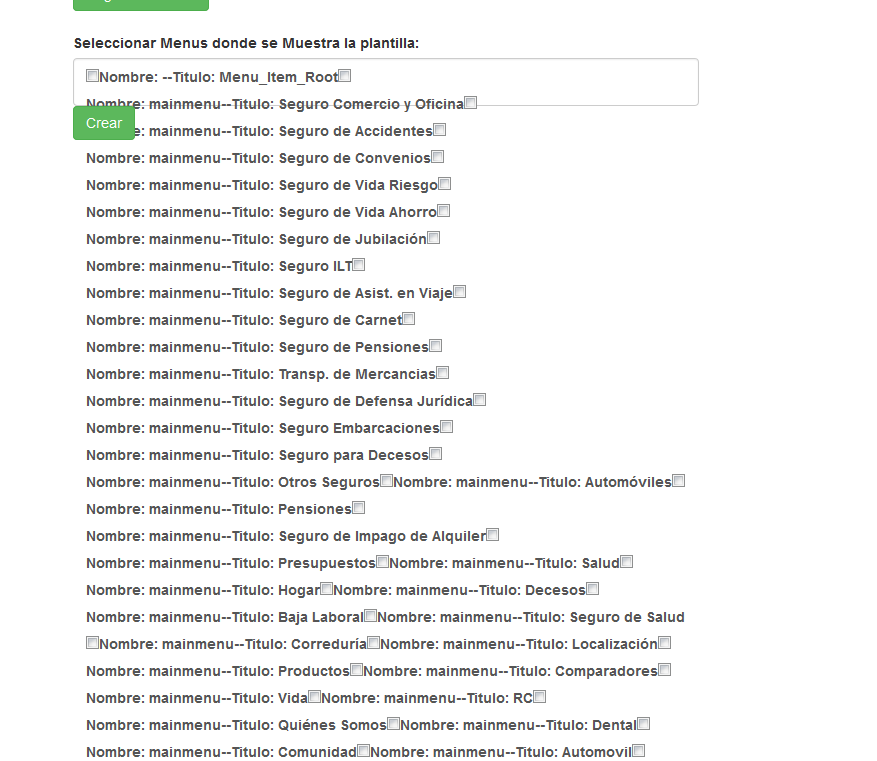
Hola, estoy intentando un formulario checkbox con Symfony, pero no se me muestra bien:

El problema es que se me muestra ese rectangulo antes del menu del checkbox y los checkbox tampoco se muestran correctamente, me gustaria saber como poder arreglarlo.
Esta es la creacion del formulario en la carpeta form:
Este es el codigo fuente de la vista del twig:
{{ form_start(form) }}
{{ form_widget(form) }}
<input type="submit" value="Crear" class="btn btn-success"/>
{{ form_end(form) }}
Y este el codigo fuente que me muestra el navegador:
Si alguien me puede dar una respuesta me seria de gran ayuda.
Gracias por adelantado.
El problema es que se me muestra ese rectangulo antes del menu del checkbox y los checkbox tampoco se muestran correctamente, me gustaria saber como poder arreglarlo.
Esta es la creacion del formulario en la carpeta form:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
<?php
public function buildForm(FormBuilderInterface $builder, array $options)
{$builder->add('menuid', EntityType::class, array(
"required" => false,
"expanded" => true,
"multiple" => true,
"class" => 'BlogBundle:Menus',
"query_builder"=> function(EntityRepository $er){
return $er->createQueryBuilder('m')->where("m.estado like '%public%'")->orderBy('m.nombre','ASC');
},
'choice_label' => function ($menu) {
$string = "Nombre: " . $menu->getNombre() . "--Titulo: " . $menu->getTitulo();
return $string;
},
"label" => "Seleccionar Menus donde se Muestra la plantilla:",
'attr' => array("class" => "form-control")
))
// ->add('Guardar', SubmitType::class, array(
// "attr" => array("class" => "form-submit btn btn-success",
// )))
;
}?>
{{ form_start(form) }}
{{ form_widget(form) }}
<input type="submit" value="Crear" class="btn btn-success"/>
{{ form_end(form) }}
Y este el codigo fuente que me muestra el navegador:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
<form name="blogbundle_modulesmenus" method="post">
<div id="blogbundle_modulesmenus">
<div>
<label>Seleccionar Menus donde se Muestra la plantilla:</label>
<div id="blogbundle_modulesmenus_menuid" class="form-control">
<input type="checkbox" id="blogbundle_modulesmenus_menuid_1" name="blogbundle_modulesmenus[menuid][]" value="1" />
<label for="blogbundle_modulesmenus_menuid_1">Nombre: --Titulo: Menu_Item_Root</label>
<input type="checkbox" id="blogbundle_modulesmenus_menuid_256" name="blogbundle_modulesmenus[menuid][]" value="256" />
<label for="blogbundle_modulesmenus_menuid_258">Nombre: mainmenu--Titulo: Seguro de Convenios</label><i<label for="blogbundle_modulesmenus_menuid_266">Nombre: mainmenu--Titulo: Transp. de Mercancias</label>
<input type="checkbox" id="blogbundle_modulesmenus_menuid_267" name="blogbundle_modulesmenus[menuid][]" value="267" />
<label for="blogbundle_modulesmenus_menuid_267">Nombre: mainmenu--Titulo: Seguro de Defensa Jurídica</label>
<input type="checkbox" id="blogbundle_modulesmenus_menuid_268" name="blogbundle_modulesmenus[menuid][]" value="268" />
<label for="blogbundle_modulesmenus_menuid_268">Nombre: mainmenu--Titulo: Seguro Embarcaciones</label>
<input type="checkbox" id="blogbundle_modulesmenus_menuid_269" name="blogbundle_modulesmenus[menuid][]" value="269" /nuid][]" value="284" />
....
....
....
....
<input type="submit" value="Crear" class="btn btn-success"/>
</form>Gracias por adelantado.
Valora esta pregunta


0