Conectar widgets
Publicado por Rafael (1 intervención) el 19/03/2020 16:11:21
Buenos días:
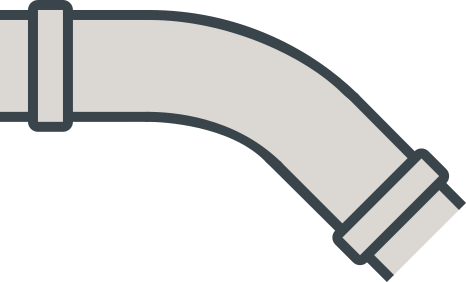
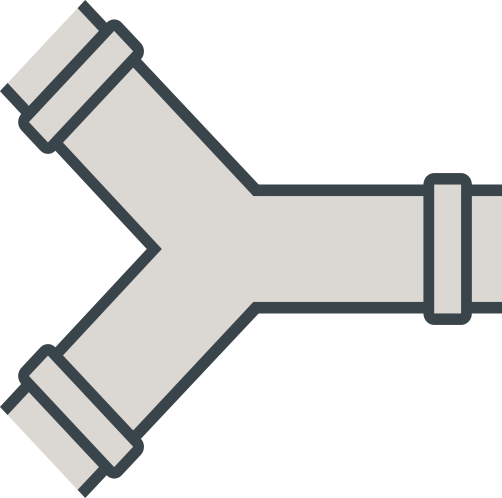
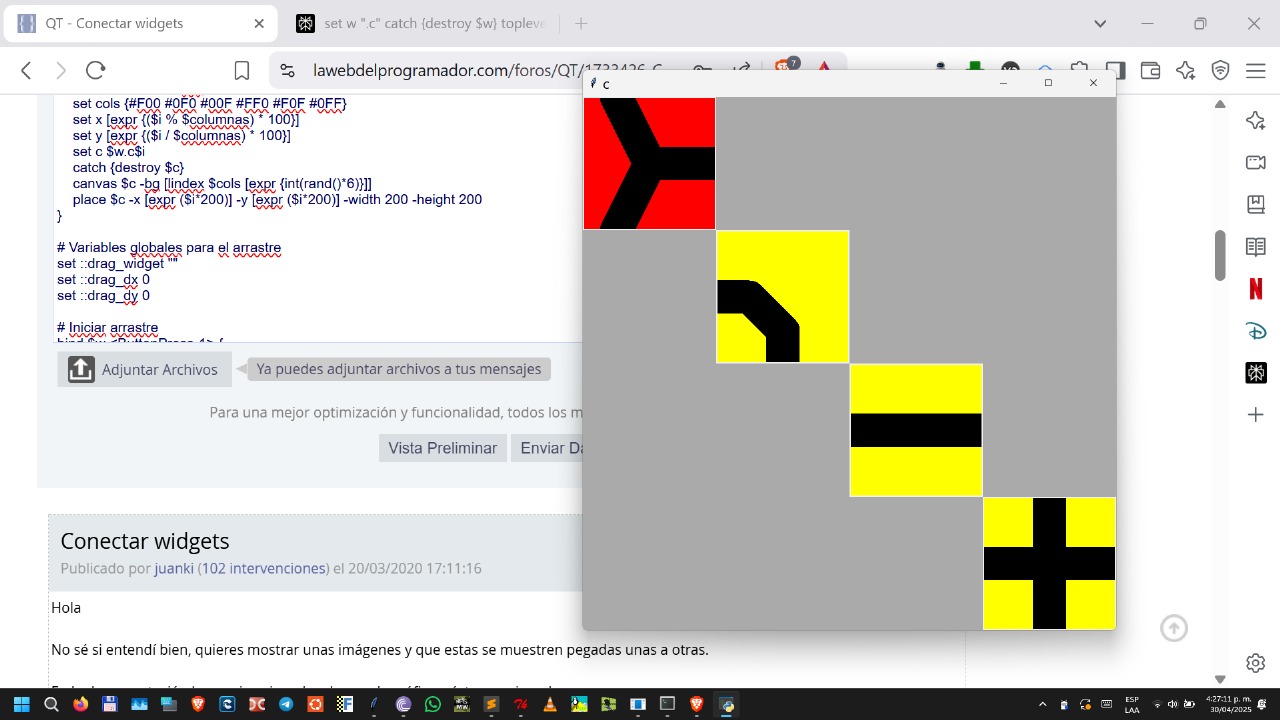
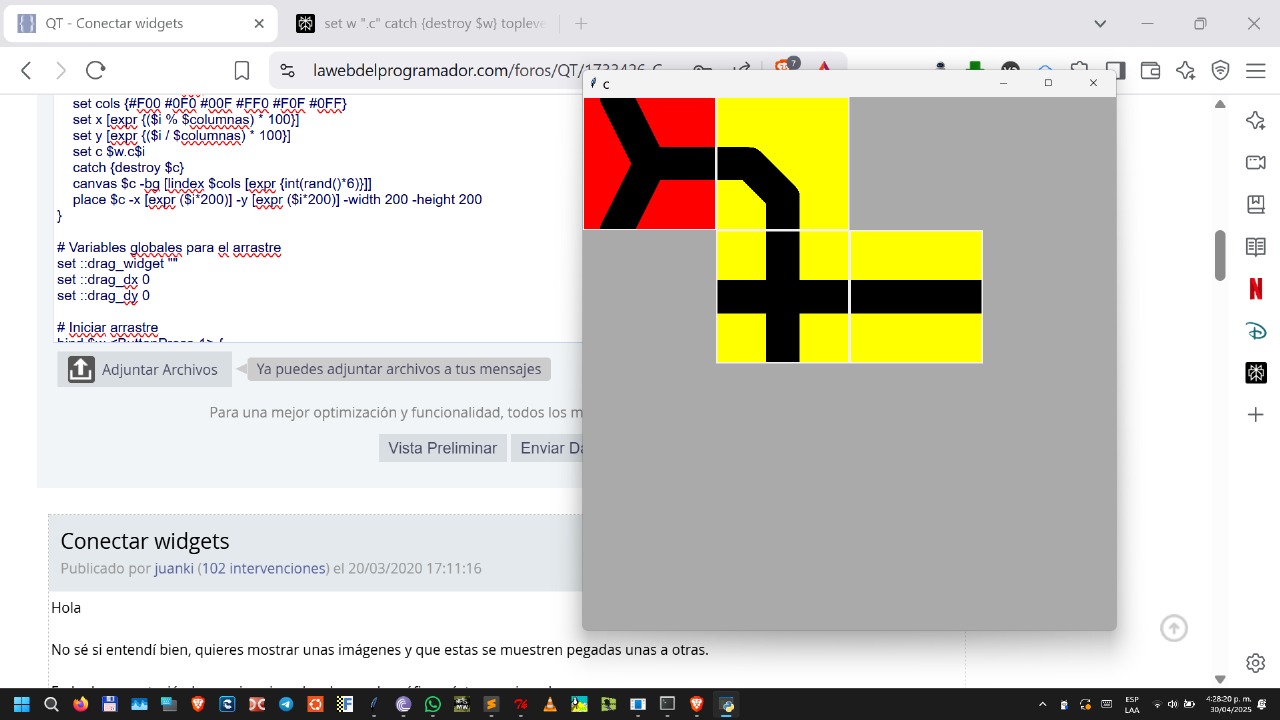
Estos trabajando en una aplicación que debe tener cierto comportamiento de atracción con los widgets, tengo una paleta de componentes con items que tienen sobre ellos imágenes svg incrustadas pero tengo que conectar esos items como imanes,al desplazarlos a un scrollArea de al lado, las imágenes representan tuberías y debo simular la unión de esas tuberías como imanes, pero no sé cómo hacerlo porque las tuberías tienen bordes en la figura que son los que debo conectar a otros bordes de igual forma, pero no sé de qué manera puedo conectar estos items o bueno en sí estas imágenes y se unan, he visitado varias bibliografías pero no he dado con la respuesta, me gustaría saber si alguien me pudiera ayudar , muchas gracias
Estos trabajando en una aplicación que debe tener cierto comportamiento de atracción con los widgets, tengo una paleta de componentes con items que tienen sobre ellos imágenes svg incrustadas pero tengo que conectar esos items como imanes,al desplazarlos a un scrollArea de al lado, las imágenes representan tuberías y debo simular la unión de esas tuberías como imanes, pero no sé cómo hacerlo porque las tuberías tienen bordes en la figura que son los que debo conectar a otros bordes de igual forma, pero no sé de qué manera puedo conectar estos items o bueno en sí estas imágenes y se unan, he visitado varias bibliografías pero no he dado con la respuesta, me gustaría saber si alguien me pudiera ayudar , muchas gracias
Valora esta pregunta


0