Plugin para emular código
Publicado por Laura (1 intervención) el 12/02/2019 09:57:24
Muy buenas a todos,
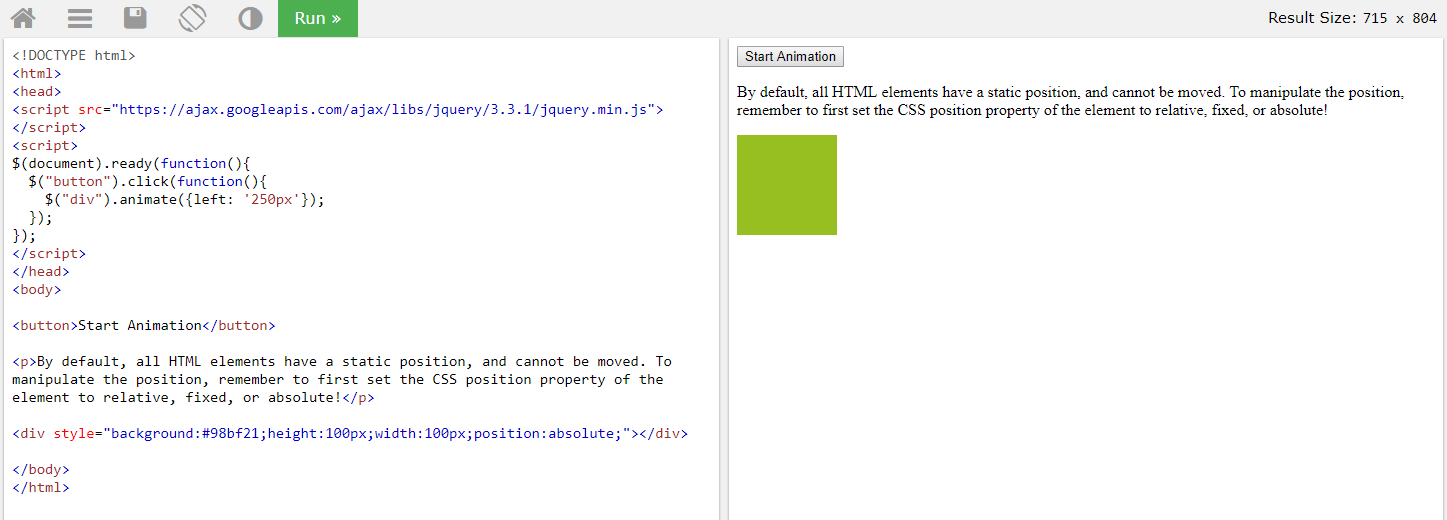
Me encuentro realizando un blog (repositorio) de recursos de desarrollo para tenerlos a mano cuando los necesite. Básicamente funcionará como un visor con dos vistas:
la izquierda para ver el código
la derecha para ver cómo actúa
Es similar al funcionamiento de la web w3schools (https://www.w3schools.com/jquery/tryit.asp?filename=tryjquery_animation1), en el que puedes jugar con el código y ver cómo opera.
¿Algún plugin que me ayude en la tarea?
¡Muchas gracias!

Me encuentro realizando un blog (repositorio) de recursos de desarrollo para tenerlos a mano cuando los necesite. Básicamente funcionará como un visor con dos vistas:
la izquierda para ver el código
la derecha para ver cómo actúa
Es similar al funcionamiento de la web w3schools (https://www.w3schools.com/jquery/tryit.asp?filename=tryjquery_animation1), en el que puedes jugar con el código y ver cómo opera.
¿Algún plugin que me ayude en la tarea?
¡Muchas gracias!
Valora esta pregunta


0

