Mostrando del 61 al 70 de 118 registros
Aquí os adjunto un simple slider, con lo básico, que rota unos divs con imágenes, textos, y el contenido que se desee. Este slider, esta pensado para poner al principio de la pagina, ya que ocupa el navegador por completo. Al adaptarse al navegador es responsive.

Solo tienes que añadir los div's que desees y automáticamente añadirá el selector y rotara dichos divs con su contenido
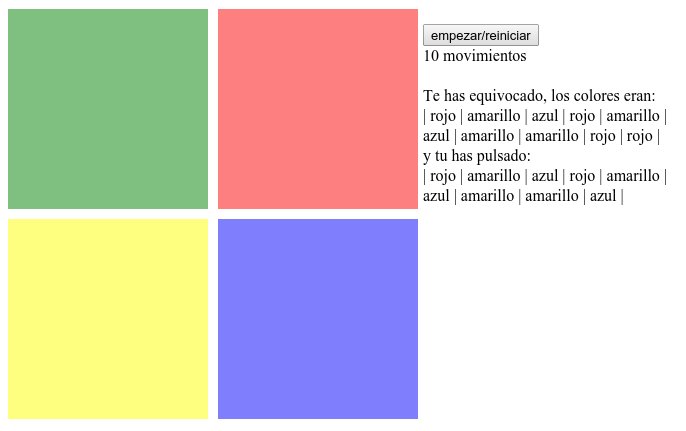
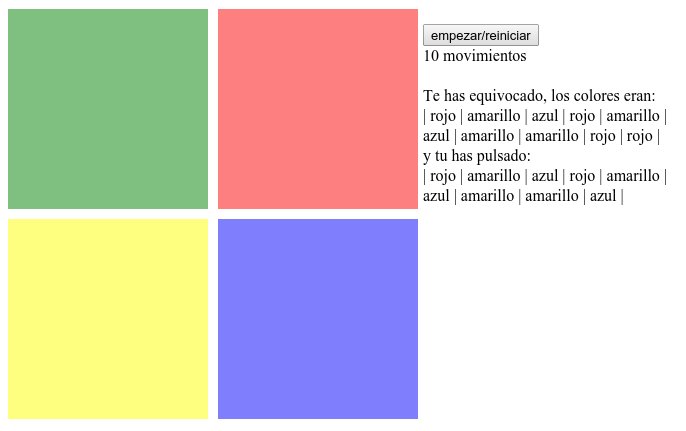
Este código simula el juego del "Simon" en el cual tienes que ir pulsando una combinación de colores que te va dando Simon. Cada vez que completas dicha secuencia, Simon te muestra la misma secuencia añadiendo un nuevo color cada vez, haciendo cada vez mas difícil de recordar.
En el momento que no pulsas la secuencia correcta de colores el juego finaliza mostrándote donde has fallado.


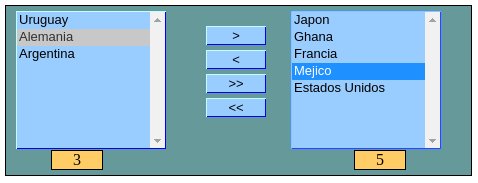
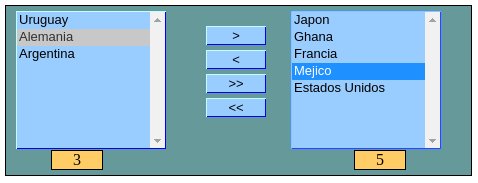
//LISTBOX to LISTBOX
//transfer selected items from one listbox to another listbox
//Autor: Aitor Solozabal Merino
//Fecha: 23/01/2015
//HTML+CSS+JAVASCRIPT+JQUERY
//==================================================================
//SCHEMA:
// lis1 lis2
// +-----------+ +-----------+
// |option1 | [ movr> ] |option4 |
// |option2 | [ <movl ] |option5 |
// |option3 | [ allr>> ] | |
// | | [<<alll ] | |
// +-----------+ +-----------+
// [con1] [con2]
//==================================================================




 (1)
(1)