


******************************************************************************************************************
Como hay alguna duda del tratamiento de imagenes Minist, a través de llamadas a
índices. Propongo este sencillo ejercicio para el Aula-28, con el fin de comprender el proceso irecorrido a través de indices para poder visualizar imágenes Minist, así como tambien entender las particularidades de este tipo de Arrays.
********************************************************************************
Paso a describir, de forma sencilla, las lineas de código del ejercicio Aula_28-Tratamiento-Indices.py
from keras.datasets import mnist
--------------------------------
Aquí estamos importando el conjunto de datos MNIST desde la biblioteca Keras. MNIST es un conjunto de datos popular utilizado para entrenar modelos de redes neuronales convolucionales (CNN) en tareas de reconocimiento de dígitos escritos a mano.
(train_images, train_labels), (test_images, test_labels) = mnist.load_data()
-----------------------------------------------------------------------------
Esta línea carga los datos MNIST en cuatro variables: train_images y train_labels contienen las imágenes y las etiquetas correspondientes utilizadas para entrenar el modelo, mientras que test_images y test_labels contienen las imágenes y las etiquetas utilizadas para evaluar el rendimiento del modelo después del entrenamiento.
print(train_images.ndim)
print(train_images.dtype)
------------------------
Estas líneas imprimen la dimensionalidad y el tipo de datos de las imágenes de entrenamiento. train_images.ndim devuelve la cantidad de dimensiones (generalmente 3: altura, ancho y canal de color) y train_images.dtype devuelve el tipo de datos de los píxeles en las imágenes (generalmente uint8, que representa enteros sin signo de 8 bits).
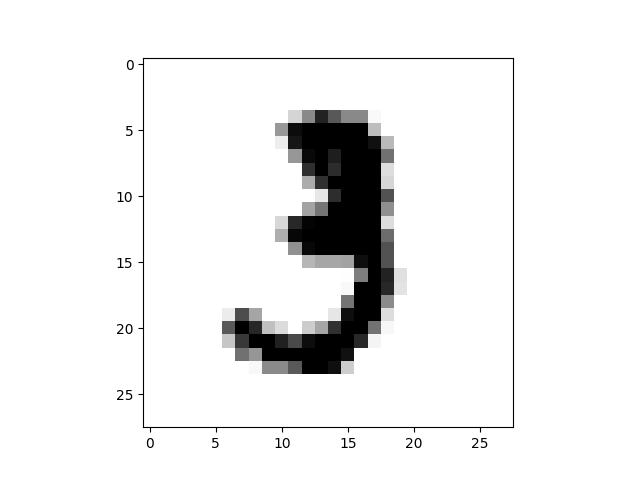
digit = train_images[4888]
--------------------------
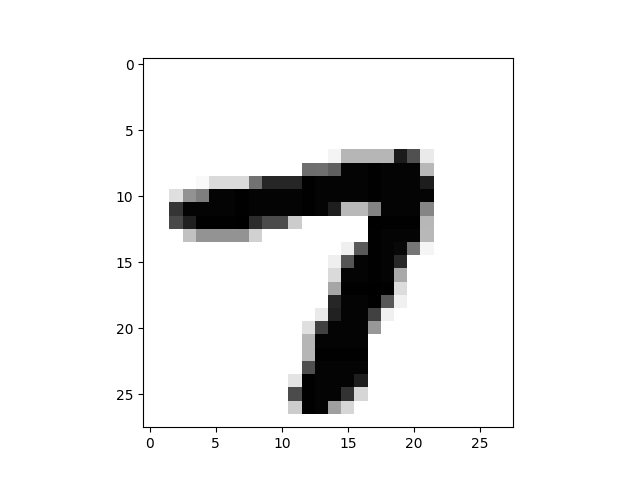
Esto selecciona una imagen específica del conjunto de datos de entrenamiento. Aquí, digit es una variable que contiene la imagen correspondiente al índice 4888 del conjunto de datos de entrenamiento.
plt.imshow(digit, cmap=plt.cm.binary)
plt.show()
------------------------------------
Estas líneas muestran la imagen seleccionada utilizando Matplotlib. plt.imshow() muestra la imagen y plt.show() muestra la ventana emergente con la imagen.
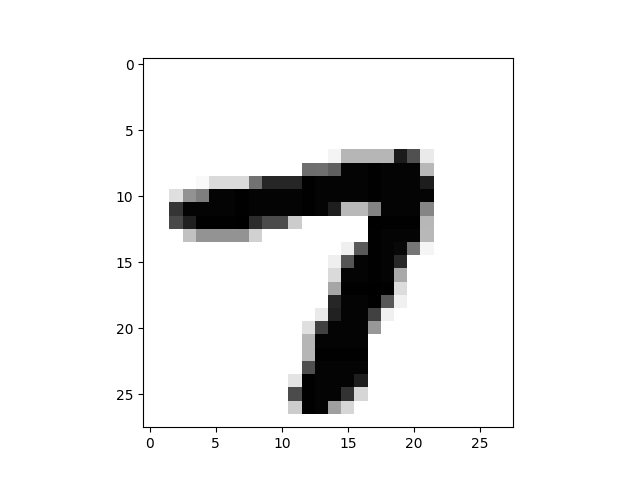
for i in range(10, 11):
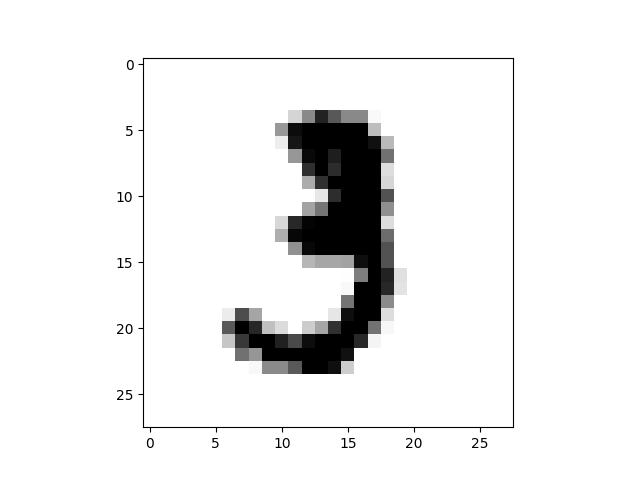
plt.imshow(train_images[i], cmap=plt.cm.binary)
plt.show()
---------------------------------------------------
Este bucle muestra una sola imagen del conjunto de datos de entrenamiento. En este caso, se muestra la imagen con índice 10 (es decir, la undécima imagen) utilizando las mismas funciones de visualización de Matplotlib que se mencionaron anteriormente.
def visualizar_imagenes(mnits, indices):
...
---------------------------------------
Aquí se define una función llamada visualizar_imagenes que acepta dos argumentos: mnits, que son las imágenes que se van a visualizar, y indices, que son los índices de las imágenes que se desean visualizar.
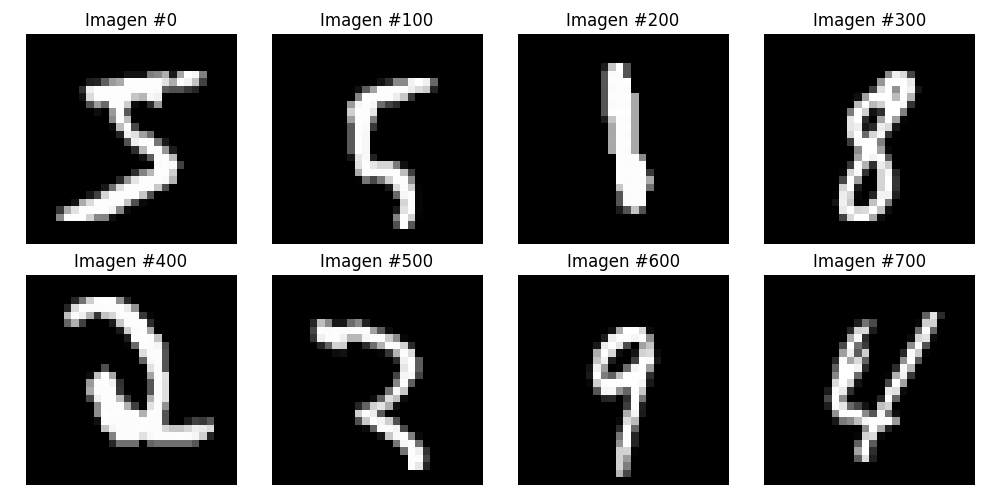
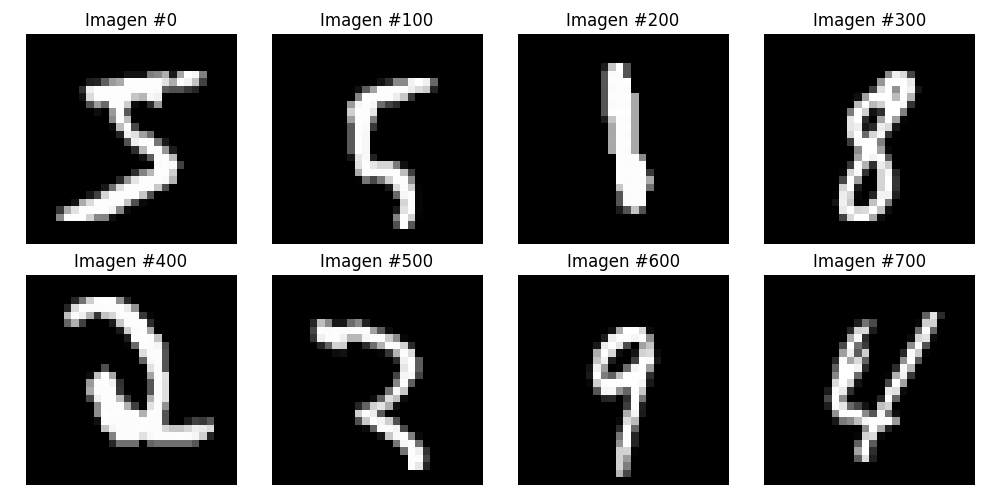
indices_a_visualizar = [0, 100, 200, 300, 400, 500, 600, 700]
visualizar_imagenes(train_images, indices_a_visualizar)
-----------------------------------------------------------------
Finalmente, se crea una lista de índices de imágenes que se desean visualizar y se llama a la función visualizar_imagenes para mostrar esas imágenes específicas del conjunto de datos de entrenamiento.
********************************************************************
Este ejercicio fue ralizado bajo plataforma linux, concretamente con:
Ubuntu 20.04.6 LTS.
Editado con Sublime Text.
Cargado Python3.
El sistema debe tener cargado para su importación:
from keras.datasets import mnist
import matplotlib.pyplot as plt
*************************************************
Ejecucion del programa bajo consola linux.
python3 Aula_28-Tratamiento-Indices.py