Mover una cortina por encima de una imagen
JavaScript
Publicado el 16 de Abril del 2021 por Info (100 códigos)
1.174 visualizaciones desde el 16 de Abril del 2021
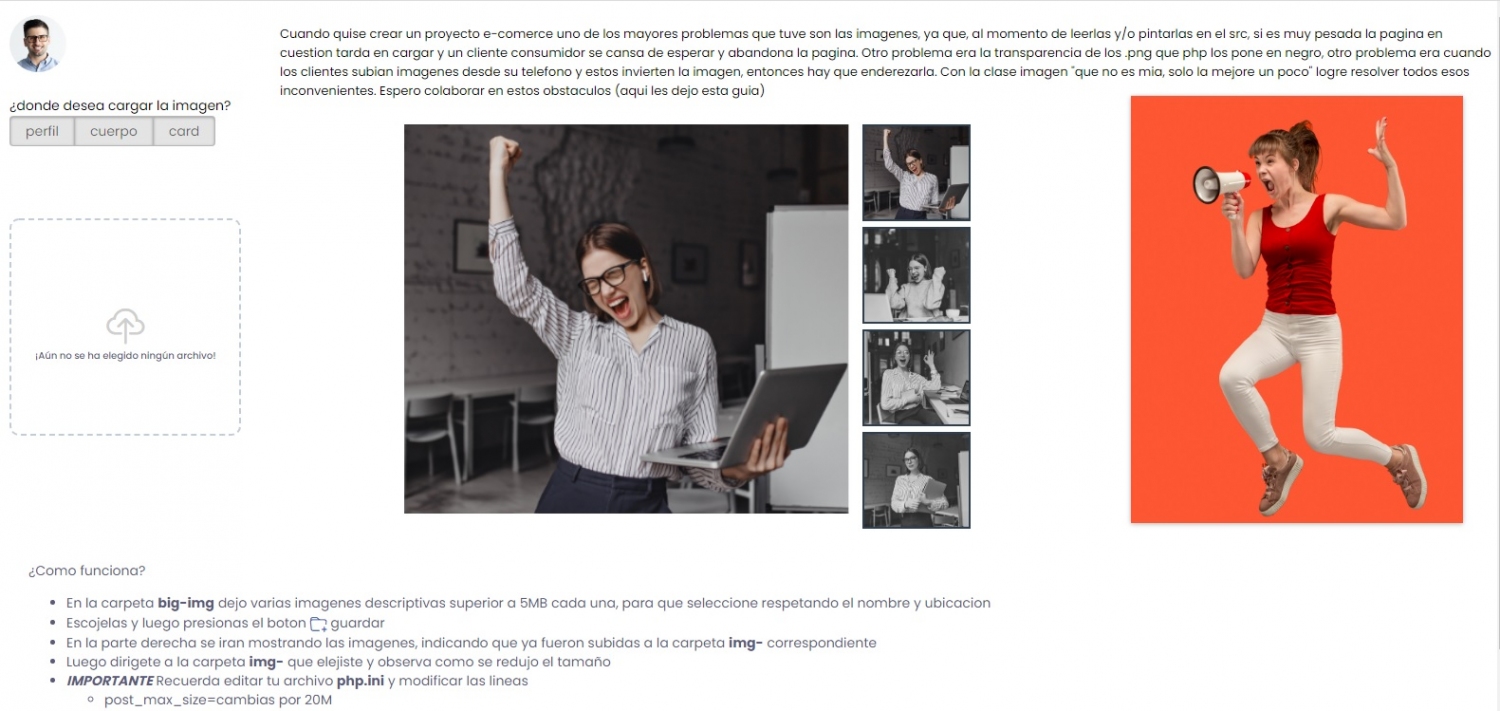
Este código permite sobreponer parte de una imagen encima de la otra, y con el ratón mover parte de la imagen superior sobre la imagen inferior.

Para este efecto se utilizan dos imágenes, la que esta encima y la que se encuentra debajo, y pulsando sobre la imagen o arrastrando el ratón, podemos descubrir mas o menos la imagen inferior.
El encargado de crear este efecto es el estilo clip-path https://developer.mozilla.org/en-US/docs/Web/CSS/clip-path
Para el ejemplo, he utilizado una imagen a color, y la misma imagen en escala de grises para visualizar el efecto.

Para este efecto se utilizan dos imágenes, la que esta encima y la que se encuentra debajo, y pulsando sobre la imagen o arrastrando el ratón, podemos descubrir mas o menos la imagen inferior.
El encargado de crear este efecto es el estilo clip-path https://developer.mozilla.org/en-US/docs/Web/CSS/clip-path
Para el ejemplo, he utilizado una imagen a color, y la misma imagen en escala de grises para visualizar el efecto.