
Mnostrar | Ocultar contenido dentro de un div a través de una consulta Ajax en un buscador
Publicado por Emilio (1 intervención) el 04/06/2016 11:07:07
Hola,
He hecho una página en la que tengo un textbox y un botón para buscar palabras en mi web. Este buscador lo he hecho yo por mi cuenta, he creado una base de datos con los datos de la web y he hecho una consulta Ajax en la que te buscar la palabra introducida en el textbox y te da una respuesta. Luego, en la página de inicio donde está el buscador he creado un div con id='respuesta' así:
... probé de hacer la consulta con un div dentro de div con id respuesta en el que se situara a la derecha (float:right) y dentro de él situaba una imagen de cerrar la ventana arriba a la derecha pero solo me funcionaba si mostraba el div contenedor al inicio y luego le daba a la imagen pero la cuestión está en que lo que yo quiero es que al cargar la imagen me aparezca oculto ese div y no ocupe espacio, o sea, la propiedad display:none y luego cuando se clica al botón de buscar aparezca la respuesta de la consulta Ajax modificada con Javascript en ese div pero que además en ese div aparezca la imagen para cerrar arriba a la derecha y no hay manera de que cuando le clique se oculte el div contenedor. He probado de todo, he buscado por Internet bastante y no hay manera de que funcione. La última versión de código que tengo, he cosneguido que funcione poniendo un link que pone como texto cerrar pero yo lo que quiero es una imagen y no me acaba de funcionar, el código que tengo es este:
index.js
function respuestaXML(xmlHttp) {
........
document.getElementById("respuesta").style.display = "block";
........
var apliEstiloTot = "<p align='right'><a href='#' id='enlCerrar'>Cerrar (X)</a></p><br/><p style='font-size:24px;font-weight:bold;color:blue;'>RESULTADOS DE LA BUSQUEDA:</p><br/>"+apliEstiloCur;
encontrado = apliEstiloTot;
... La variable encontrado contiene el numero de registros que ha encontrado con la palabra buscada. Más adelante pongo este código ....
document.getElementById("enlCerrar").onclick = cerrarVentana;
function cerrarVentana() {
document.getElementById("respuesta").style.display = "none";
}
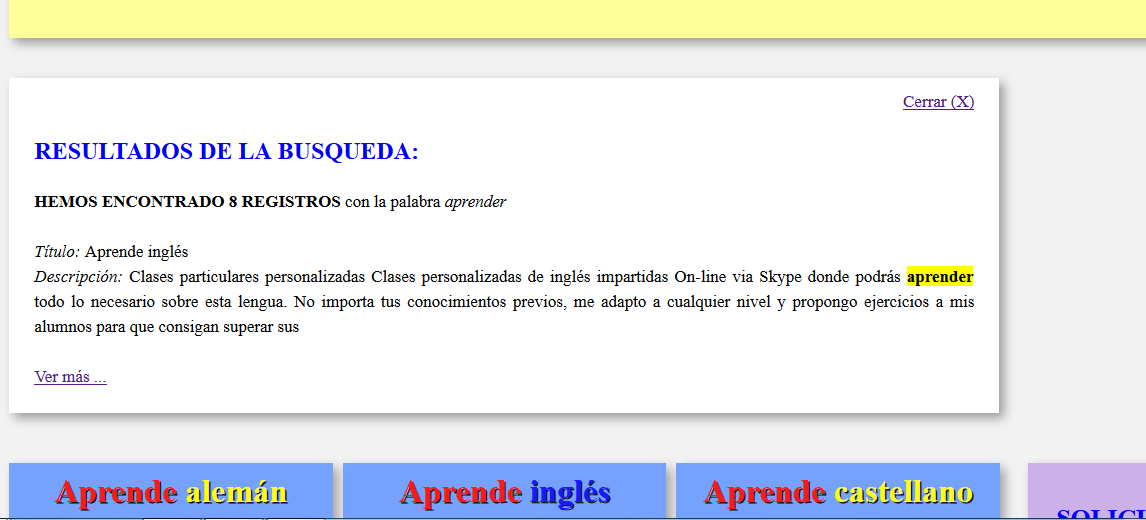
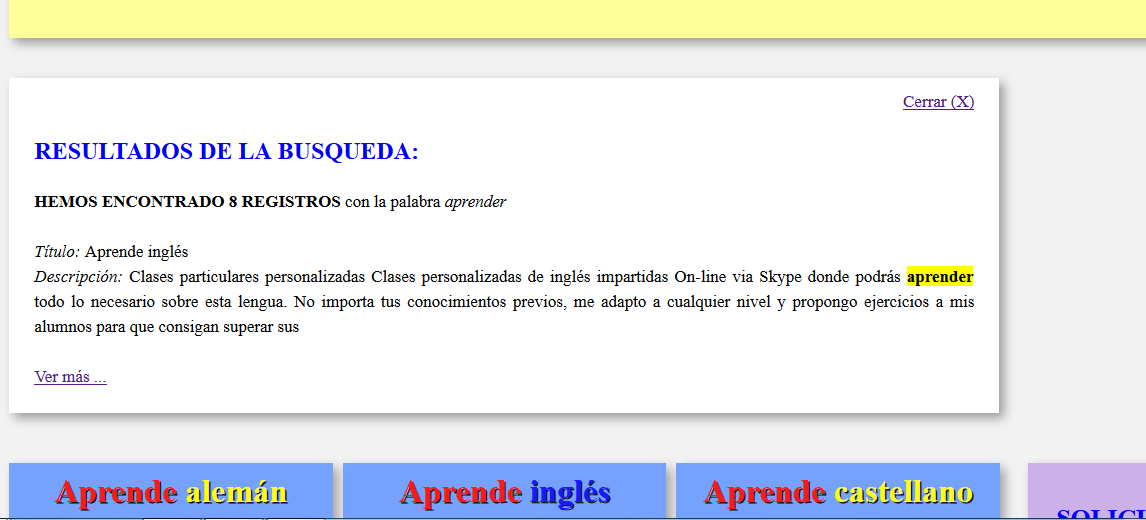
...y funciona. Se ve así:

... así es como se ve al cargar la página y cuando le das al enlace de cerrar ...

Tambien he puesto en el archivo index.css esto:
Haber si alguien consigue ayudarme para poner el código con la imagen dentro de ese div arriba a la derecha y que funcione al clicar y desparezca sin ocupar espacio en la página. Que al cargar la página no aparezca y que al clicar al botón del buscador vuelva a aparecer. Si alguien me puede decir porque no me funciona, cual es el motivo y darme una solución se lo agradecería ya que ya llevo dias sin avanzar en el código. Muchas gracias por todo, saludos.
He hecho una página en la que tengo un textbox y un botón para buscar palabras en mi web. Este buscador lo he hecho yo por mi cuenta, he creado una base de datos con los datos de la web y he hecho una consulta Ajax en la que te buscar la palabra introducida en el textbox y te da una respuesta. Luego, en la página de inicio donde está el buscador he creado un div con id='respuesta' así:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
<div id="buscador">
<table>
<tr>
<td>
<input id="busqueda" class="buscar" type="search" placeholder="Buscar aquí..." autofocus size="25" >
</td>
<td>
<input type="button" value="Buscar" id="buscarWeb" name="buscarWeb" onclick="funcionRespuesta();"/>
</td>
</tr>
</table>
</div>
.... y más abajo ...
<div id="respuesta">
</div>
... probé de hacer la consulta con un div dentro de div con id respuesta en el que se situara a la derecha (float:right) y dentro de él situaba una imagen de cerrar la ventana arriba a la derecha pero solo me funcionaba si mostraba el div contenedor al inicio y luego le daba a la imagen pero la cuestión está en que lo que yo quiero es que al cargar la imagen me aparezca oculto ese div y no ocupe espacio, o sea, la propiedad display:none y luego cuando se clica al botón de buscar aparezca la respuesta de la consulta Ajax modificada con Javascript en ese div pero que además en ese div aparezca la imagen para cerrar arriba a la derecha y no hay manera de que cuando le clique se oculte el div contenedor. He probado de todo, he buscado por Internet bastante y no hay manera de que funcione. La última versión de código que tengo, he cosneguido que funcione poniendo un link que pone como texto cerrar pero yo lo que quiero es una imagen y no me acaba de funcionar, el código que tengo es este:
index.js
function respuestaXML(xmlHttp) {
........
document.getElementById("respuesta").style.display = "block";
........
var apliEstiloTot = "<p align='right'><a href='#' id='enlCerrar'>Cerrar (X)</a></p><br/><p style='font-size:24px;font-weight:bold;color:blue;'>RESULTADOS DE LA BUSQUEDA:</p><br/>"+apliEstiloCur;
encontrado = apliEstiloTot;
... La variable encontrado contiene el numero de registros que ha encontrado con la palabra buscada. Más adelante pongo este código ....
document.getElementById("enlCerrar").onclick = cerrarVentana;
function cerrarVentana() {
document.getElementById("respuesta").style.display = "none";
}
...y funciona. Se ve así:

... así es como se ve al cargar la página y cuando le das al enlace de cerrar ...

Tambien he puesto en el archivo index.css esto:
1
2
3
4
5
6
7
8
9
10
11
12
#respuesta {
font-size:17px;
width:49.4%;
height:100%;
box-shadow:5px 5px 10px #999;
padding:10px 25px 25px; float:left; color:black;background-color:white;
margin:20px 0 20px 10%;
display:none;}Haber si alguien consigue ayudarme para poner el código con la imagen dentro de ese div arriba a la derecha y que funcione al clicar y desparezca sin ocupar espacio en la página. Que al cargar la página no aparezca y que al clicar al botón del buscador vuelva a aparecer. Si alguien me puede decir porque no me funciona, cual es el motivo y darme una solución se lo agradecería ya que ya llevo dias sin avanzar en el código. Muchas gracias por todo, saludos.
Valora esta pregunta


0