Ajax función no definida
Publicado por Jhon Jairo (4 intervenciones) el 21/06/2018 08:19:06
Hola estoy tratando de hacer un tutorial sencillo de ajax
https://www.youtube.com/watch?v=bUwadY1yqi0&list=PLK7sa90aSLe74eFKxktrvzMeXA1zilxaT
este es el código
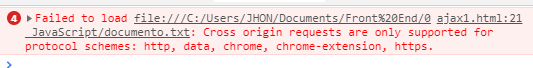
El botón no hace nada y cuando le doy F12 en Network veo el error:
ejecutarAJAX is not defined at HTMLButtonElement.onclick
Se que ustedes tienen más experiencia... ¿A qué se debe el error?
https://www.youtube.com/watch?v=bUwadY1yqi0&list=PLK7sa90aSLe74eFKxktrvzMeXA1zilxaT
este es el código
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<button onclick="ejecutarAJAX()">Hazme Click</button>
<div id="info"></div>
<script type="text/javascript">
function ejecutarAJAX(){
var ajaxRequest new XMLHttpRequest();
ajaxRequest.onreadystatechange = function(){
if(ajaxRequest.readyState == 4 && ajaxRequest.status == 200){
document.getElementById("info").innerHTML = ajaxRequest.responseText;
} }ajaxRequest.open("GET", "documento.txt", true); //true asíncrona
ajaxRequest.send();
}</script>
</body>
</html>
El botón no hace nada y cuando le doy F12 en Network veo el error:
ejecutarAJAX is not defined at HTMLButtonElement.onclick
Se que ustedes tienen más experiencia... ¿A qué se debe el error?
Valora esta pregunta


0