Ayuda en eventos Click para ejecutar Código en ASP
Publicado por Felipe De Jesus (6 intervenciones) el 07/11/2020 23:40:20
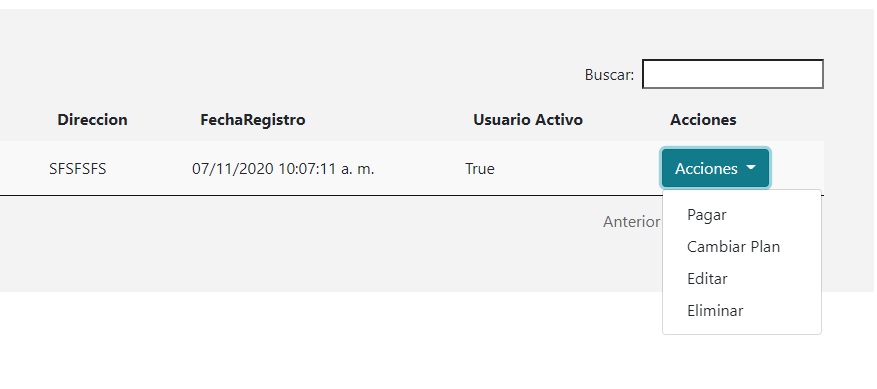
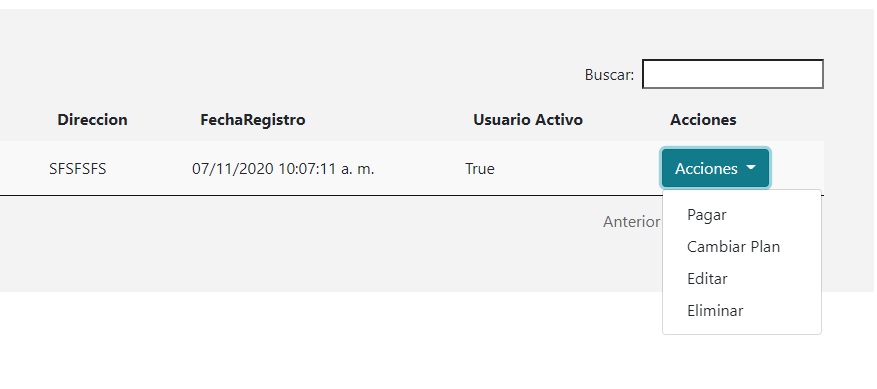
Hola colegas tengo un problema un tanto simple pero confuso, tengo la siguiente tabla:

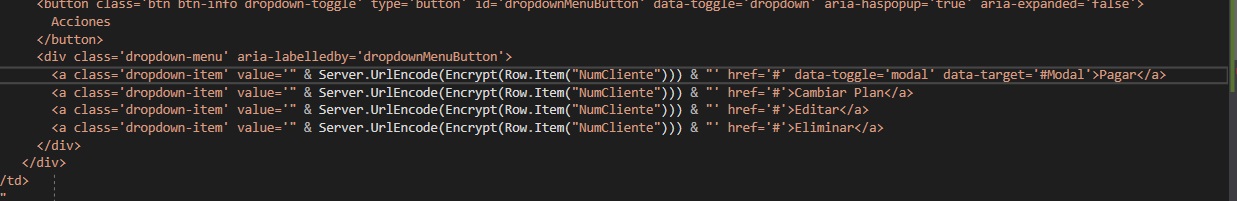
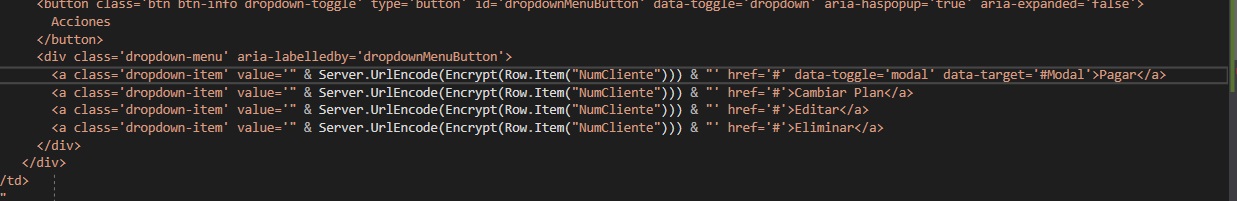
Los datos son llenados dinámicamente de una base de datos por lo cual debo saber en que elemento el usuario dió click para actualizar en un modal de bootstrap los datos a editar, como sabrán para añadir un evento al código se necesita añadir el atributo runat="server" y el id="IdDelElemento" al botón, pero como se generó dinámicamente con la base de datos no se como identificar ese click del usuario pues no se puede añadir un id al repetirse segun la cantidad de registros el botón.

Se me ocurrió añadirle una clase al botón y por medio de jquery detectar cuando el usuario de click y con la ayuda de ajax buscar los datos del cliente pero no puedo hacer que una ventana de mi proyecto asp en vb retorne un archivo json por lo cual estoy jodido, alguien podría ayudarme por favor?, Ya no se que hacer se los agradecería

Los datos son llenados dinámicamente de una base de datos por lo cual debo saber en que elemento el usuario dió click para actualizar en un modal de bootstrap los datos a editar, como sabrán para añadir un evento al código se necesita añadir el atributo runat="server" y el id="IdDelElemento" al botón, pero como se generó dinámicamente con la base de datos no se como identificar ese click del usuario pues no se puede añadir un id al repetirse segun la cantidad de registros el botón.

Se me ocurrió añadirle una clase al botón y por medio de jquery detectar cuando el usuario de click y con la ayuda de ajax buscar los datos del cliente pero no puedo hacer que una ventana de mi proyecto asp en vb retorne un archivo json por lo cual estoy jodido, alguien podría ayudarme por favor?, Ya no se que hacer se los agradecería
Valora esta pregunta


0
