GridView dinamico dentro de un modal
Publicado por Rodrigo (1 intervención) el 09/12/2020 23:59:42
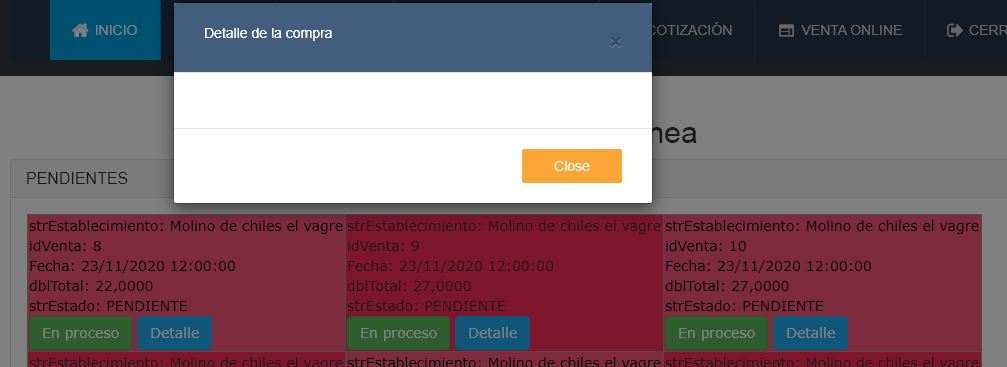
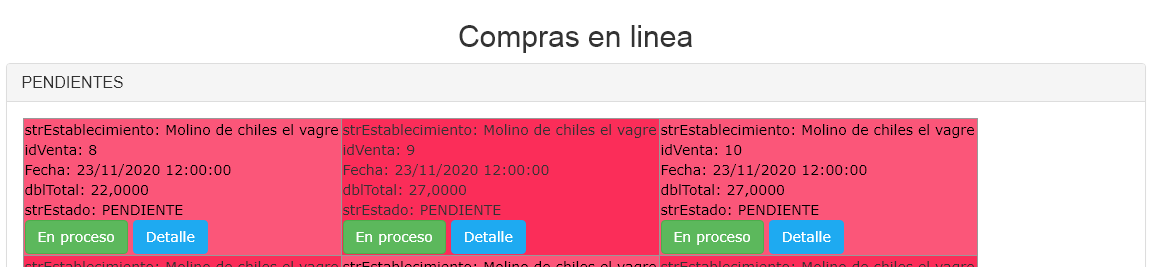
Hola, soy nuevo programador, estoy realizando una pagina en ASPX, tengo un ListTView donde muestro las Ordenes de Compra que se me han solicitado, toda esta información la tengo en forma de mosaico, contiene cada mosaico su ID de la orden, por lo tanto quiero hacer referencia ese ID para dentro de un modal mostrar el detalle de la orden de compra, lo que me sucede es que no puedo encontrar la referencia para tomar solo un mosaico.
Dejo el codigo abajo, cualquier duda no explicada, haganme saberlo


Dejo el codigo abajo, cualquier duda no explicada, haganme saberlo
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
<asp:ListView ID="ListView1" runat="server" DataSourceID="SqlDataSource1" GroupItemCount="3" DataKeyNames="idVenta">
<AlternatingItemTemplate>
<td runat="server" style="background-color:#FB2D59;">strEstablecimiento:
<asp:Label ID="strEstablecimientoLabel" runat="server" Text='<%# Eval("strEstablecimiento") %>' />
<br />
idVenta:<asp:Label ID="idVentaLabel" runat="server" Text='<%# Eval("idVenta") %>' />
<br />Fecha:
<asp:Label ID="FechaLabel" runat="server" Text='<%# Eval("Fecha") %>' />
<br />dblTotal:
<asp:Label ID="dblTotalLabel" runat="server" Text='<%# Eval("dblTotal") %>' />
<br />
strEstado:<asp:Label ID="strEstadoLabel" runat="server" Text='<%# Eval("strEstado") %>' />
<br />
<asp:Button ID="DeleteButton" runat="server" Text="En proceso" CommandName="Delete" CssClass="btn btn-success" AutoPostBack="true"/>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">Detalle</button>
<br />
</td>
</AlternatingItemTemplate>
<EmptyDataTemplate>
<table runat="server" style="background-color: #FFFFFF;border-collapse: collapse;border-color: #999999;border-style:none;border-width:1px;">
<tr>
<td>No se han encontrado Ordenes de venta.</td>
</tr>
</table>
</EmptyDataTemplate>
<EmptyItemTemplate>
<td runat="server" />
</EmptyItemTemplate>
<GroupTemplate>
<tr id="itemPlaceholderContainer" runat="server">
<td id="itemPlaceholder" runat="server"></td>
</tr>
</GroupTemplate>
<ItemTemplate>
<td runat="server" style="background-color:#FB5679; color: #000000;">
strEstablecimiento:<asp:Label ID="strEstablecimientoLabel" runat="server" Text='<%# Eval("strEstablecimiento") %>' />
<br />idVenta:
<asp:Label ID="idVentaLabel" runat="server" Text='<%# Eval("idVenta") %>' />
<br />Fecha:
<asp:Label ID="FechaLabel" runat="server" Text='<%# Eval("Fecha") %>' />
<br />
dblTotal:<asp:Label ID="dblTotalLabel" runat="server" Text='<%# Eval("dblTotal") %>' />
<br />
strEstado:<asp:Label ID="strEstadoLabel" runat="server" Text='<%# Eval("strEstado") %>' />
<br />
<asp:Button ID="DeleteButton" runat="server" Text="En proceso" CommandName="Delete" CssClass="btn btn-success" AutoPostBack="true" />
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">Detalle</button>
<br />
</td>
</ItemTemplate>
<LayoutTemplate>
<table runat="server">
<tr runat="server">
<td runat="server">
<table id="groupPlaceholderContainer" runat="server" border="1" style="background-color: #FFFFFF;border-collapse: collapse;border-color: #999999;border-style:none;border-width:1px;font-family: Verdana, Arial, Helvetica, sans-serif;">
<tr id="groupPlaceholder" runat="server">
</tr>
</table>
</td>
</tr>
<tr runat="server">
<td runat="server" style="text-align: center;background-color: #CCCCCC; font-family: Verdana, Arial, Helvetica, sans-serif;color: #000000;">
<asp:DataPager ID="DataPager1" runat="server" PageSize="9">
<Fields>
<asp:NextPreviousPagerField ButtonType="Button" ShowFirstPageButton="True" ShowLastPageButton="True" />
</Fields>
</asp:DataPager>
</td>
</tr>
</table>
</LayoutTemplate>
<SelectedItemTemplate>
<td runat="server" style="background-color:#FB5679;font-weight: bold;color: #FFFFFF;">strEstablecimiento:
<asp:Label ID="strEstablecimientoLabel" runat="server" Text='<%# Eval("strEstablecimiento") %>' />
<br />
idVenta:<asp:Label ID="idVentaLabel" runat="server" Text='<%# Eval("idVenta") %>' />
<br />
Fecha:<asp:Label ID="FechaLabel" runat="server" Text='<%# Eval("Fecha") %>' />
<br />
dblTotal:<asp:Label ID="dblTotalLabel" runat="server" Text='<%# Eval("dblTotal") %>' />
<br />
strEstado:<asp:Label ID="strEstadoLabel" runat="server" Text='<%# Eval("strEstado") %>' />
<br />
<asp:Button ID="DeleteButton" runat="server" CommandName="Delete" Text="En proceso" CssClass="btn btn-success" AutoPostBack="true"/>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">Detalle</button>
<br />
</td>
</SelectedItemTemplate>
</asp:ListView>
<!-- Modal --><div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="left">
<div class="modal-dialog modal-xl">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Detalle de la compra</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<asp:GridView ID="GridDetalle" runat="server"></asp:GridView>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataSourceID="SqlDataSource4">
<Columns>
<asp:BoundField DataField="Fecha" HeaderText="Fecha" SortExpression="Fecha" />
<asp:BoundField DataField="intCantidad" HeaderText="intCantidad" SortExpression="intCantidad" />
<asp:BoundField DataField="dblPrecio" HeaderText="dblPrecio" SortExpression="dblPrecio" />
<asp:BoundField DataField="strNombre" HeaderText="strNombre" SortExpression="strNombre" />
</Columns>
</asp:GridView>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</div>


Valora esta pregunta


0
