ayuda con un menu css
Publicado por david (3 intervenciones) el 15/04/2014 02:36:34
hola amigos soy nuevo por aca y espero que me puedan ayudar un poco con un pequeño problema con un menu
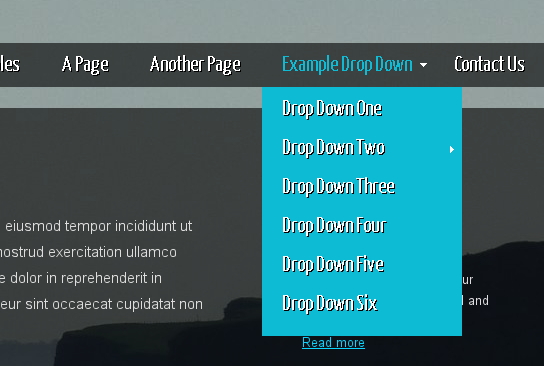
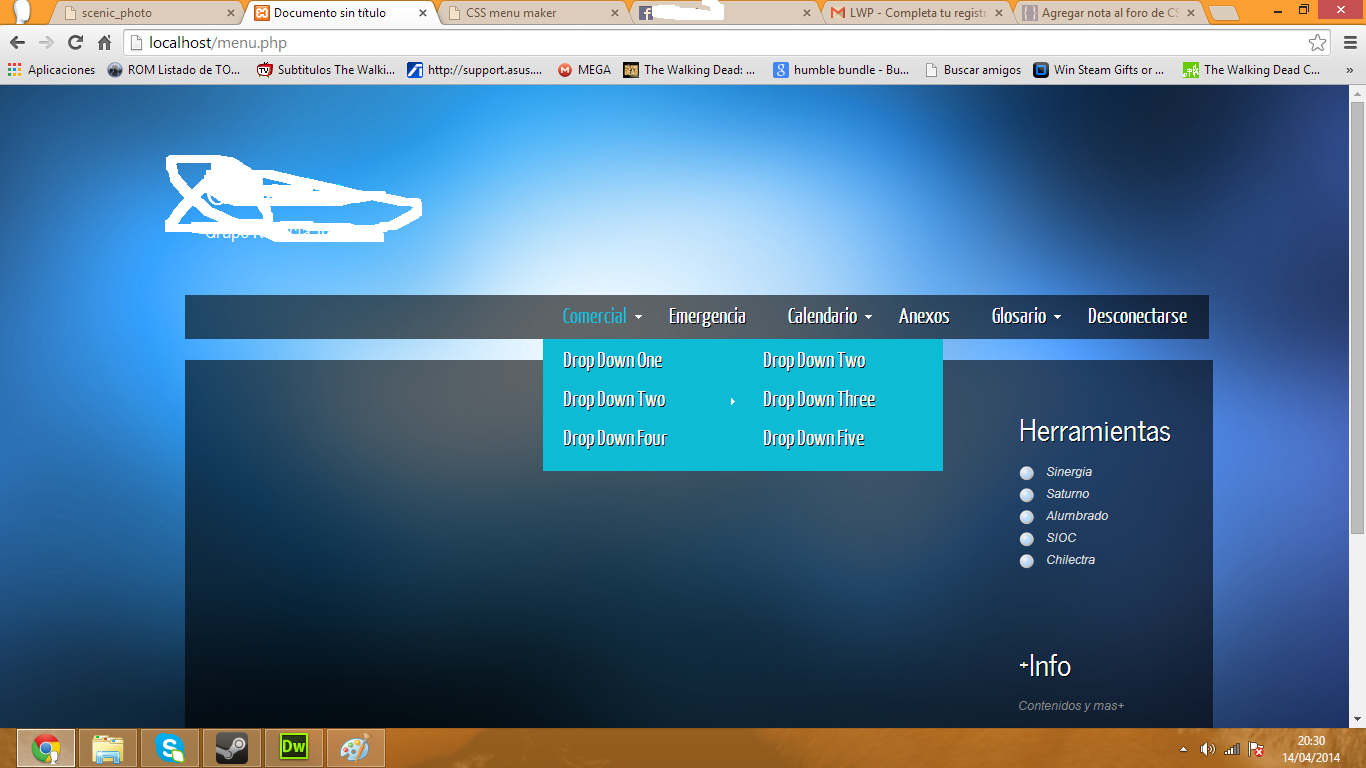
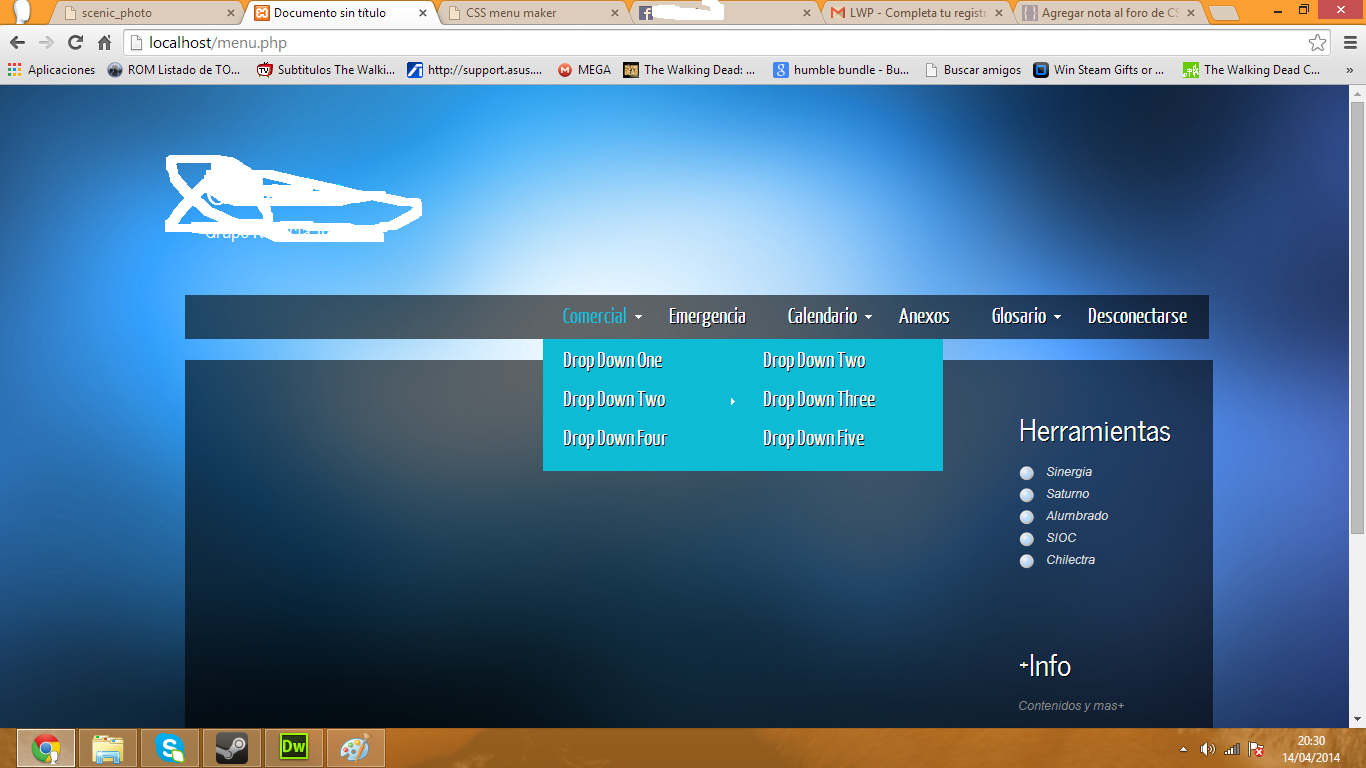
cuando pongo mas de 5 sub menu por ejemplo como en la imagen que use 6 se corre haci el lado y revise el codigo y no encuentro el error gracias
aqui el codigo css

cuando pongo mas de 5 sub menu por ejemplo como en la imagen que use 6 se corre haci el lado y revise el codigo y no encuentro el error gracias
aqui el codigo css
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
html body ul.sf-menu ul{
width: 200px;}html body ul.sf-menu ul li{
width:200px;}html body ul.sf-menu ul ul {
margin: 0 0 0 200px;}/* Framework for proper showing/hiding/positioning */ul.sf-menu,ul.sf-menu * {
margin: 0; padding: 0;}ul.sf-menu {
display: block; position: relative;}ul.sf-menu li {
display: block;list-style: none;
float: left; position: relative;}ul.sf-menu li:hover {
visibility: inherit; /* fixes IE7 'sticky bug' */
}ul.sf-menu a {
display: block; position: relative;}ul.sf-menu ul {
position: absolute; left: 0; width: 150px; top: auto;left: -999999px;
}ul.sf-menu ul a {
zoom: 1; /* IE6/7 fix */
}ul.sf-menu ul li {
float: left; /* Must always be floated otherwise there will be a rogue 1px margin-bottom in IE6/7 */
width: 150px;}ul.sf-menu ul ul {
top: 0; margin: 0 0 0 150px;}ul.sf-menu li:hover ul,ul.sf-menu li:focus ul,ul.sf-menu li.sf-hover ul,
ul.sf-menu ul li:hover ul,ul.sf-menu ul li:focus ul,ul.sf-menu ul li.sf-hover ul,
ul.sf-menu ul ul li:hover ul,ul.sf-menu ul ul li:focus ul,ul.sf-menu ul ul li.sf-hover ul,
ul.sf-menu ul ul ul li:hover ul,ul.sf-menu ul ul ul li:focus ul,ul.sf-menu ul ul ul li.sf-hover ul {
left: auto;}ul.sf-menu li:hover ul ul,ul.sf-menu li:focus ul ul,ul.sf-menu li.sf-hover ul ul,
ul.sf-menu ul li:hover ul ul,ul.sf-menu ul li:focus ul ul,ul.sf-menu ul li.sf-hover ul ul,
ul.sf-menu ul ul li:hover ul ul,ul.sf-menu ul ul li:focus ul ul,ul.sf-menu ul ul li.sf-hover ul ul,
ul.sf-menu ul ul ul li:hover ul ul,ul.sf-menu ul ul ul li:focus ul ul,ul.sf-menu ul ul ul li.sf-hover ul ul {
left: -999999px;
}/* autoArrows CSS */span.sf-arrow {
width: 7px; height: 7px; position: absolute; top: 20px; right: 5px; display: block;background: url(../images/arrows-white.png) no-repeat 0 0;
overflow: hidden; /* making sure IE6 doesn't overflow and expand the box */
font-size: 1px;
}
ul ul span.sf-arrow {
right: 10;
top: 20px;
background-position: 0 100%;
}
/* Theming the menu */
ul#nav {
float: right;
}
ul#nav ul {
background: #0DBBD5;
margin-top: 5px;
padding-bottom: 15px;
}
ul#nav li a {
padding:7px 20px 6px 20px;
font: 170% 'Yanone Kaffeesatz', arial, sans-serif;
text-shadow: 1px 1px #000;
text-decoration: none;
color: #FFF;
margin-right: 2px;
}
ul#nav li a:hover,ul#nav li a:focus {
color: #0DBBD5;
text-shadow: none;
}
ul#nav ul li a:hover,ul#nav ul li a:focus {
color: #222;
text-shadow: none;
}
Valora esta pregunta


0