
Alinear menu en bootstrap
Publicado por Jonathan (4 intervenciones) el 12/11/2015 19:31:07
Buen día.
Me gustaría saber si alguien podría ayudarme con lo siguiente.
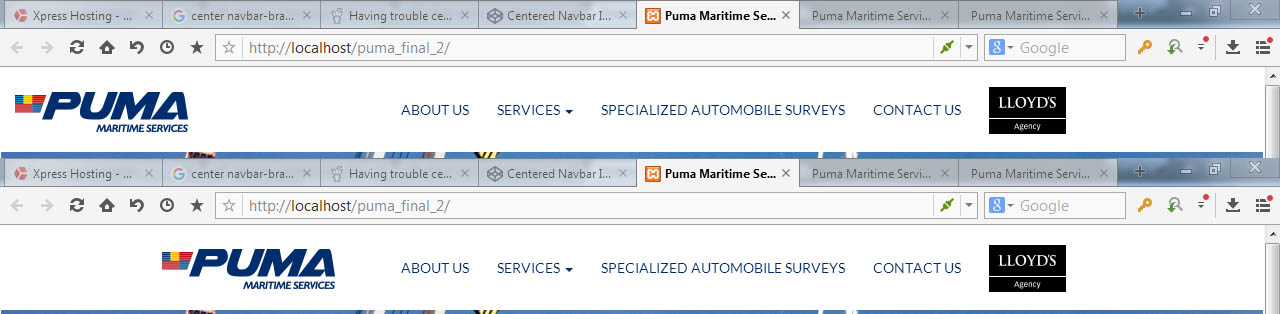
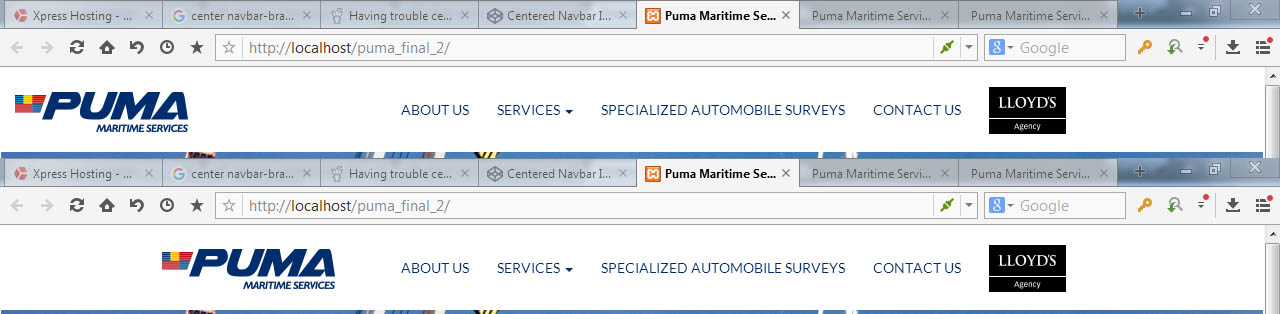
Estoy trabajando en bootstrap para hacer una web, pero tengo un problema con la parte de encima en donde debe ir el nav-brand, por default siempre se pone a la derecha, pero me gustaría tenerlo en medio junto con los links, básicamente pasar de lo que se ve en la parte de arriba de la imagen subida a que se vea como lo de abajo.

Este es el codigo que tengo, espero alguien pueda ayudarme con mi problema
Me gustaría saber si alguien podría ayudarme con lo siguiente.
Estoy trabajando en bootstrap para hacer una web, pero tengo un problema con la parte de encima en donde debe ir el nav-brand, por default siempre se pone a la derecha, pero me gustaría tenerlo en medio junto con los links, básicamente pasar de lo que se ve en la parte de arriba de la imagen subida a que se vea como lo de abajo.

Este es el codigo que tengo, espero alguien pueda ayudarme con mi problema
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
<div class="container-fluid sin-padding navbar-fixed-top">
<nav class="menu_top navbar-default menu_top" role="navigation">
<!-- Encabezado del menu --><div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-ex1-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#"><img src="img/puma_logo.png" /></a>
</div>
<!-- Cuerpo del menu --><div class="collapse navbar-collapse navbar-ex1-collapse">
<ul class="nav separacion-nav navbar-nav">
<li class="excepcion"><a href="#">ABOUT US</a></li>
<li class="dropdown excepcion">
<a href="#" style="background-color: white;" class="dropdown-toggle" data-toggle="dropdown">SERVICES <b class="caret"></b></a>
<ul class="submenu-vertical menu-hover dropdown-menu dropdown-sin-fondo">
<li><a href="#">Cargo surveys</a></li>
<li class="submenu-lista"><a onmouseover="this.style.color='black'" onmouseout="this.style.color='#989898'" style="color:#989898;" class="submenu-submenu" href="#">Loss / Damage Survey</a></li>
<li class="submenu-lista"><a onmouseover="this.style.color='black'" onmouseout="this.style.color='#989898'" style="color:#989898;" class="submenu-submenu" href="#">Pre-Shipment Survey</a></li>
<li class="submenu-lista"><a onmouseover="this.style.color='black'" onmouseout="this.style.color='#989898'" style="color:#989898;" class="submenu-submenu" href="#">Loading Survey</a></li>
<li class="submenu-lista"><a onmouseover="this.style.color='black'" onmouseout="this.style.color='#989898'" style="color:#989898;" class="submenu-submenu" href="#">Discharge Survey</a></li>
<li class="submenu-lista"><a onmouseover="this.style.color='black'" onmouseout="this.style.color='#989898'" style="color:#989898;" class="submenu-submenu" href="#">Outturn / Condition Survey</a></li>
<li class="submenu-lista"><a onmouseover="this.style.color='black'" onmouseout="this.style.color='#989898'" style="color:#989898;" class="submenu-submenu" href="#">Quantity Survey</a></li>
<li><a href="#">Containers and cargo in containers surveys</a></li>
<li><a href="#">Heavy lift, oversized and projects cargos surveys</a></li>
<li><a href="#">Hull and machinery surveys</a></li>
<li><a href="#">Claims handling</a></li>
</ul>
</li>
<li class="excepcion"><a href="#">SPECIALIZED AUTOMOBILE SURVEYS</a></li>
<li class="excepcion"><a href="#">CONTACT US</a></li>
<li><a href="#"><img class="blocked" src="img/lloyd.jpg"/></a><div class="clearfix"></div></li>
</ul>
</div>
</nav>
</div>
Valora esta pregunta


0
