
form travieso
Publicado por Pablo (1 intervención) el 02/06/2016 11:56:51
Buenas
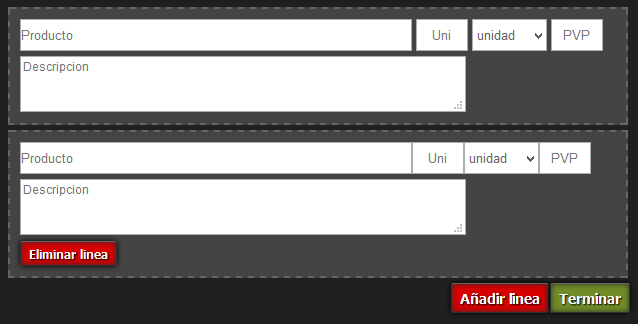
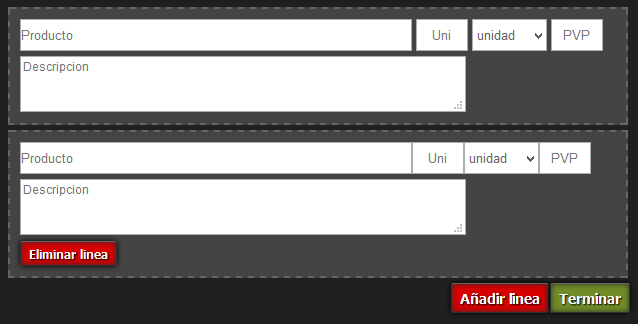
tengo un form duplicado que tienen los mismos estilos pero el de arriba si os fijais en la foto que adjunto tiene un espacio entre input e input. Teoricamente el css esta diseñado para que quede como el de abajo. Sabeis por que puede ser. Gracias
PD: adjunto foto, codigo css y html

tengo un form duplicado que tienen los mismos estilos pero el de arriba si os fijais en la foto que adjunto tiene un espacio entre input e input. Teoricamente el css esta diseñado para que quede como el de abajo. Sabeis por que puede ser. Gracias
PD: adjunto foto, codigo css y html

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
<form id="newjob" method="post" action="" name="newjob">
<fieldset id="buildyourform" class="buildyourform">
<div id="field" class="field">
<input class="ftitulo" type="text" name="titulo[]" placeholder="Producto">
<input class="funidades" type="text" name="uni[]" placeholder="Uni">
<select id="mUni" class="funidadesm" name="mUni[]" placeholder="Unidades">
<option value="año">año</option>
<option value="semana">semana</option>
<option value="dia">día</option>
<option value="hora">hora</option>
<option value="Kg">Kg</option>
<option value="Km">Km</option>
<option value="l">l</option>
<option value="mes">mes</option>
<option value="metro">metro</option>
<option value="m2">m2</option>
<option value="m3">m3</option>
<option value="tonelada">tonelada</option>
<option value="unidad" selected="selected">unidad</option>
</select>
<input class="fprecio" type="text" name="precio[]" placeholder="PVP">
<textarea class="fdes" type="text" name="descripcion[]" placeholder="Descripcion"></textarea>
<br>
<input class="fprecio" type="hidden" name="id_parte_job" value="13">
</div>
<div id="field" class="field" style="margin-top:5px;">
<input class="ftitulo" type="text" placeholder="Producto" name="titulo[]">
<input class="funidades" type="text" placeholder="Uni" name="uni[]">
<select id="mUni" class="funidadesm" placeholder="Unidades" name="mUni[]">
<option value="año">año</option>
<option value="semana">semana</option>
<option value="dia">día</option>
<option value="hora">hora</option>
<option value="Kg">Kg</option>
<option value="Km">Km</option>
<option value="l">l</option>
<option value="mes">mes</option>
<option value="metro">metro</option>
<option value="m2">m2</option>
<option value="m3">m3</option>
<option value="tonelada">tonelada</option>
<option selected="selected" value="unidad">unidad</option>
</select>
<input class="fprecio" type="text" placeholder="PVP" name="precio[]">
<textarea class="fdes" placeholder="Descripcion" name="descripcion[]" type="text"></textarea>
<br>
<input class="fprecio" type="hidden" value="13" name="id_parte_job">
<input class="remove" type="button" value="Eliminar linea">
</div>
</fieldset>
<input id="add" class="newjob" type="button" value="Añadir linea" name="button3">
<input id="button2" class="newjob2" type="submit" value="Terminar" name="button2">
<input id="MM_insert" class="fprecio" type="hidden" value="newjob" name="MM_insert">
</form>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
.buildyourform{
border:none; padding:0; }.buildyourform2 {
border: none; padding:0;}.field{
background-color: #444;
border: 2px dashed #666;
margin-bottom: 5px;
margin-left: 8px;
padding: 10px;width: 92%
}.fdes{
color: #666;
font-family: Arial,Helvetica,sans-serif;
font-size: 12px;
margin-top: 5px;
width: 440px; height: 50px; }.ftitulo{
color: #666;
font-family: Arial Black,Gadget,sans-serif;
height: 30px; width: 390px; }.funidades{
color: #666;
font-family: Arial Black,Gadget,sans-serif;
text-align: center;
width: 50px; height: 30px; }.fprecio{
color: #666;
font-family: Arial Black,Gadget,sans-serif;
text-align: center;
width: 50px; height: 30px; }.funidadesm{
color: #666;
font-family: Arial Black,Gadget,sans-serif;
height: 32px; width: 50px;color: #666;
font-family: Arial Black,Gadget,sans-serif;
margin:0px; width: 75px; }Valora esta pregunta


0
