Problema efecto zoom en imagenes html css
Publicado por Almudena (4 intervenciones) el 24/10/2016 10:58:37
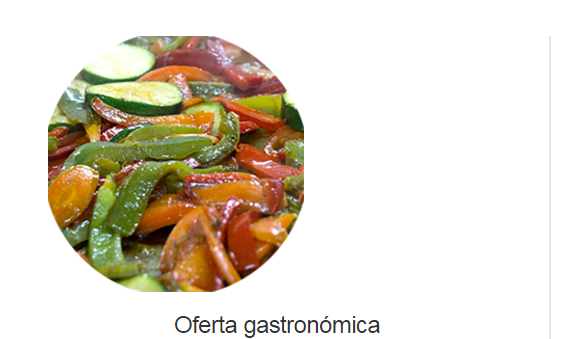
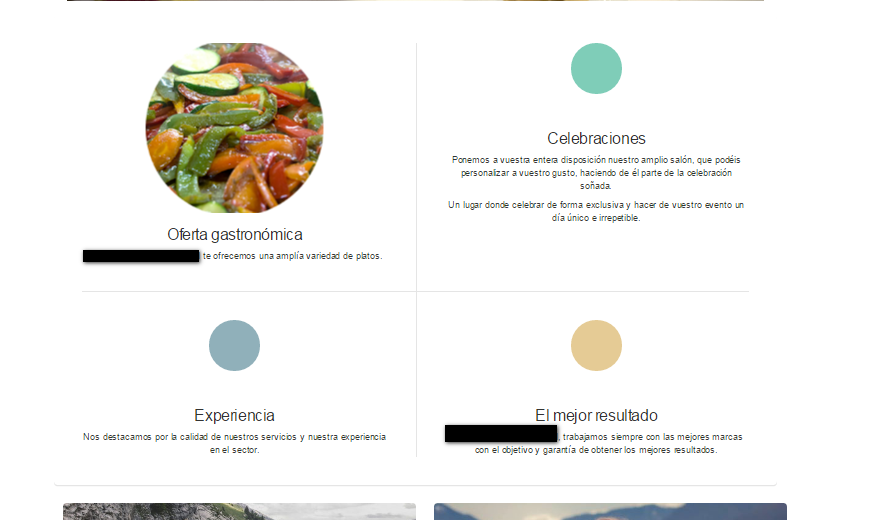
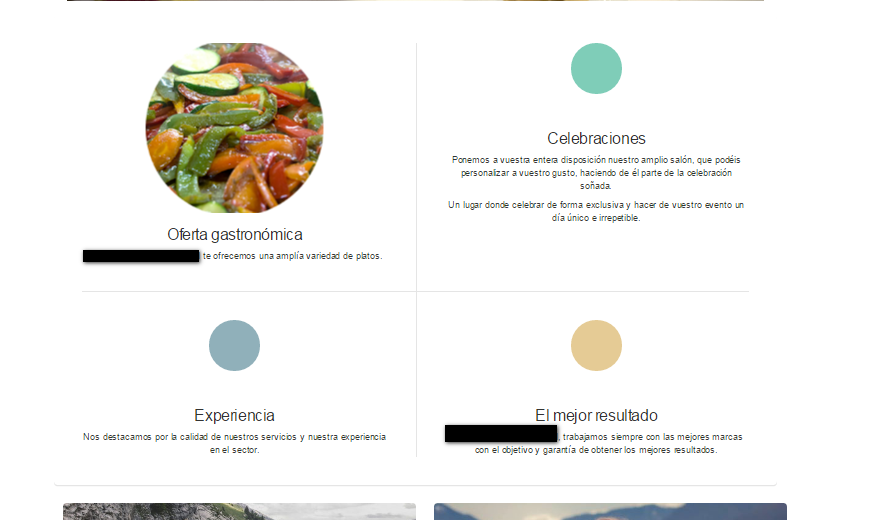
Hola buenas, tengo un problema al querer hacer un efecto de zoom en las imagenes de una web. Estoy creando la web en Drupal la plantilla se llama html5_simplified y en la página frontal quería montar unas imágenes en forma circular y crearle un efecto zoom, pero no un zoom de lupa ni de ampliar la imagen en la pantalla sino en la misma imagen, no sé si me explico...
Algo así como esto...
https://www.philowen.co/blog/image-zoom-hover-pure-css/
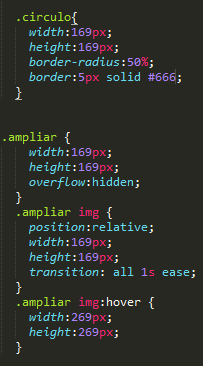
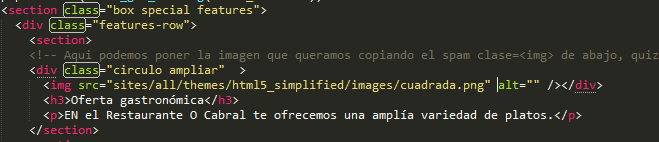
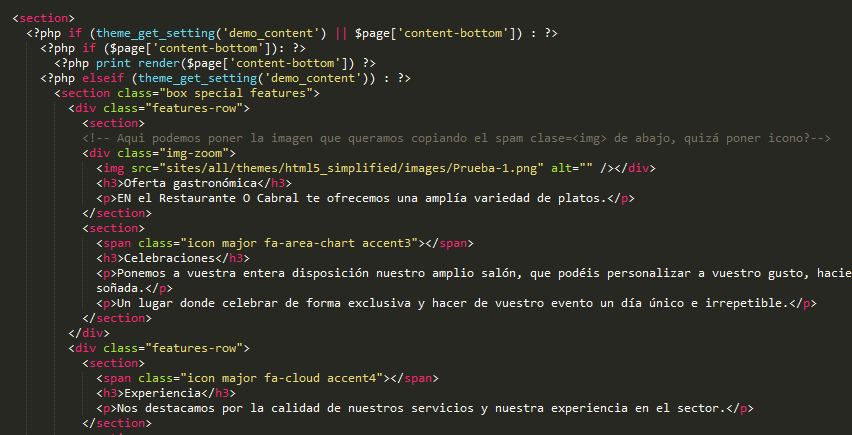
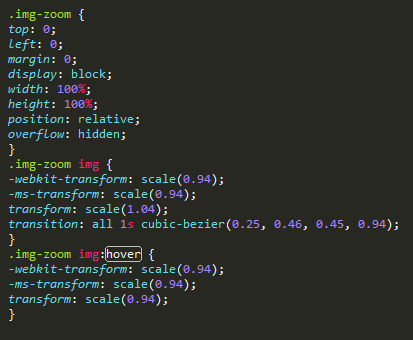
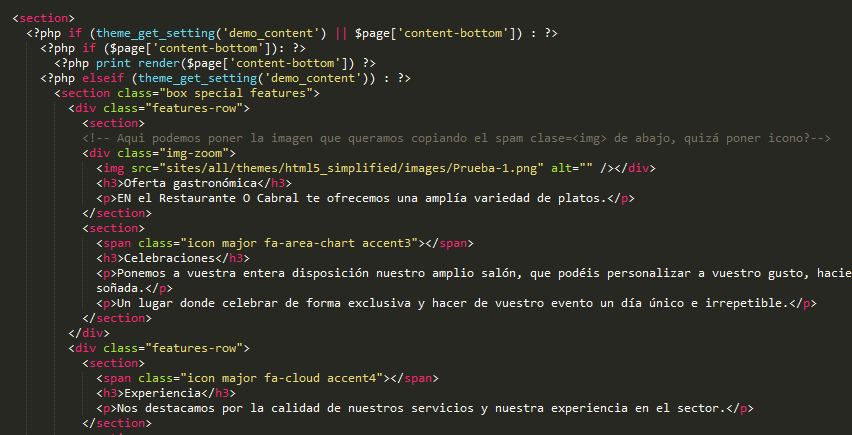
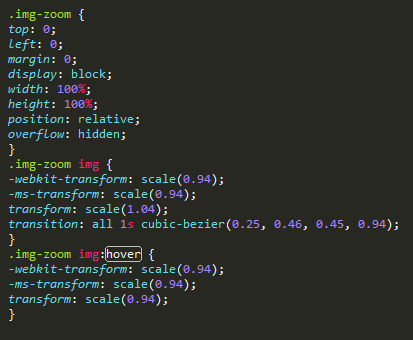
Tengo esto en el html y en el css



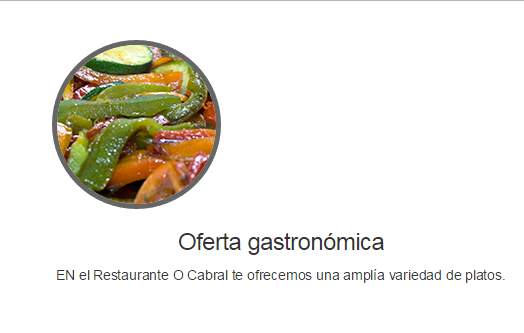
Con esto lo que consigo es que la imagen se zoonee hasta hacerse más pequeña pero no quiero modificar el tamaño de la imagen sino como comentaba antes como en el ejemplo que sea en la propia imagen el efecto
He probado varias códigos y todos me funcionan del mismo modo que este, no sé a qué se debe si hay que hacerle un borde, marco a la imagen si es algo de algún div...
Si podéis echarme una mano os lo agradeceria
Gracias anticipadas,
Un saludo
Algo así como esto...
https://www.philowen.co/blog/image-zoom-hover-pure-css/
Tengo esto en el html y en el css



Con esto lo que consigo es que la imagen se zoonee hasta hacerse más pequeña pero no quiero modificar el tamaño de la imagen sino como comentaba antes como en el ejemplo que sea en la propia imagen el efecto
He probado varias códigos y todos me funcionan del mismo modo que este, no sé a qué se debe si hay que hacerle un borde, marco a la imagen si es algo de algún div...
Si podéis echarme una mano os lo agradeceria
Gracias anticipadas,
Un saludo
Valora esta pregunta


0