Como mostrar divs en una sola fila
Publicado por Lisandro (6 intervenciones) el 31/08/2017 22:09:28
Hola amigos, espero puedan darme una mano con esto.
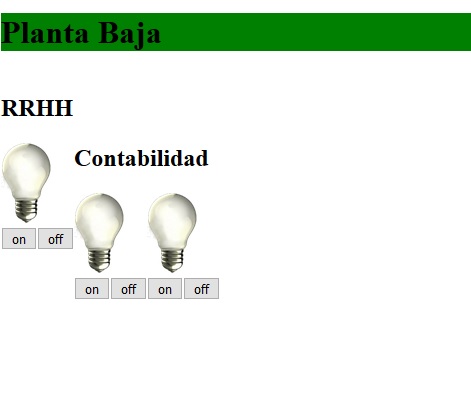
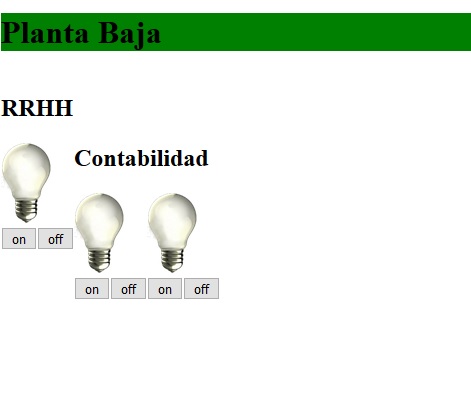
Quiero mostrar en pantalla el divs que esten en una misma linea, pero resulta que el segundo div se va un poco mas abajo que el primero alguien puede decirme que error esoy cometiendo??

Quiero mostrar en pantalla el divs que esten en una misma linea, pero resulta que el segundo div se va un poco mas abajo que el primero alguien puede decirme que error esoy cometiendo??
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
#contenedor-principal{
width: 100%;
background-color: green;
} #contenedor{
width: 100%;
background-color: white;
float: left; display: inline; }.formu{
float: left; }</style>
</head>
<body>
<div id="contenedor-principal">
<div><h1>Planta Baja</h1></div>
<div id="contenedor">
<div><h2>RRHH</h2></div>
<div class="formu">
<img src="fotos/off.png" width=50px height=80px>
<form action="procesarLuces.php" method="post" id="enviarON1">
<input type="hidden" name="enviarON1" value="onFoco1"/>
</form>
<form action="procesarLuces.php" method="post" id="enviarOFF1">
<input type="hidden" name="enviarOFF1" value="offFoco1"/>
</form>
<button form="enviarON1" class="on" type="submit" name="foco1" value="1" >on</button>
<button form="enviarOFF1" class="off" type="submit" name="foco1" value="0" >off</button>
</div>
<div><h2>Contabilidad</h2></div>
<div class="formu">
<img src="fotos/off.png" width=50px height=80px>
<form action="procesarLuces.php" method="post" id="enviarON2">
<input type="hidden" name="enviarON2" value="onFoco2"/>
</form>
<form action="procesarLuces.php" method="post" id="enviarOFF2">
<input type="hidden" name="enviarOFF2" value="offFoco2"/>
</form>
<button form="enviarON2" class="on" type="submit" name="foco2" value="1" >on</button>
<button form="enviarOFF2" class="off" type="submit" name="foco2" value="0" >off</button>
</div>
<div class="formu">
<img src="fotos/off.png" width=50px height=80px>
<form action="procesarLuces.php" method="post" id="enviarON3">
<input type="hidden" name="enviarON3" value="onFoco3"/>
</form>
<form action="procesarLuces.php" method="post" id="enviarOFF3">
<input type="hidden" name="enviarOFF3" value="offFoco3"/>
</form>
<button form="enviarON3" class="on" type="submit" name="foco3" value="1" >on</button>
<button form="enviarOFF3" class="off" type="submit" name="foco3" value="0" >off</button>
</div>
</div>
</div>
</body>
</html>

Valora esta pregunta


0


