necesito que un hover en el li me active un onmouseover
Publicado por PATRICIA (5 intervenciones) el 23/04/2018 21:04:38
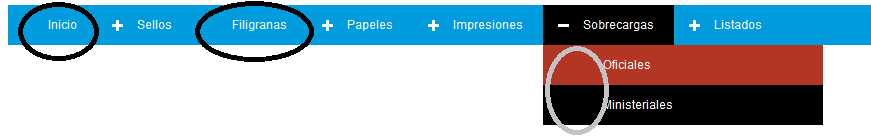
Buenas tardes, estoy modificando una web y queria colocarle al lado de cada menu, un signo + a los li que llevaran a un submenu, y cuando hago hover en ese li o continuo con hover sobre el submenu, la imagen + cambie por -
con el codigo que fui logrando, la imagen cambia unicamente cuando hago onmouseover sobre la imagen misma, pero quiero que cambie cuando tengo el raton posicionado sobre el li, y que continue cambiada cuando sigo enel submenu de es li.... se entiende?.
No puede ser algo para todos los li, ya que hay algunos que no tienen submenu. sólo para los class="active"
Espero que alguien pueda darme una mano, desde ya muchas gracias, estuve revisando este foro por dias, y no consegui o no supe encontrar una solución.
tambien intenté relentizar el submenu, pero solo consegui demorar el cambio de color :-(
Desde ya muchas gracias
les
paso el codigo del menu
codico css
con el codigo que fui logrando, la imagen cambia unicamente cuando hago onmouseover sobre la imagen misma, pero quiero que cambie cuando tengo el raton posicionado sobre el li, y que continue cambiada cuando sigo enel submenu de es li.... se entiende?.
No puede ser algo para todos los li, ya que hay algunos que no tienen submenu. sólo para los class="active"
Espero que alguien pueda darme una mano, desde ya muchas gracias, estuve revisando este foro por dias, y no consegui o no supe encontrar una solución.
tambien intenté relentizar el submenu, pero solo consegui demorar el cambio de color :-(
Desde ya muchas gracias
les
paso el codigo del menu
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Documento sin título</title>
<link href="css/mnu.css" rel="stylesheet" type="text/css">
<link href="css/header.css" rel="stylesheet" type="text/css">
</head>
<body>
<div id="main">
<nav class="menu">
<ul>
<li><a href="">Inicio</a></li>
<li><a href="" class="active">Sellos<img onmouseout="this.src='imag/suma.png'"
onmouseover="this.src='imag/resta.png'"
src="imag/suma.png" width="14" height="14">
</a>
<nav class="submenu">
<a href="">Formato Chico</a>
<a href="">formato Grande</a>
</nav>
</li>
<li>
<a href="">Filigranas</a></li>
<li><a href="" class="active">Papeles <img onmouseout="this.src='imag/suma.png'"
onmouseover="this.src='imag/resta.png'"
src="imag/suma.png" width="14" height="14"> </a>
<nav class="submenu">
<a href="">Tipos de Papeles</a>
<a href="">Materiales y Tips</a>
<a href="">Nomenclatura de la Obra</a>
<a href="">Nomenclatura de distintos Autores</a>
</nav>
</li>
<li><a href="" class="active">Impresiones <img onmouseout="this.src='imag/suma.png'"
onmouseover="this.src='imag/resta.png'"
src="imag/suma.png" width="14" height="14"> </a>
<nav class="submenu">
<a href="">Offset</a>
<a href="">Tipográfica</a>
</nav>
</li>
<li><a href="" class="active" >Sobrecargas <img onmouseout="this.src='imag/suma.png'"
onmouseover="this.src='imag/resta.png'"
src="imag/suma.png" width="14" height="14"> </a>
<nav class="submenu">
<a href="">Oficiales</a>
<a href="">Ministeriales</a>
</nav>
</li>
<li >
<a href="">Perforados</a></li>
<li><a href="" class="active">Listados<img onmouseout="this.src='imag/suma.png'"
onmouseover="this.src='imag/resta.png'"
src="imag/suma.png" width="14" height="14"> </a>
<nav class="submenu">
<a href="">Consideraciones</a>
<a href="">Por Catálogo M.T.</a>
<a href="">Por Catálogo G.J.</a>
<a href="">Por Catálogo Gz</a>
<a href="">Por Viñeta</a>
<a href="">Por Papeles</a>
</nav>
</li>
</ul>
</nav>
</div>
</body>
</html>
codico css
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
.menu {
background: #009cde;
margin-bottom: 80px;
width: 95%;
border-radius: 9px;
font-family: 'Open Sans', arial;
}.menu ul {
display: flex;justify-content: space-between;
height:40px; }.menu li {
position: relative; flex:1; display: flex;justify-content:center;
align-items: center;
text-align:center;
border-radius: 9px;
}.menu a {
position: relative; display: block;color: #fff;
text-decoration: none;
border-radius: 15px;
font-size: 15px;}
.submenu {
display: none; position: absolute; left: 0; top: 40px;width: 100%;
background: #000;
border-radius: 10px;
}.submenu li {
position: absolute;background: #4E94AB;
width: 100%;
margin-left: -70%;
}.submenu a {
display: flex;justify-content:center;
align-items: center;
height: 40px;padding-right: 0px ;
background: #000;
font-size: 12px;
}.menu li:hover .submenu {
display:block; }.menu li:hover {
background:#000;
border-radius: 15px;
transition: 0.8s;
}.submenu a:hover {
background: #B33624;
border-radius: 15px;
transition: 0.8s;
}menu ul{list-style-type:none;
}#menu>ul>li{
float: left; margin: 5px;}Valora esta pregunta


0