Imprimir TABLA HORIZONTALMENTE con css?????
Publicado por Cesar (3 intervenciones) el 15/08/2018 21:32:08
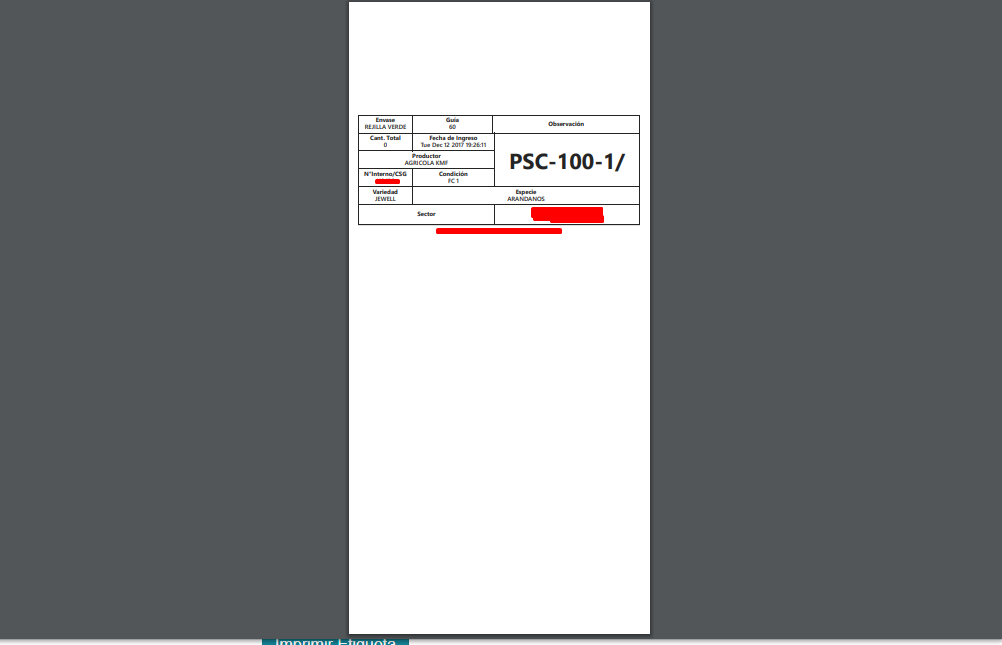
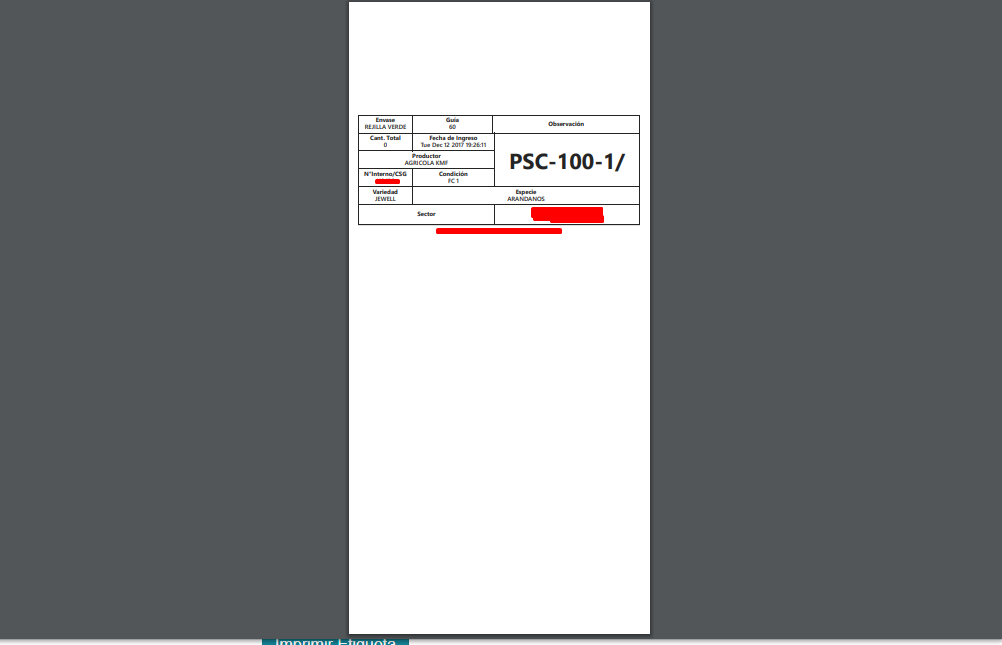
Hola, quisiera saber si hay alguna manera de poder imprimir una tabla HORIZONTALMENTE, no encuentro nada al respecto, lo que e conseguido es que todo el contenido de la tabla cambie a horizantal al momento de imprimir, pero quiero que toda la tabla al momento de imprimir se ponga horizontal, porque quiero eso? porque la tabla que quiero imprimir es una etiqueta, y se imprime en una impresora para etiquetas, y cuando la manto a imprimir nunca me sale con las dimensiones que tiene la impresora, sino que sale cortada o pequeña, adjuntare la imagen de como sale, y alli se puede ver las dimensiones de la etiqueta en la impresora y como saldrá... alguna ayuda?


Valora esta pregunta


0

